Almost half of smartphone owners use mobile apps up to 10 times a day. Everyone else is actually more active. The numbers don’t lie: The app market continues to grow, and staying at the top of the game will be your ticket to success. We live in a time when e-commerce is taking over, and many retail companies are shifting their focus to online sales. Staying up-to-date with the latest mobile app design trends will ensure your competition doesn’t leave you in the rear view mirror.
Let’s jump in and take a look at some of the most prominent mobile app design trends of 2018.
1. Swiping
—
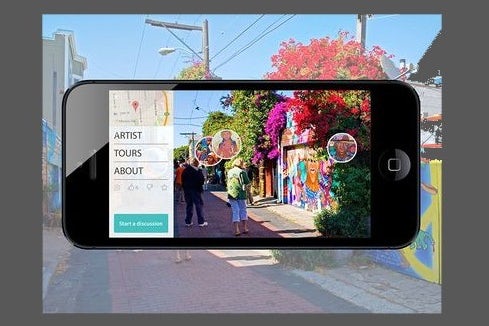
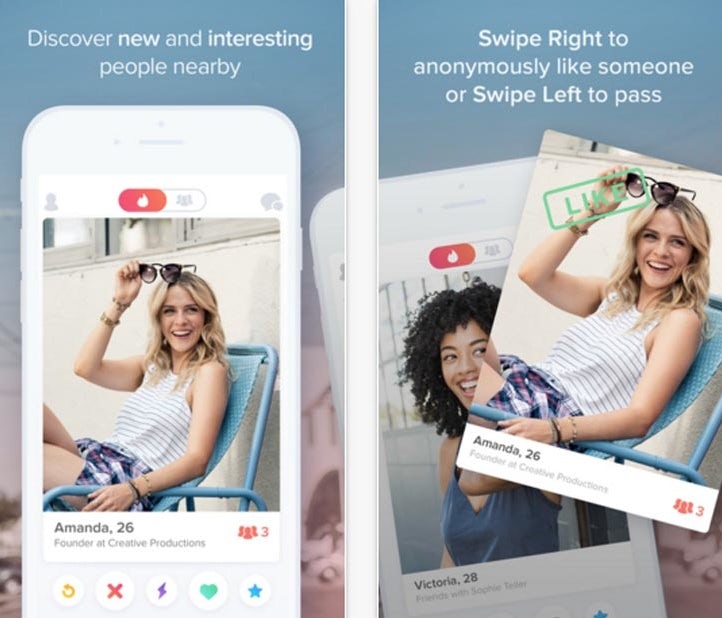
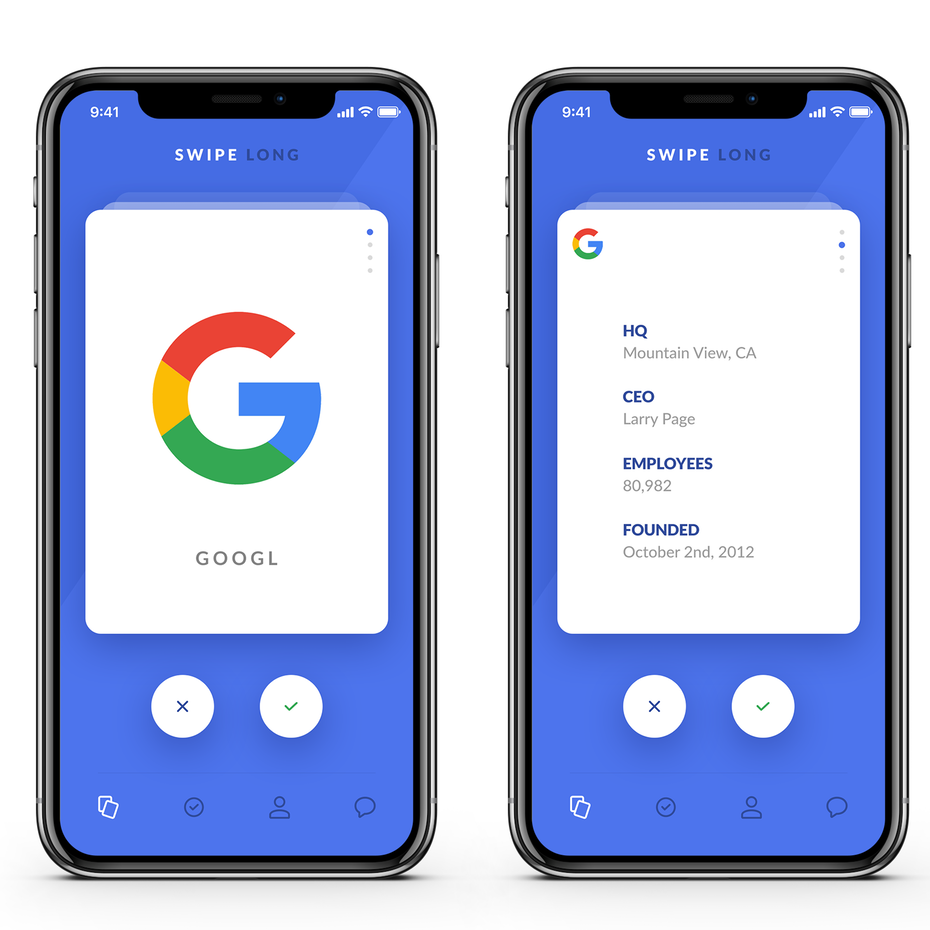
In 2012, Tinder changed the game with an app based almost completely on swiping. Since then, mobile apps have grown to include even more interaction, and the navigation for many of the top apps now features swiping as the dominant gesture.
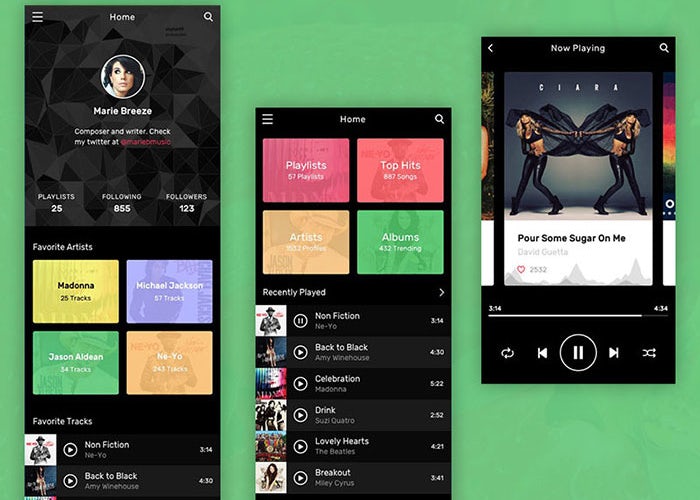
Swiping isn’t a new idea. The iPhone trained us to swipe to unlock our phones. But while buttons used to be the mainstays of most mobile interfaces, now bigger, sharper screens encourage more swiping. In 2018, swiping has replaced the delete button in mail and messaging apps. It’s now used for switching tracks in music apps. And with one swipe, you can return to your home screen or navigate between web pages.
