A round of applause is in order because Nav Creative recently celebrated an incredible milestone!…
Responsive Web Design

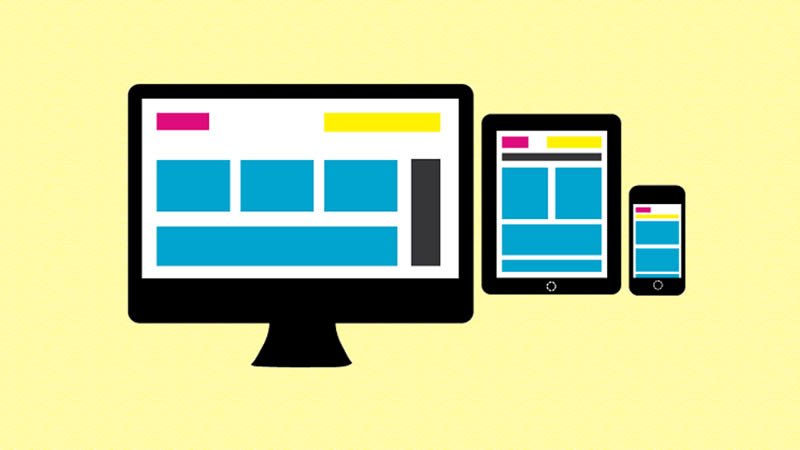
Responsive Web Design (RWD) is a web design approach aimed at crafting websites to provide an optimal viewing experience across all devices.
Optimal viewing experience enables easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from desktop computer monitors to mobile phones).
- A site designed with RWD adapts the layout to the viewing environment by using fluid, proportion-based grids, flexible images, and CSS3 media queries, an extension of the @media rule.
- The fluid grid concept calls for page element sizing to be in relative units like percentages, rather than absolute units like pixels or points.
- Flexible images are also sized in relative units, so as to prevent them from displaying outside their containing element.
- Media queries allow the page to use different CSS style rules based on characteristics of the device the site is being displayed on, most commonly the width of the browser.
- Server-side components (RESS) in conjunction with client side ones such as media queries can produce faster-loading sites for access over cellular networks and also deliver richer functionality/usability.
History of Responsive Web Design
Ethan Marcotte coined the term responsive web design (RWD) in a May 2010 article in A List Apart. He described the theory and practice of responsive web design in his brief 2011 book titled Responsive Web Design.
Net Magazine November 2011 was dedicated to Responsive design. Responsive design was listed as #2 in Top Web Design Trends for 2012 by .net magazine after progressive enhancement at #1. They also listed 20 of Ethan Marcotte’s favourite responsive sites.
Mashable called 2013 the Year of Responsive Web Design.
Forbes explains Why You Need to Prioritize Responsive Design Right Now.
What Steve Jobs has had to say?
Related to Responsive Web Design and upcoming applications and technology market Steve Jobs once gave a brilliantly well-thought reply to the question on Customer Experience (see below)



