Whether you’re just starting an ecommerce business or considering a rebrand, one of the most…
Apple Pay is now available for WooCommerce

WooCommerce has an ideas board, perhaps you’ve seen it – and today we’re pleased to announce that one of the most requested ideas to date is here.
Apple Pay is now available for WooCommerce stores accepting payments with Stripe. Once a store activates Apple Pay, customers will have a much faster and easier way to pay that is shown to boost conversions. Now that’s something!
We’re also proud to be the first open source platform to integrate with Apple Pay. Open source is the default for us, but it’s exciting to continue that level of openness with such an important payment solution.
Read on for more about Apple Pay for WooCommerce, how to activate it, and why it exactly as awesome as you may already suspect.
Apple Pay for WooCommerce: launching first with Stripe Payments
Apple Pay for WooCommerce requires a payment gateway to power it, and to start we are launching with one of our trusted partners, Stripe Payments.
In the future, we look forward to releasing Apple Pay for WooCommerce with other payments providers, which will avail it to a broader segment of users. As of today however, it’s available to WooCommerce stores running the latest version of the Stripe extension.
Today’s announcement is therefore largely for store developers and folks selling with WooCommerce in a total of 10 countries: Australia, Canada, Switzerland, Spain, United Kingdom, France, Hong Kong, New Zealand, Singapore, and the United States. These are the countries that Stripe for Apple Pay serves.
If you’re not in one of these countries, we feel your sadness. But not to worry: we have other payment partners on deck and plan to release more options in the near future. To stay tuned specifically about Apple Pay for WooCommerce, sign up to this list and we’ll let you know as we roll out support into additional locations.
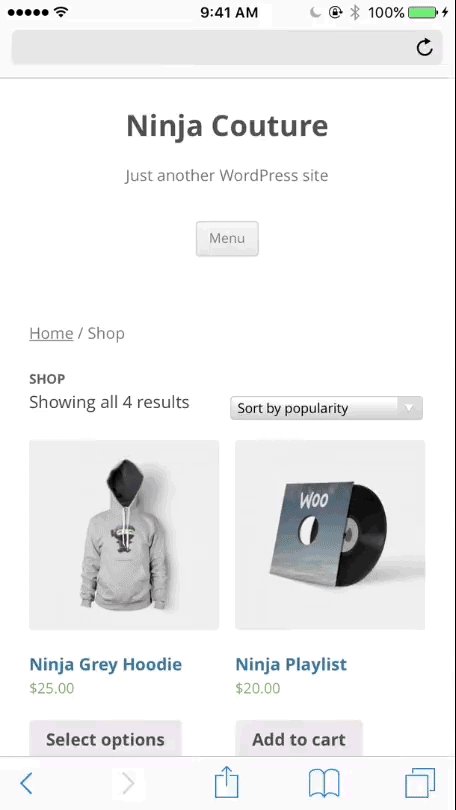
How to use Apple Pay with WooCommerce
If you are already accepting payments with Stripe in your WooCommerce store, you’ll be able to activate Apple Pay simply by updating your Stripe for WooCommerce extension. Doing so will switch it on for you in one neat click.
If you haven’t yet added Stripe for WooCommerce to your store, get the extension for free and you’ll be able to have Apple Pay set up and displaying in minutes.
Once Stripe is up to date, you’ll find the proper settings via the Settings > Payments tab. You’ll have the option to change the button color and language (default EN).
In the same area you’ll see a notification about domain verification. There are some baked in smarts that the extension does on your behalf, which circumvents the need for any additional running around here. Unless it shows up with an error — which would be due to a failed API call — you can safely ignore this bit. But if you’re interested in the domain verification piece, read this.
Device compatibility and touch payments on the go
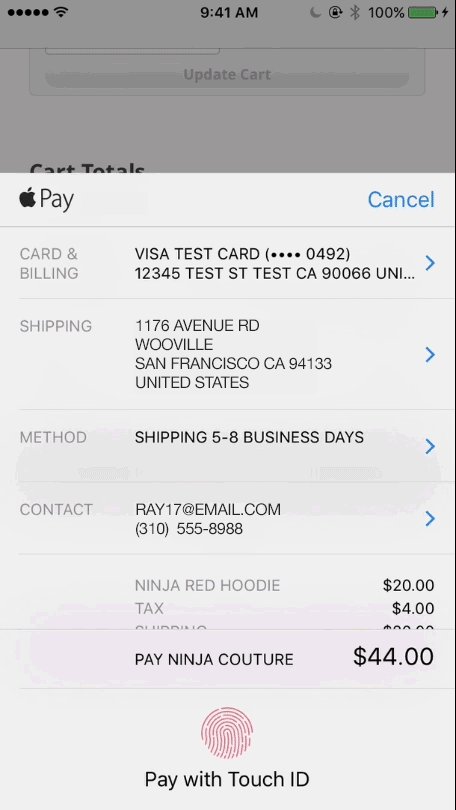
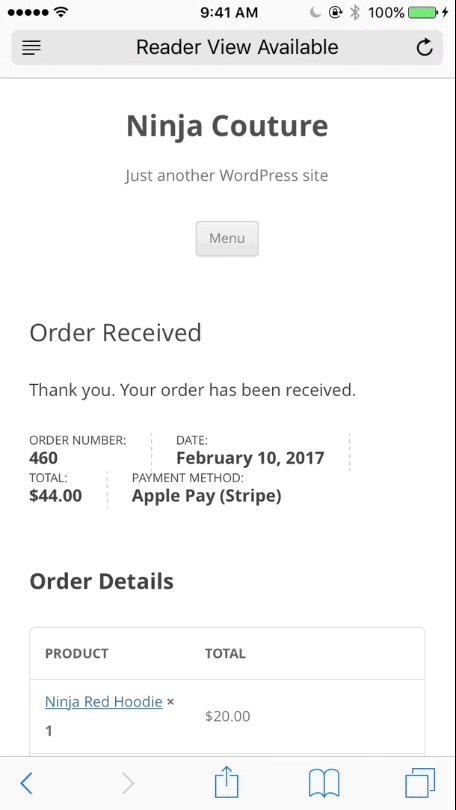
Shopping on websites accepting Apple Pay is as simple as the touch of a finger with Touch ID. It removes the need to manually fill out lengthy account forms or repeatedly type in shipping and billing information.

