Get best WooCommerce Plugins > Instagram stands out among tons of social media platforms as…
How to Create and Add Cinemagraphs in WordPress

Do you want to learn how to create and add Cinemagraphs in your WordPress posts? Cinemagraphs are images with one part or area moving while rest of the image stays still. These images are highly engaging and add an storytelling element to your articles. In this article, we will show you how to easily create and add cinemagraphs in WordPress.
What are Cinemagraphs?
Cinemagraphs are typically GIF images where a small part of the image is moving while rest of it remains still. They look very cinematic hence the name cinemagraphs.

They add a storytelling element to images which makes them look more engaging. They are particularly useful when accompanying longform content, podcast episode, or an audio story.
Creating cinemagraphs is a bit different than regular GIFs. However if you have the right tools, then with little effort and some practice you’ll be able to create stunning cinemagraphs from your own videos.
That being said, let’s take a look at how to easily create and add cinemagraphs in WordPress.
Creating Cinemagraphs from Videos
To get started, you’ll need the following items:
- A small video clip that you want to convert into a cinemagraph
- Adobe Photoshop
- Your time, patience, and creativity
Let’s get started.
First you need to get your video ready. You can use a video editing tool like iMovie to trim the video to just the bare minimal clip that you need for the cinemagraph.
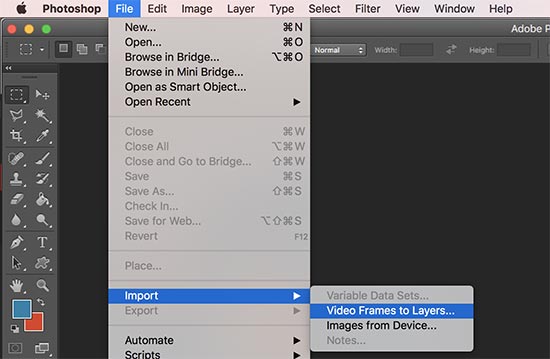
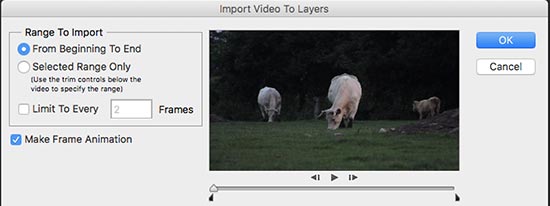
Next, you need to open Photoshop and import your video into layers by clicking on the File » Import » Video Frames to Layers menu.

Select your video and then click on the OK button to continue. Depending on your video size, it may take a little while to be fully imported.

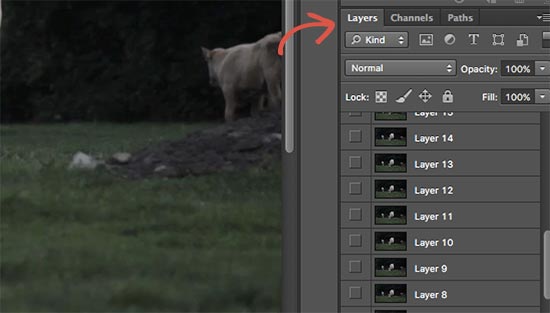
Once your video is imported, you will see video frames as layers under the layers panel.

Now you need to select all the layers except for the very first layer (Layer 1).
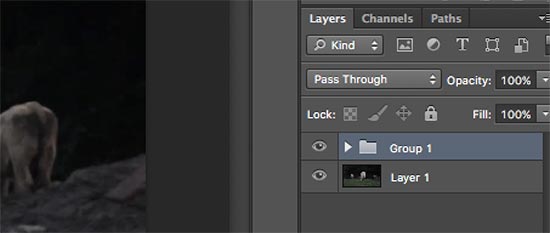
Go to Layer » New » Group From Layers menu or press Command + G (CTRL+G on Windows) to add layers into a group.

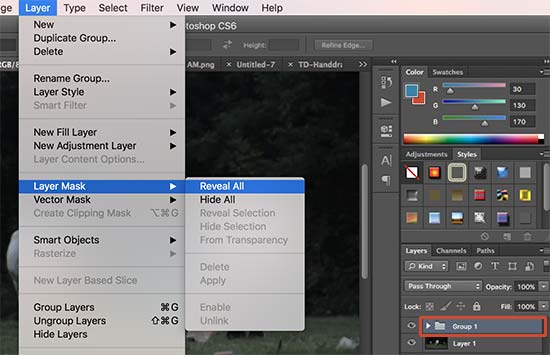
Next, you need to select the group and go to Layer » Layer Mask » Reveal All to add a mask to the group.

After adding the mask, press Command + I (Ctrl + I on Windows) keys to invert the color of the mask.
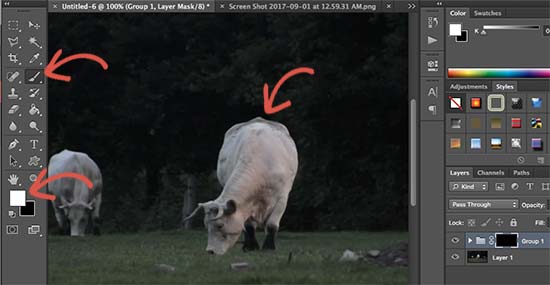
Now set the foreground color to white and then click on the brush tool. You need to use the brush tool to highlight the area you want to show in the loop.