Swiping will make your mobile app clean and easy-to-navigate. Too much “finger tap-dancing” leaves it looking clumsy and outdated.



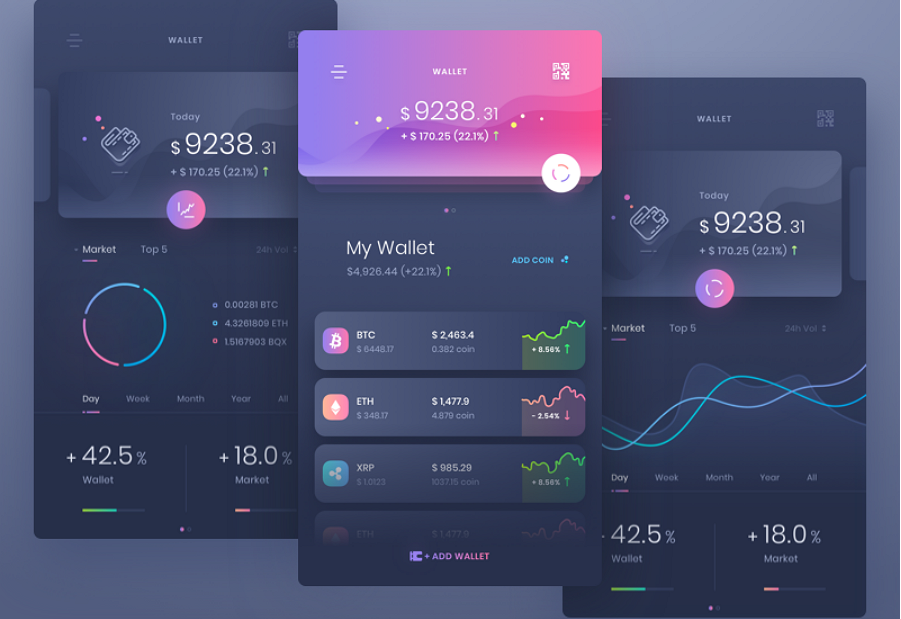
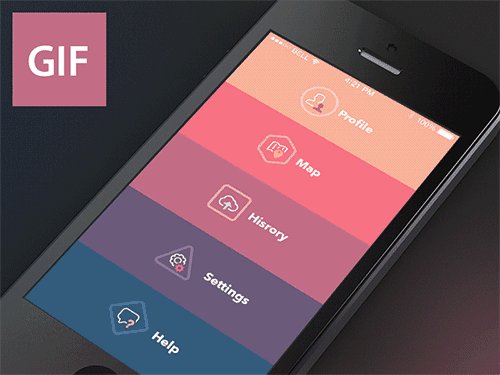
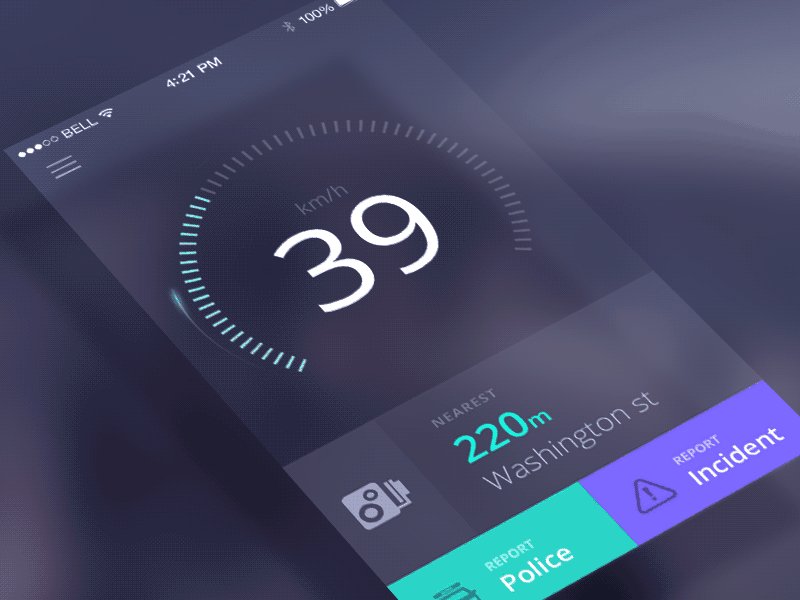
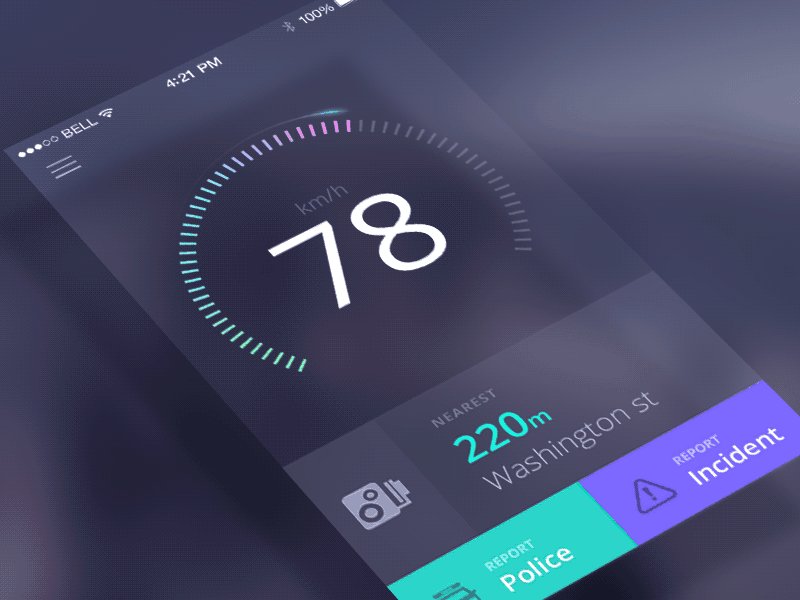
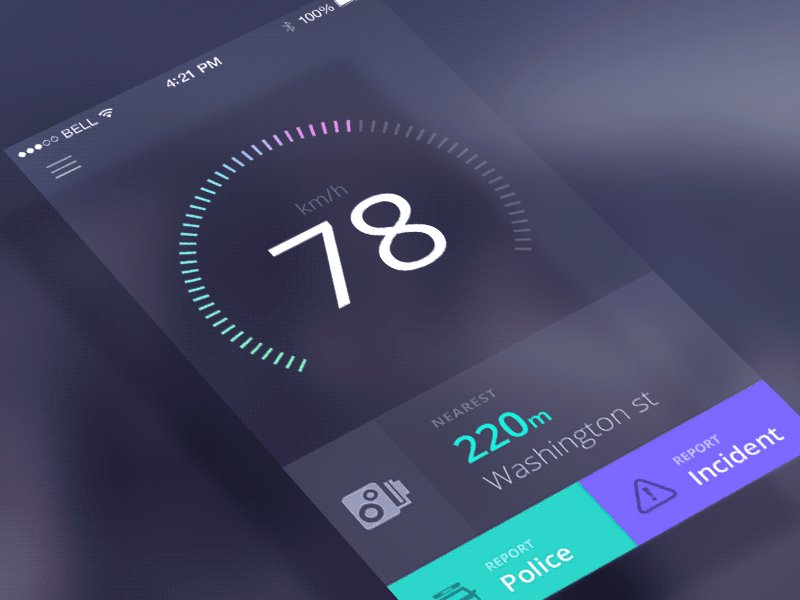
2. Color gradients
—
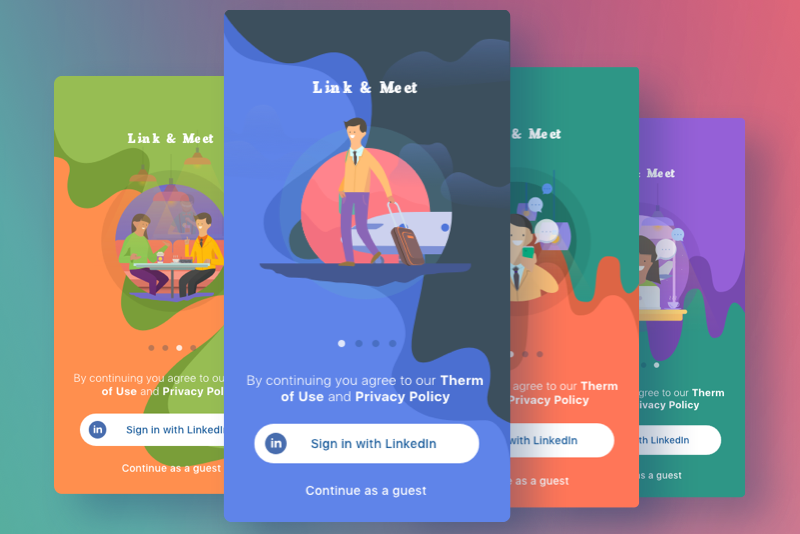
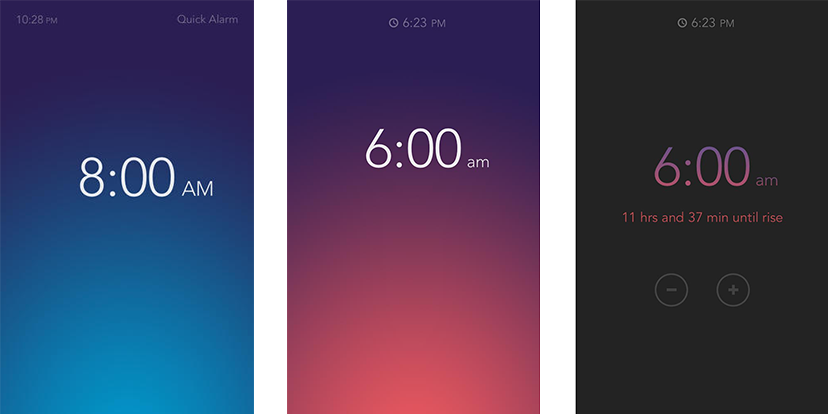
