Whether you’re just starting an ecommerce business or considering a rebrand, one of the most…
How We Made Our Recruiting Animations

Once a year, we refresh our employer brand materials with new art and words so our Recruiting Team has cool stuff to take out into the world and find us some new MailChimp team members. This year, that included all new print ads, billboards, swag, a booth design, a magazine, and a video. Today, we’re going to walk through the animation process.
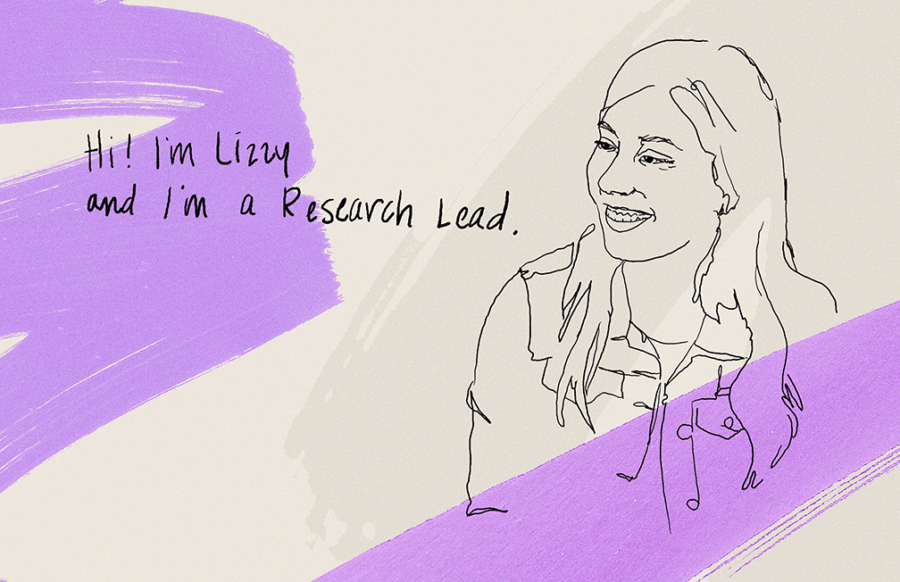
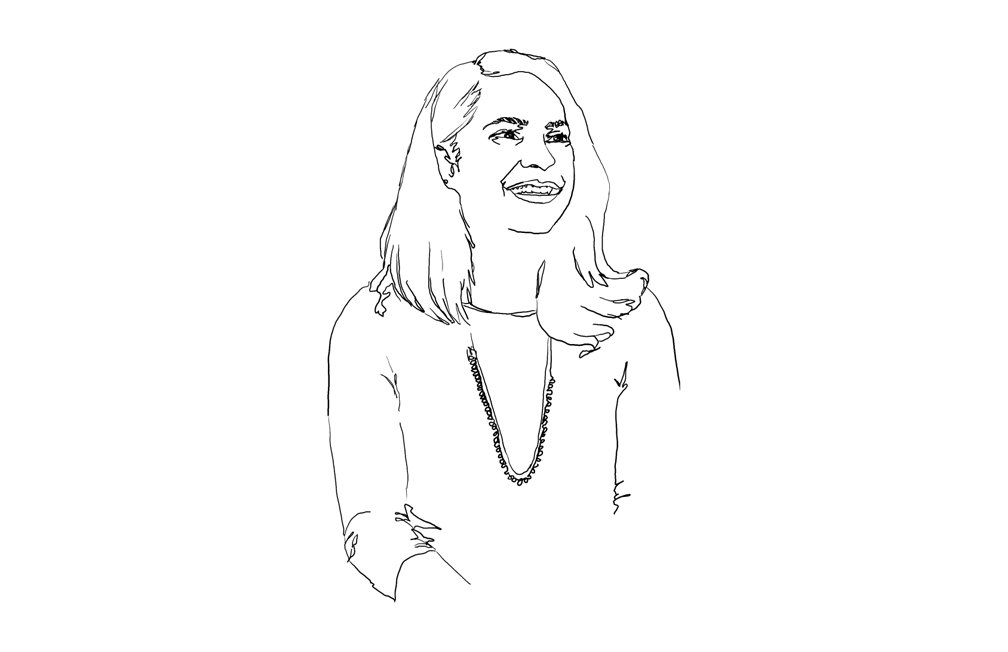
Our design team started by asking a handful of MailChimp employees to draw self-portraits and answer a questionnaire in their own handwriting. We liked the personality and individuality in this exercise, and we loved the way the drawings turned out. But because we encouraged everyone to do their own, it was too many styles at once, which didn’t provide a cohesive look. So we took inspiration from these self-portraits and created a system that involved the our photographer, Lizzy, the illustration and design skills of our teammates Mattiel and Chris, and my animation expertise.