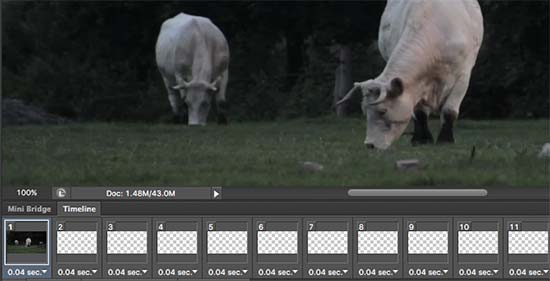
After that, go to Window » Timeline to open all your layers in an animation format.
You will notice all frames appear transparent in the timeline except for the first frame.

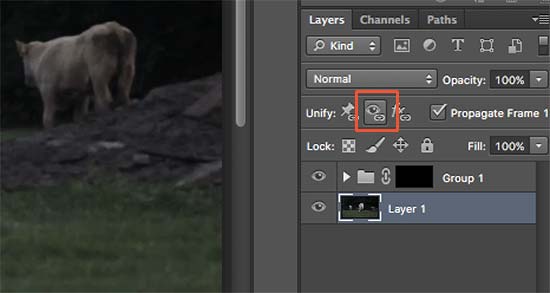
To change that, select the first layer (Layer 1) in the layers panel and click on the Unfiy Layer Visibility icon and then press the Match button.

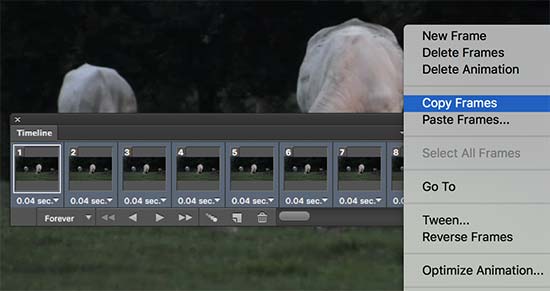
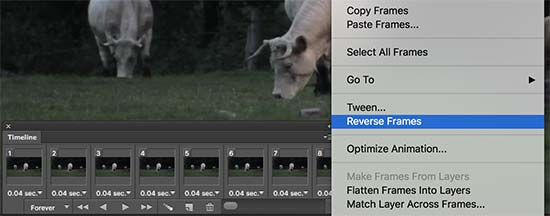
Next, click on the toggle icon of the Timeline and select all frames. After that click on the toggle button again to choose Copy Frames.

After copying the frames, click on the toggle button and select ‘Paste Frames’ option.
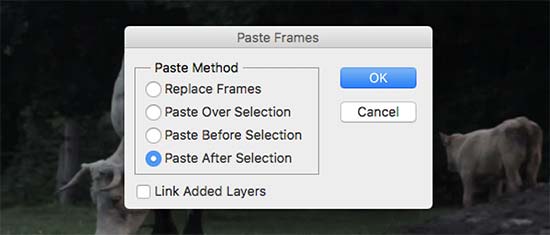
You will be asked to choose a paste method. Select ‘Paste After Selection’ and press the OK button.

Next, you need to click on the Timeline toggle icon once more and select the ‘Reverse Frames’ option.

Your cinemagraph animation is almost ready.
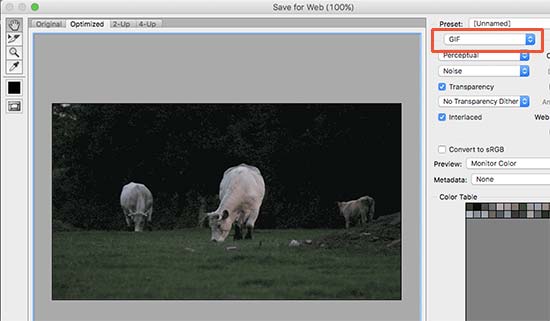
To save it on your computer, go to File » Save for Web option. This will bring up a popup where you need to select GIF format and click on the save button.

That’s all your Cinematograph is ready.
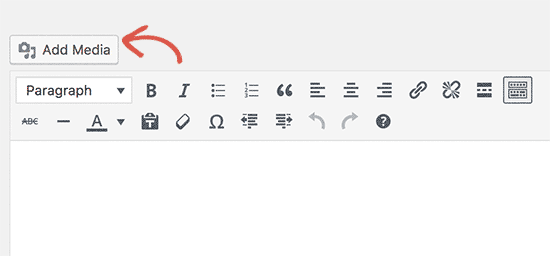
You can add it to your site like you would add any other GIFs in WordPress. Simply edit the post or page where you want to add the cinemagraph and click on the add media button.

This will bring up the media uploader popup, click on the select files button to upload the GIF file from your computer.
Once uploaded click on the ‘Insert into post’ button to continue.
You will now see the image in your WordPress post editor.
Don’t forget to save or update the post. You can now click on the preview button to see the cinemagraph in action. Here is the cinemagraph we created during this tutorial.