In the early days of mobile app design, skeumorphism and flat design was common. Think back to the original Instagram logo—a “realistic,” color image of a camera. But in 2016, the company switched to a simplified logo with a purple-to-gold gradient. Now, much of mobile app design has followed suit.
Color gradients bring things to life in ways that flat colors can’t. They can convey emotion, create bold statements and highlight design elements. Incorporating color gradients into your mobile app design will turn your app into the stellar attention-grabber you intend it to be.




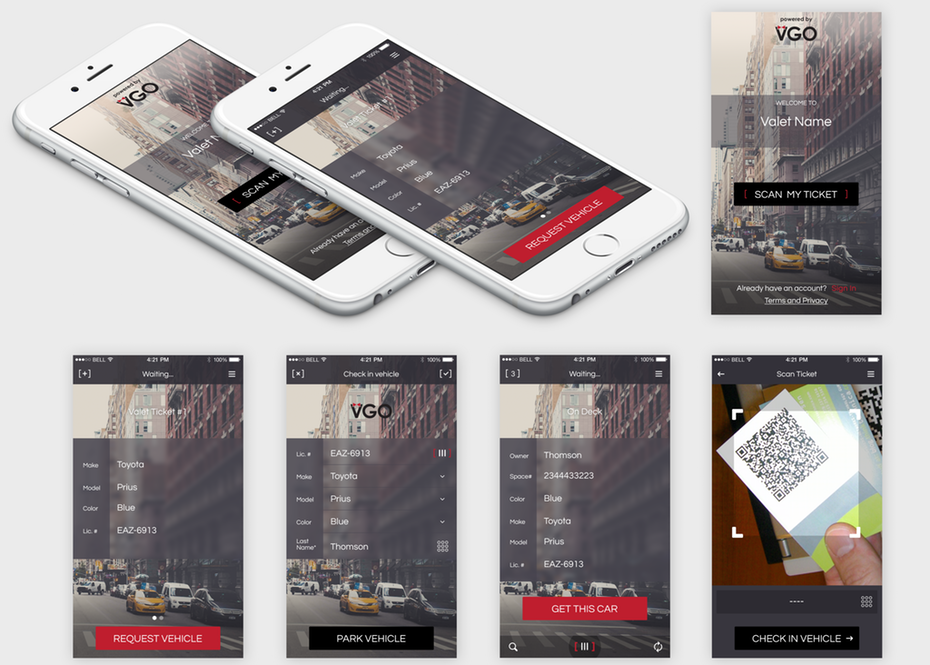
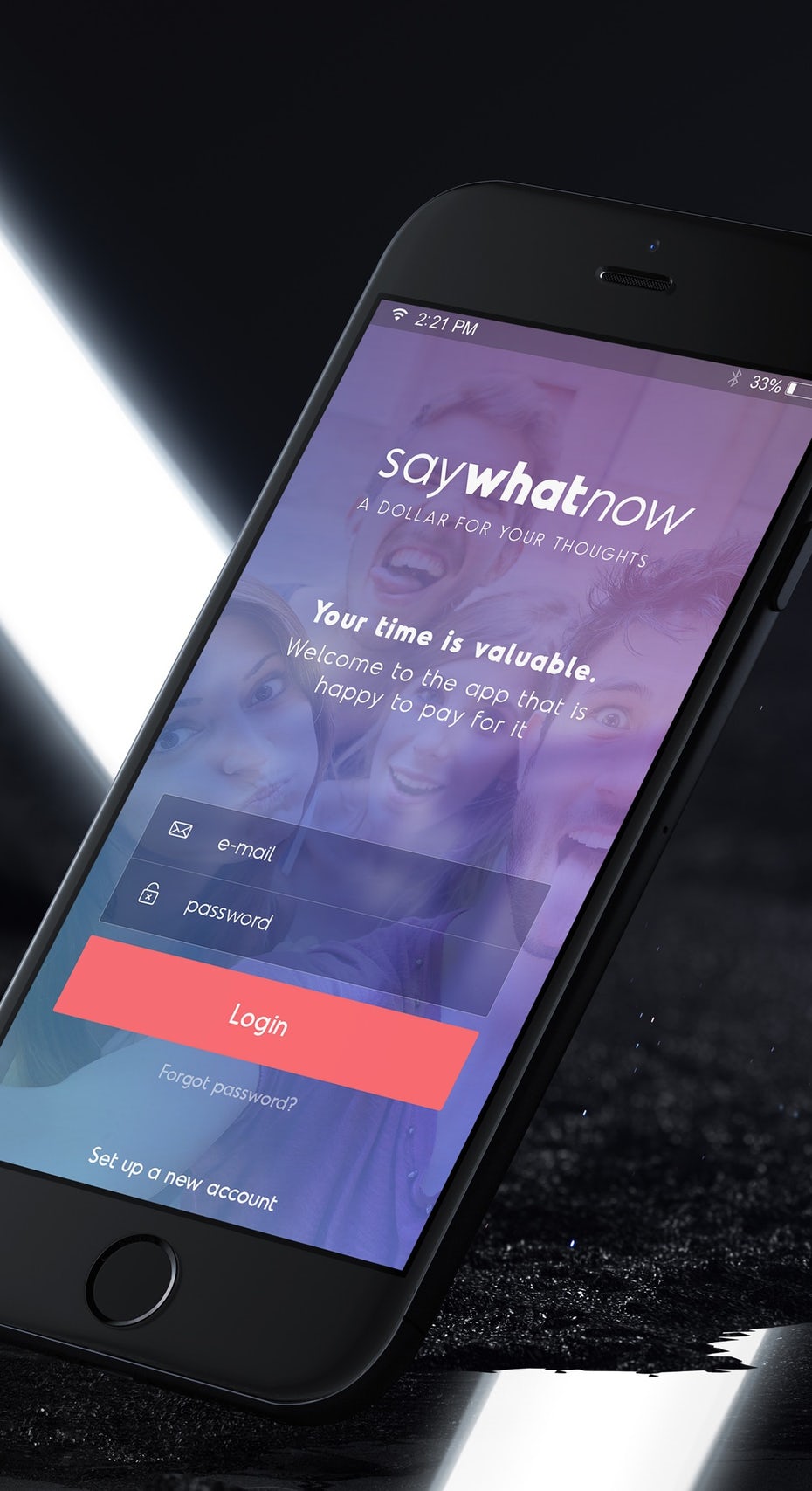
3. Strong contrast
—
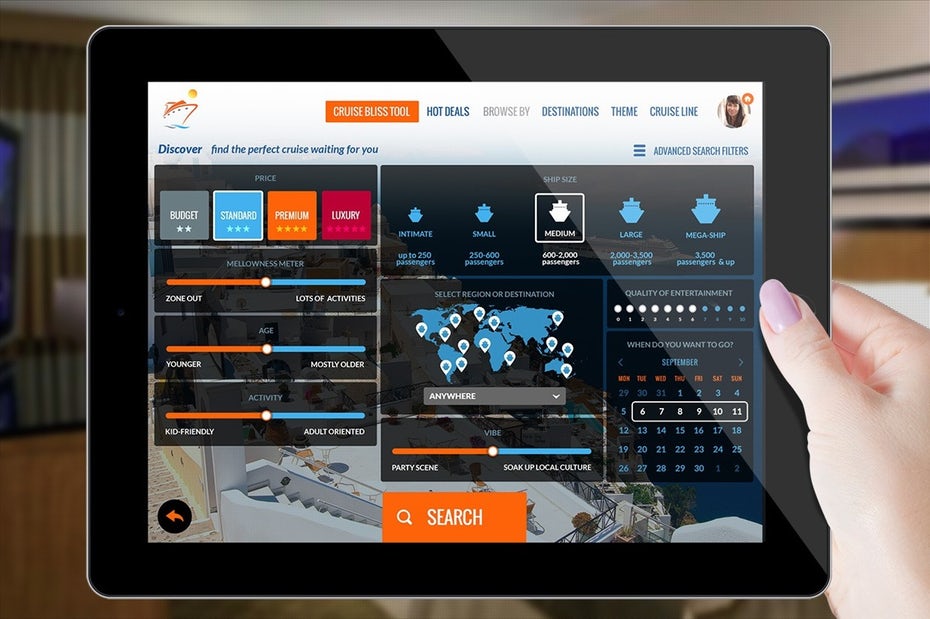
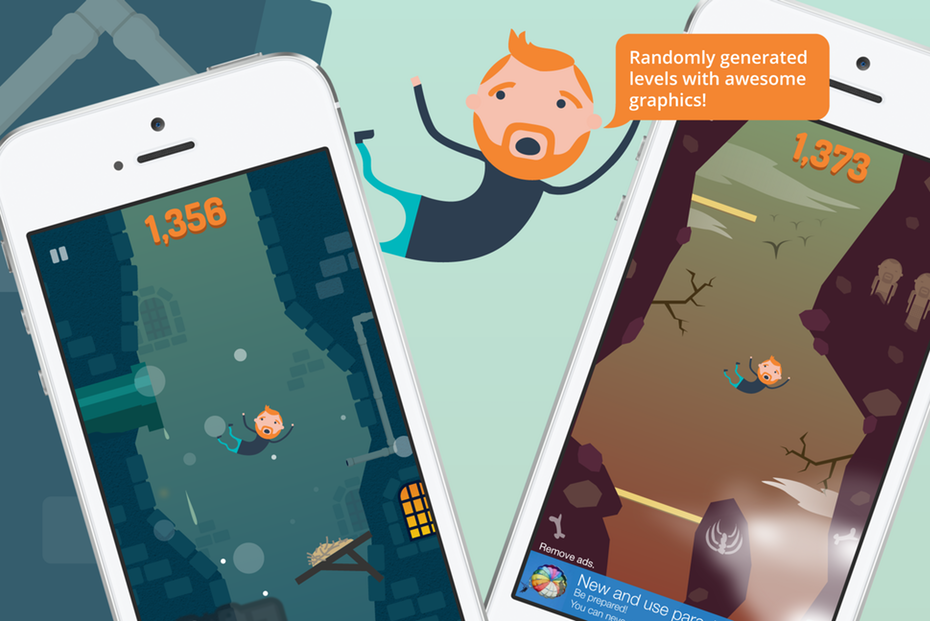
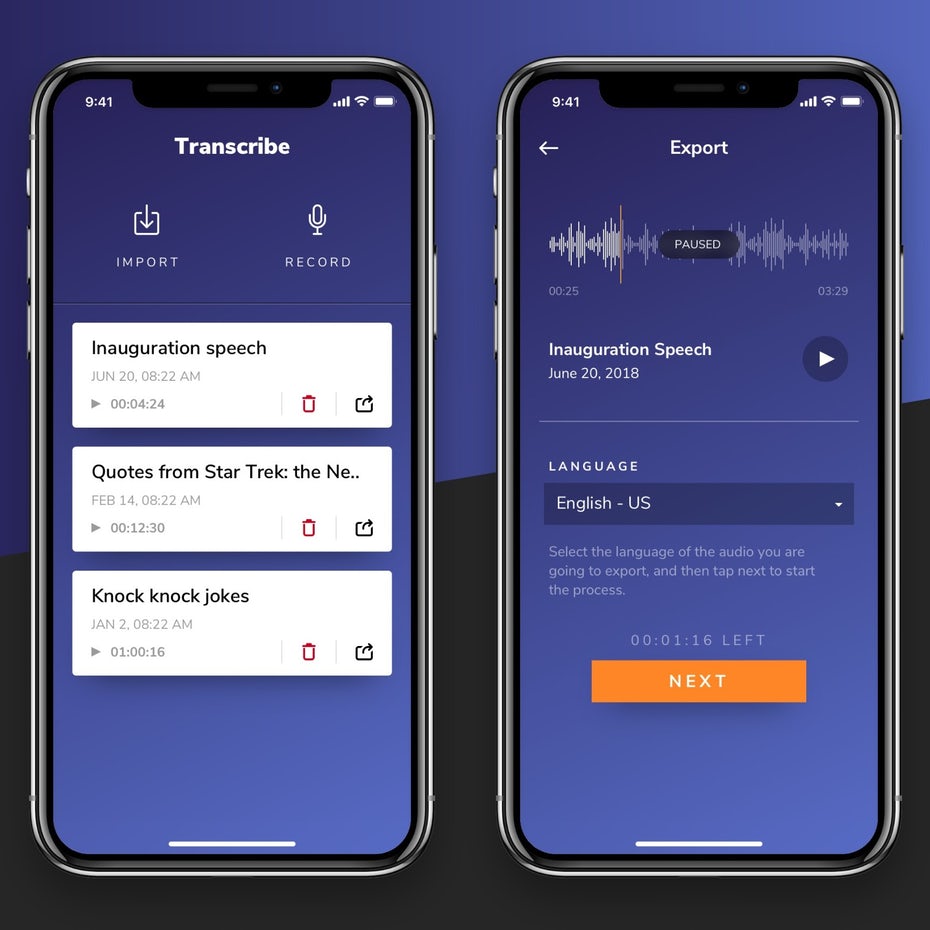
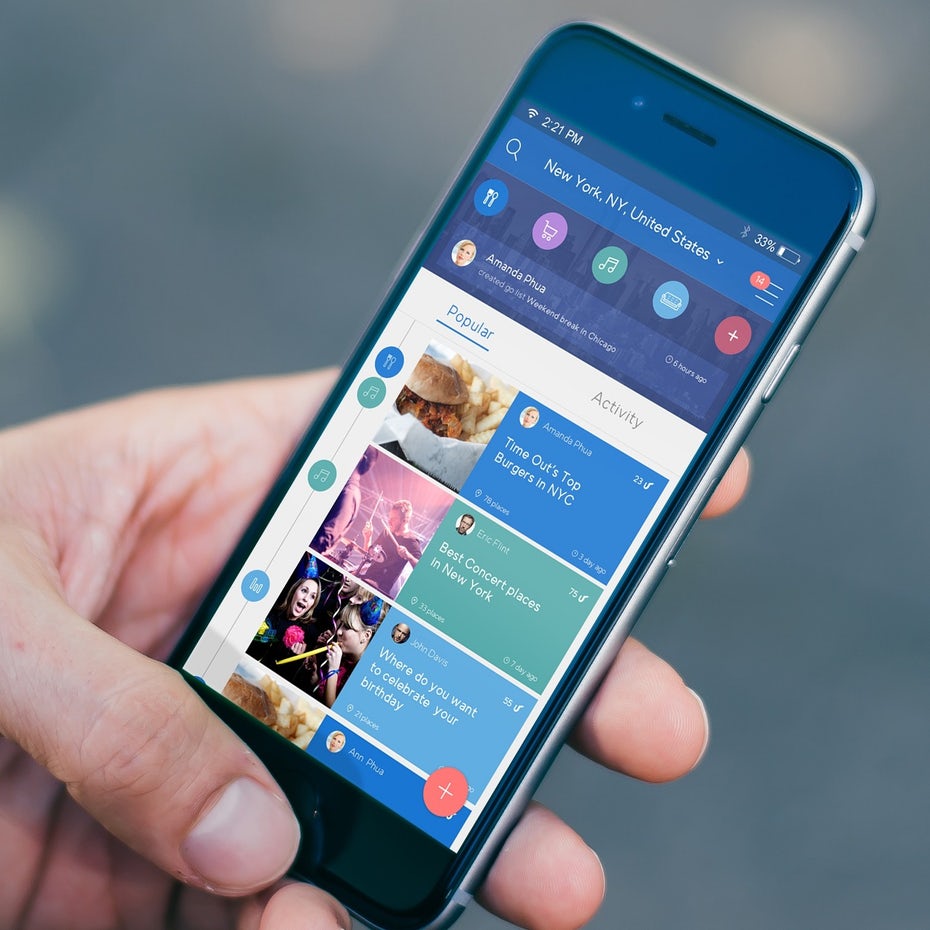
Boring and plain? That just doesn’t suit you. Today’s larger, brighter, higher resolution screens give you more room to play with visual contrast. And that can mean a lot of different things.
Be bold with high-contrast UI colors. Use negative white space to make more vibrant colors pop. Or even pair blurred textures (or gradients!) with solid lines and shapes. Use font styles that are strikingly different, but complementary. For example, find a friendly, handmade font and match it up with a more subtle, screen-friendly typeface.
Use contrast to your advantage for a mobile app design that works and looks great.