When paying for goods and services on the go in apps or Safari, Apple Pay works with iPhone 6 and later, iPhone SE, iPad Pro, iPad Air 2, and iPad mini 3 and later.
You can also use Apple Pay in Safari on any Mac introduced in or after 2012 running macOS Sierra, and confirm the payment with iPhone 6 or later, Apple Watch, or even with Touch ID on the new MacBook Pro.
A few more things to know
We know security’s a big concern for you, and security and privacy is at the core of Apple Pay. When you use a credit or debit card with Apple Pay, the actual card numbers are not stored on the device, nor on Apple’s servers. Instead, a unique Device Account Number is assigned, encrypted, and securely stored in the Secure Element on the user’s device. Each transaction is authorized with a one-time unique dynamic security code.
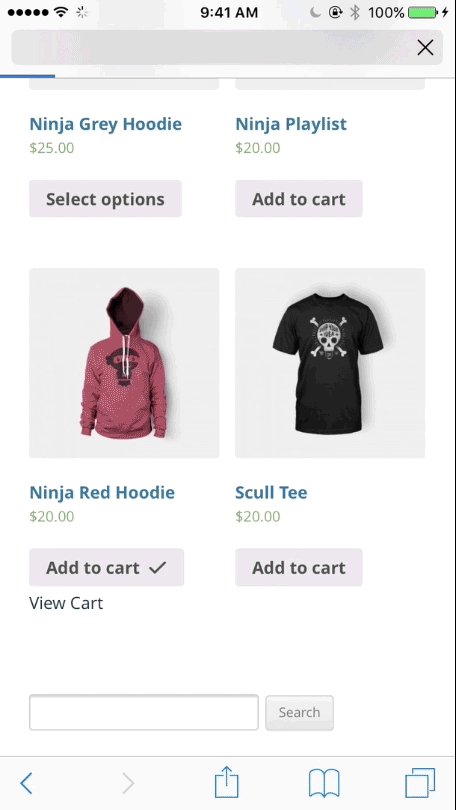
Another common concern is checkout clutter, especially on mobile. Not to worry: Apple Pay will only show as an option to eligible customers.
Built into the extension is the intelligence to detect when someone has Apple Pay activated (and even if they already have a card stored). This way you can rest assured there will never be a situation where someone sees the “Buy with Apple Pay” button or messaging if they wouldn’t want to.

Speaking of payments, other WooCommerce payment methods you’ve added will remain alongside Apple Pay. Apple Pay will be shown during the checkout process, but the regular options will, too, so shoppers will be able to choose what suits them best.
Still have questions? Get more information on Apple Pay.
We look forward to your feedback
Now that we’ve rolled out this first integration with Stripe, we look forward to hearing your feedback on the ideas board, through tickets, or wherever you reach out to us.
Once you’ve gone ahead and set Apple Pay up in your store, circle back and let us know in the comments how your customers respond. We’re eager to hear from you!

Original article written by Marina Pape >
[wpseo_map width=”100%” height=”300″ zoom=”-1″ map_style=”roadmap” scrollable=”0″ draggable=”1″ show_route=”0″ show_state=”1″ show_url=”0″] [wpseo_address hide_address=”1″ show_state=”1″ show_country=”1″ show_phone=”1″ show_phone_2=”0″ show_fax=”0″ show_email=”1″ show_url=”1″ show_logo=”0″ show_opening_hours=”1″]


