A round of applause is in order because Nav Creative recently celebrated an incredible milestone!…
The Glyphter SVG Font Icons Generator

The incredible Gyphter.com is one of those services that got me immediately. It is simple to use, it works absolutely flawlessly, it is nicely designed and it keeps all of its promises. It even is free. What more could we want? Read on and build your own custom icon font using any SVG you have at hand while waiting for the bus.
Glyphter Works With Any SVG and Supports Popular Icon Fonts
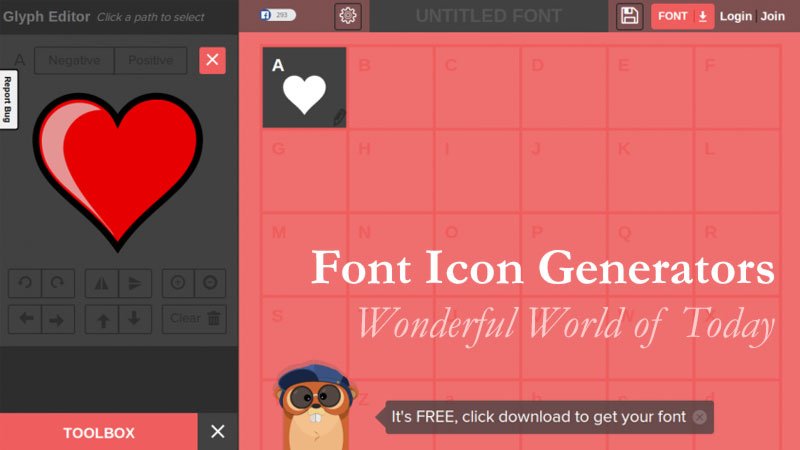
Glyphter looks like a creation born at Disney’s, aimed at children. Vivid colors, a cuddly mascot, large typo ~ just as if you could expect Dora the Explorer to jump out from behind the screen. Luckily, she doesn’t
I am always skeptical with interfaces that are soo simple. I experienced them to be usually poor with features and lacking usability if you dig in deeper. But not with Glyphter. The Glyphter’s UI is a perfect match to the feature set. A documentation or even a short briefing is not necessary at all! All runs intuitively smooth if you know at least the basics of what you’re after.

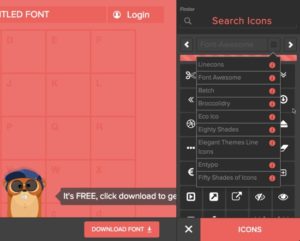
Once you started Glyphter, there are two main choices: Either click the book icon to the lower right edge of the browser window. This will open the icon font selector with half a dozen of the most popular icon fonts pre-populated. You’ll find Linecons, Font Awesome, Entypo and some more gems from there. Click and drag the desired icon to the center of the screen, where a reddish grid resides and drop the pictogram onto one of the empty squares.
Or click one of the empty squares directly: This will open your file system’s open dialogue. Browse to the location of your desired SVG and click “open”. Or drag and drop any SVG from your file system to the grid, which is basically the same, but much faster and only suitable for big resolutions, where you don’t run the browser in full size.
Once the icon from the desired font or your chosen SVG is loaded, it appears as a small preview on the grid. Hover your mouse over the grid square of each individual icon and you’ll notice an X, wich lets you delete this icon again. And you’ll notice a pen icon, which will open an editor to the left side of the browser window.
The editor gives you access to every single individual path of the SVG. With a set of iconized commands below the editor you are enabled to redraw the SVG. You can delete paths, move them, mirror or scale them. That way you are enabled to create new pictograms as you see fit.

Once you are done adding and editing icon fonts, with the latter not being mandatory, give your font a name, click ‘Download Font’ and the font will be downloaded in True Type format. Use it anywhere, with your newest high-pitch design project for example. Got ideas?
During download you are asked to register, which is totally optional. If you do, your fonts stay stored and you don’t need to create them anew, every time you want to make a change. If you don’t want to have this possibility, proceed to ‘Just Download’ and your TTF should arrive at your hard disk without further ado.
And the best of it all?
Glyphter.com can be used completely free of charge. ( With added optional Premium services )
Interested in more ideas? Find some: HERE or HERE or HERE or HERE