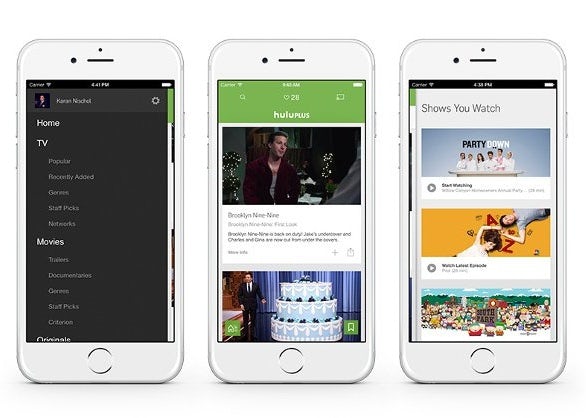
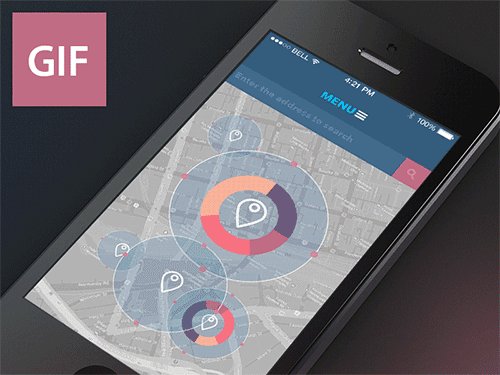
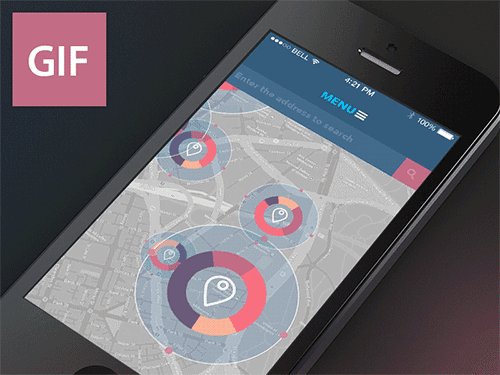
4. Depth and layers
—
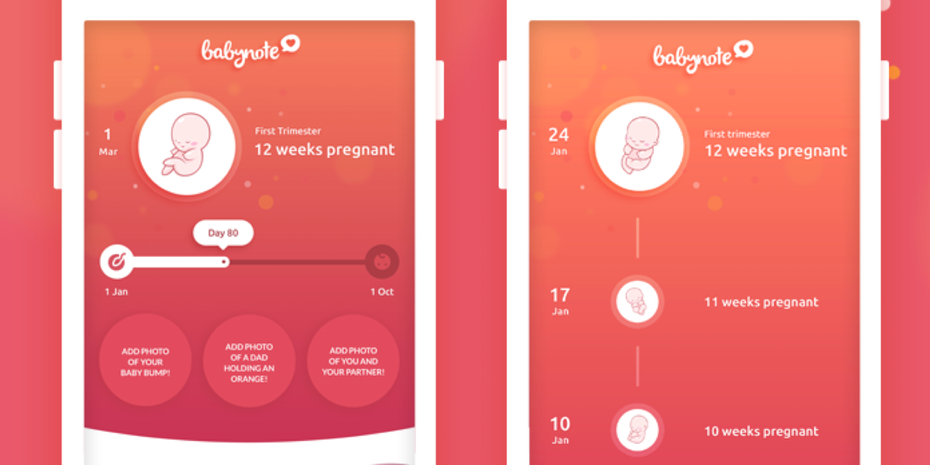
Imagine an untidy room with objects scattered all over the place… That’s what an app with a disorganized design looks like.
Using depth and layers in mobile app design will make your UI a lot cleaner. Overlapping fonts, different levels of opacity and varying shades of color work to create a sense of space. Shadow and blur also help specific elements stand out so they’re more eye-catching to users.




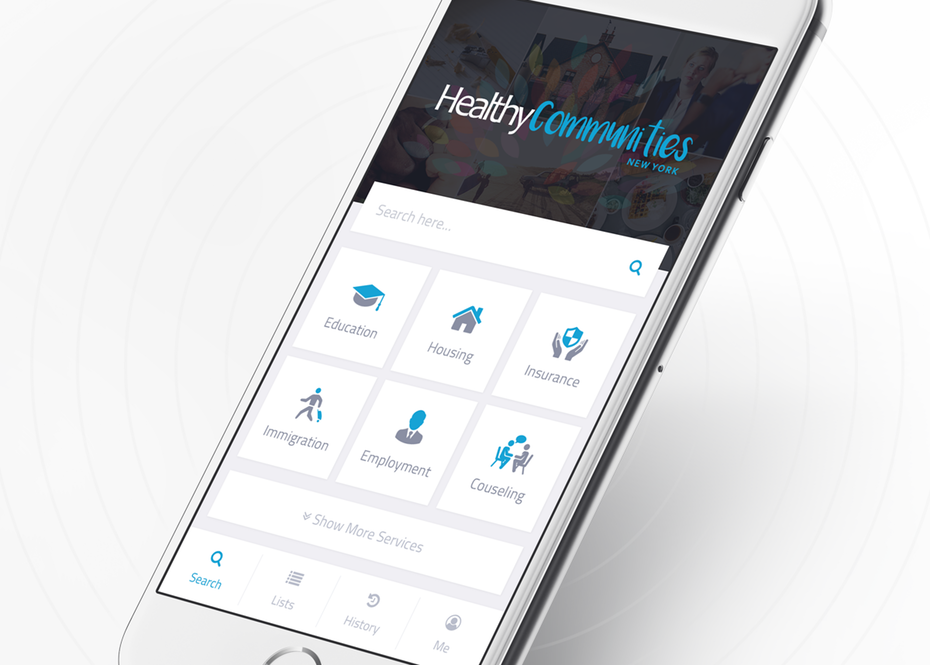
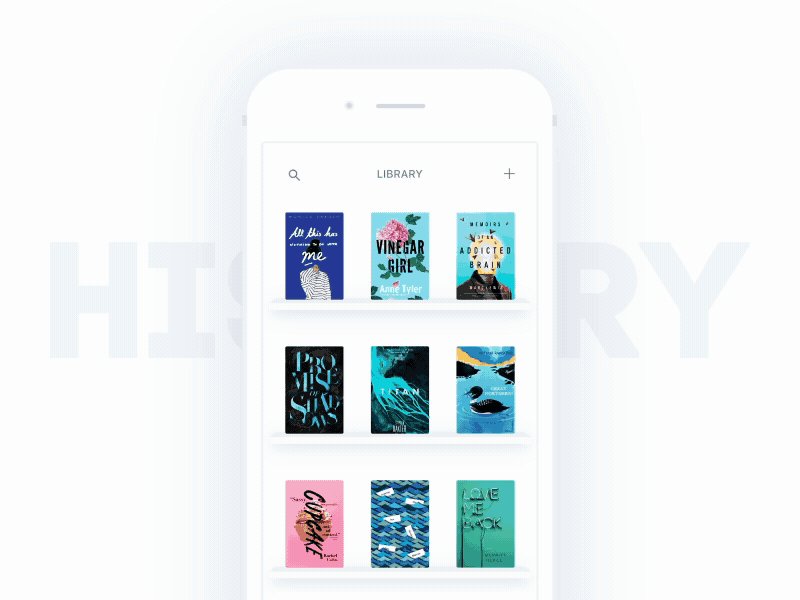
5. Simple shapes
—
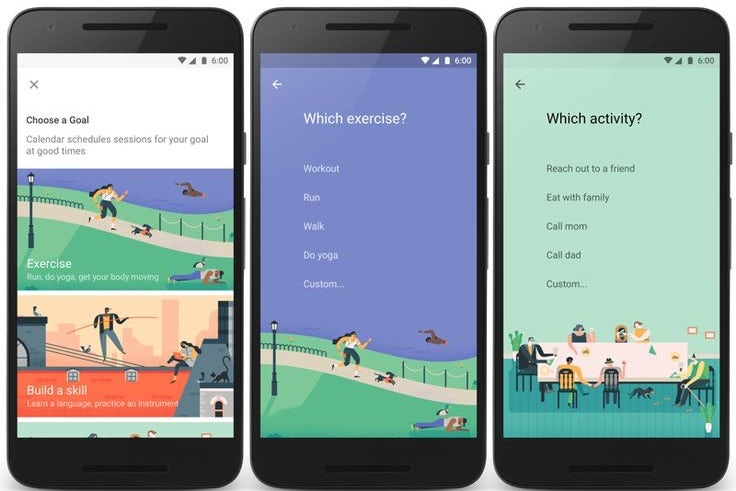
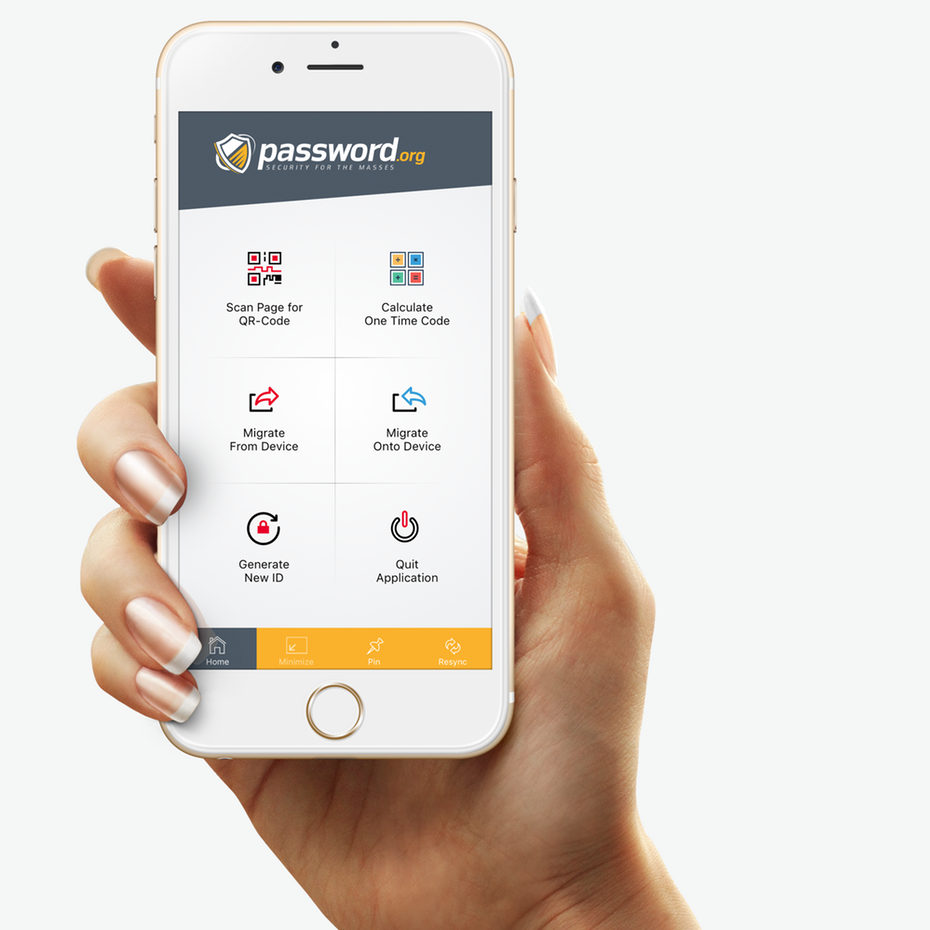
Gone are the days of complicated, clunky shapes. In 2018, mobile apps are simplifying shapes and edges to give everything a more presentable feel.