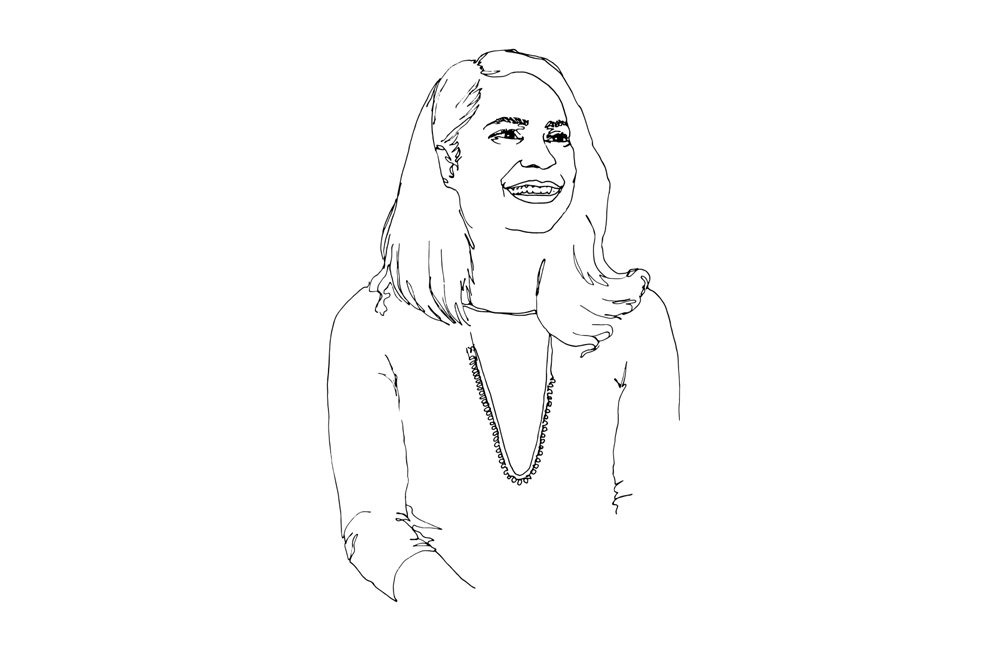
First, we created moodboards, collecting art, illustration, texture, photography, and design references that we’d use as inspiration for the overall vibe of the project. Lizzy then photographed each employee in a few different poses. Using those portraits, Mattiel made contour drawings of the best shots. Chris then composited Mattiel’s illustrations with textures and color palettes. From there, he worked on creating a few different layouts to be used for billboards, print ads, and a magazine we’d hand out at recruiting events.
We hired Brooklyn-based video team Blurry + Hinge (B+H) for the filmed segments of the recruiting campaign. This included a long video as well as some short vignettes of employee interviews. Once we started working on the video with B+H, we realized that there was a disconnect between what we were working on for the video and what Chris was working on for the print ads and magazine.