Think of apps designed by Apple: uncluttered buttons and minimalist icons that users can navigate with ease. A phone or tablet UI like this will be far more effective in creating an easy-to-use app that your users will love.
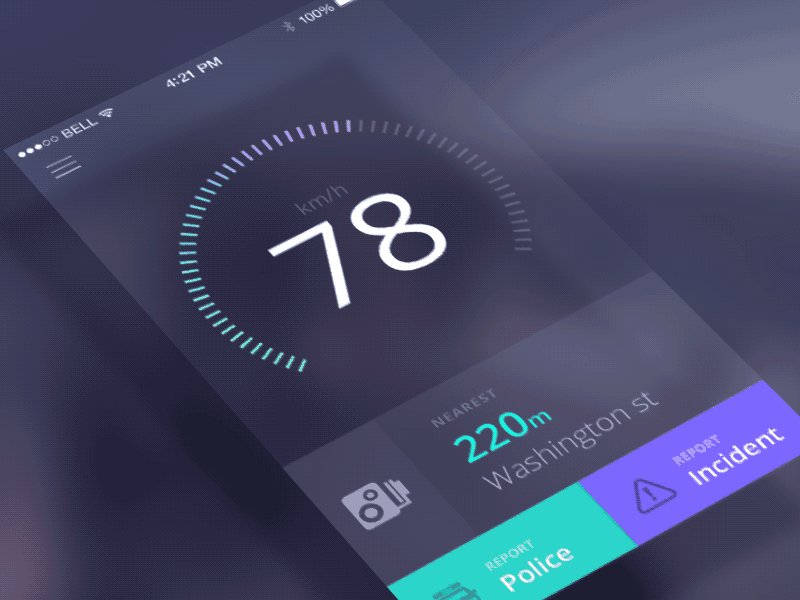
6. Interactive animations
—
Designs look so much better when they come to life.
Buttons used to just take you to another page, but now they do a lot more. A simple finger tap can make a button change shape, size or color. Interactive animation is the name of the game.
Using animation in mobile app design delivers a more personable experience for users by giving them that “Wow, I did something cool!” moment that wasn’t possible before. As we all become more present in the world through technology, interactivity allows us to build a stronger connections with our apps.




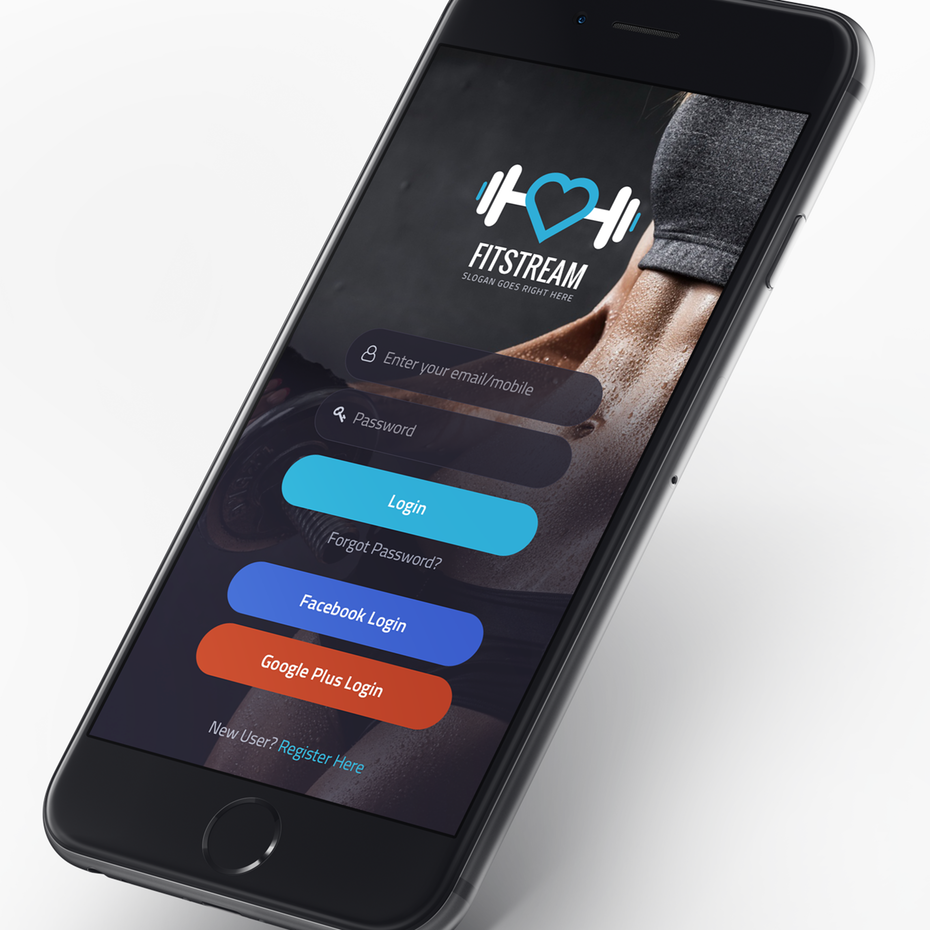
7. Bigger screens
—
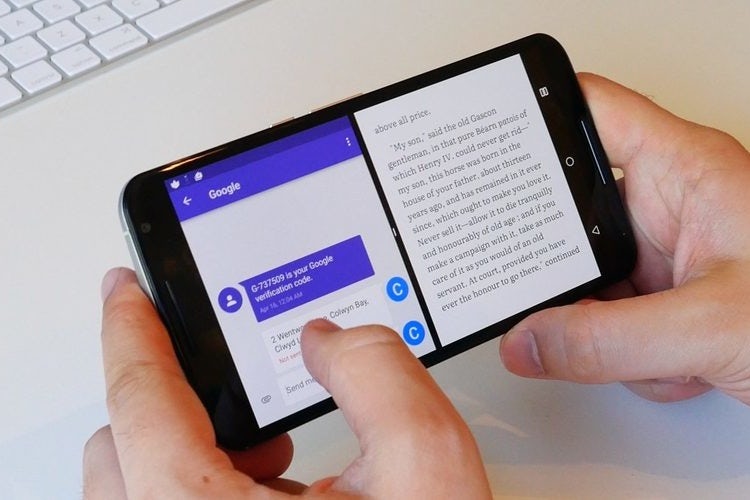
Yep, screens are getting bigger. The current iPhone screen now clocks in at 5.5 inches—and plenty of gadgets are even larger.
Bigger screens come with lots of big advantages: higher quality images, more room for navigation and better usability. Many apps now have the ability to feature two separate functions displayed on the screen at once. Want to watch that video and take notes at the same time? No problem!
Design with bigger screens in mind to make your app more easily accessible and versatile for everyone.
8. Augmented reality
—
Who can tell what’s real and what isn’t anymore? Augmented reality (AR) is an incredible new trend in mobile app design that makes it possible to superimpose a computer-generated image onto a live view of the real world.
Think about apps like Pokemon Go, which completely integrates AR into its gameplay. Or the Target app that allows you to virtually place furniture in a room to see exactly how it will look. With Apple’s just-released ARKit, developers can now easily create AR experiences with animated 3D text, objects, characters and multiplayer gaming functionality.
AR is an awesome way to display a bit of genius in your mobile app. Use it effectively to quite literally bring elements of your app to life.
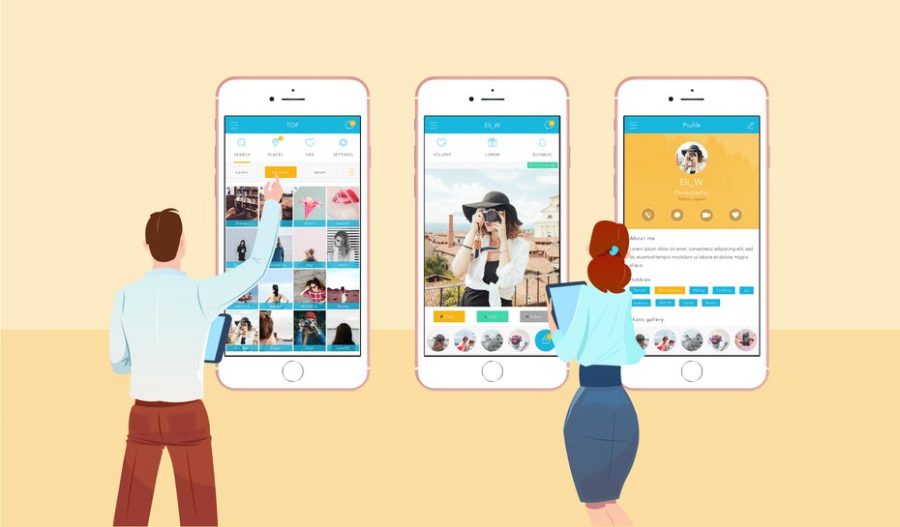
9. Custom illustrations
—
Add a personal, signature touch to your mobile app design. Custom illustration is a trend we will see deployed a lot more often in 2018. With technology advancing at an unbelievable rate, some people argue that the human touch is disappearing from digital design. Illustrations help bring that back and make your app even more unique.
Make mobile magic
—
The mobile app game is always evolving, but staying up-to-date with these 2018 trends means your app will always be on top when it comes to design and user experience.
Use the examples above to ensure you rise above the competition, and give your users the stellar experience they deserve when enjoying your app.