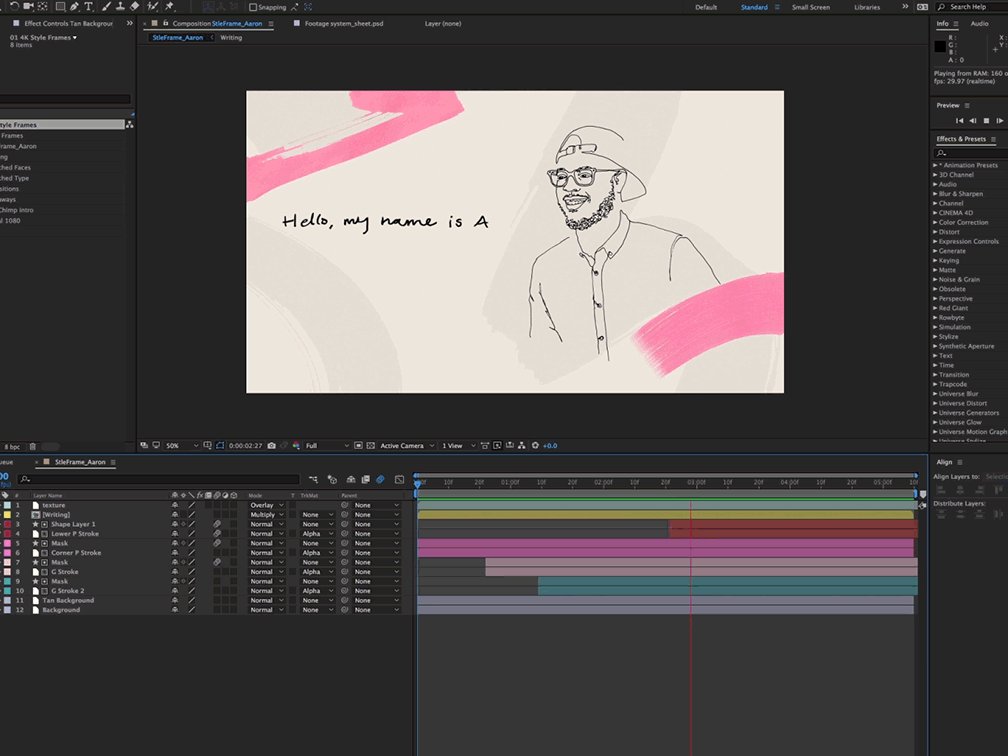
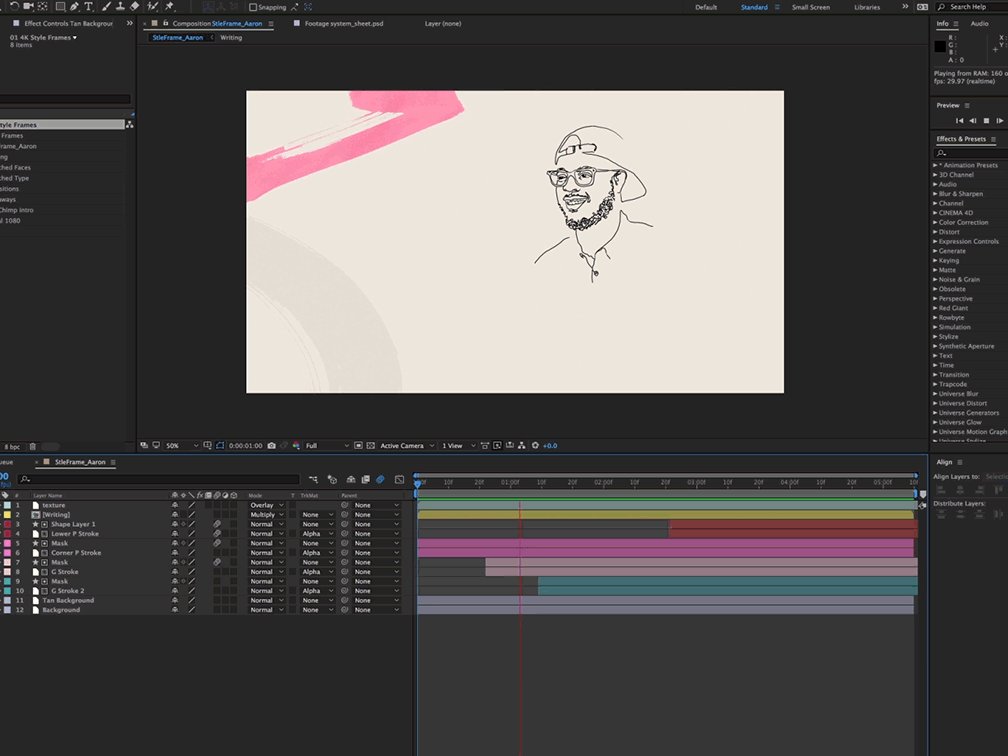
To help the various assets play better together, we decided to create intro cards for each person in the style Chris was doing and then animate them. The cards appear throughout the video and are used to introduce the viewers to each featured employee, including their role at MailChimp. To show off each personality, we also animated a few handwritten pull quotes from their questionnaire.
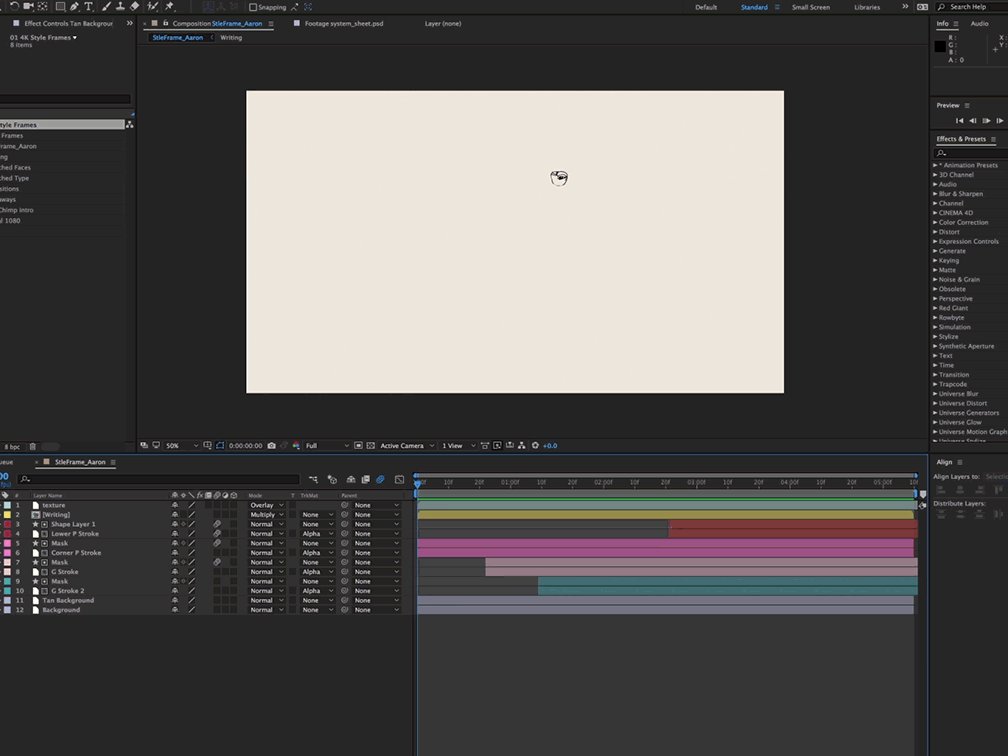
I worked with Chris on laying out each employee’s words and then animating them as if they were being drawn out. We found that the best way to achieve this look was to animate frame by frame at a low framerate. Most videos play at 24 frames per second, but by cutting that rate in half, we get a jittery look that adds to the drawn feeling.

We then brought Mattiel’s illustrations into Photoshop and traced them a few times to contribute to the jittery quality. After creating the frame by frame animation, I pulled them into After Effects to add textures and brush strokes similar to Chris’ style. Then we added them to the video, creating a cohesive look and feel that flows through the entire campaign.

The recruiting campaign was a fun experiment to see people outside of the design department draw themselves. Keeping that focus and personality within the various recruiting elements was a huge focus for us, and we couldn’t be more pleased with how it turned out. We can’t wait to see it in the wild, and we hope it attracts curious, creative, and thoughtful people to join our team, too. Does that sound like you? Let us know.
Original article written by Linda >
- Sale
Connect 365/7/24 Hourly Support
Original price was: $120.00.$99.00Current price is: $99.00. - Sale
Connect Auto-Pilot for WordPress Content Management
Original price was: $599.00.$499.00Current price is: $499.00. - Sale
%22%20transform%3D%22translate(1.8%201.8)%20scale(3.63281)%22%20fill-opacity%3D%22.5%22%3E%3Cpath%20fill%3D%22%23c2ffee%22%20d%3D%22M204.4%20130.6l1.2%2072-158%202.8-1.2-72z%22%2F%3E%3Cellipse%20fill%3D%22%23c4ffef%22%20cx%3D%22122%22%20cy%3D%2272%22%20rx%3D%2283%22%20ry%3D%2235%22%2F%3E%3Cellipse%20fill%3D%22%23beffea%22%20cx%3D%2265%22%20cy%3D%22126%22%20rx%3D%2235%22%20ry%3D%2256%22%2F%3E%3Cellipse%20fill%3D%22%2388ccb5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(51.92988%20-137.38378%2059.61857%2022.5353%20255%20209.3)%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E) Select options This product has multiple variants. The options may be chosen on the product page
Select options This product has multiple variants. The options may be chosen on the product pageConnect WordPress Maintenance Plans
$99.00 – $224.00