Get best WooCommerce Plugins > Instagram stands out among tons of social media platforms as…
How to create custom websites with dynamic content using Toolset and OceanWP

You would be forgiven for automatically thinking that a custom website would take hours of coding to complete. In fact, the open secret in WordPress is that it is now easier than ever to build complex websites with dynamic content without using any coding at all.
Thanks to last year’s release of Gutenberg designing your websites on the back-end is now possible without spending significant amounts of time on PHP or even HTML or CSS. In fact, you can simply use Gutenberg’s famous blocks and its integrated plugins such as Toolset to build everything.
One of the easiest ways to turn your website from basic to professional is by including dynamic content. The good news is that with Toolset and OceanWP it is easy to bring dynamic content to your website. Before we go through how you do it let’s first explain exactly what we are talking about.
What is dynamic content?
With dynamic content, WordPress pulls the correct information from the database to display to the user depending on the page or post it is used on. It is in contrast to static content which does not pull any data from the database.
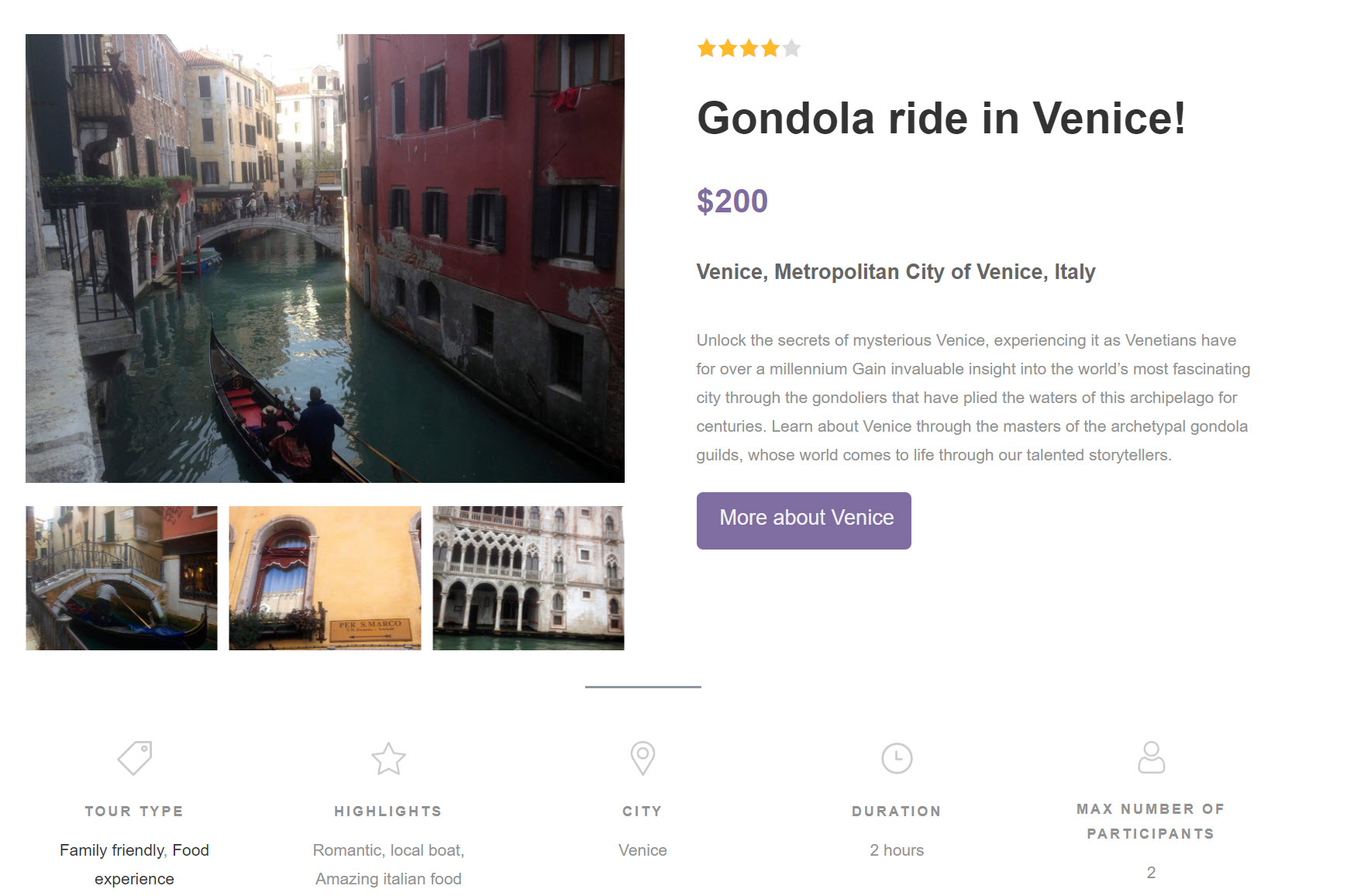
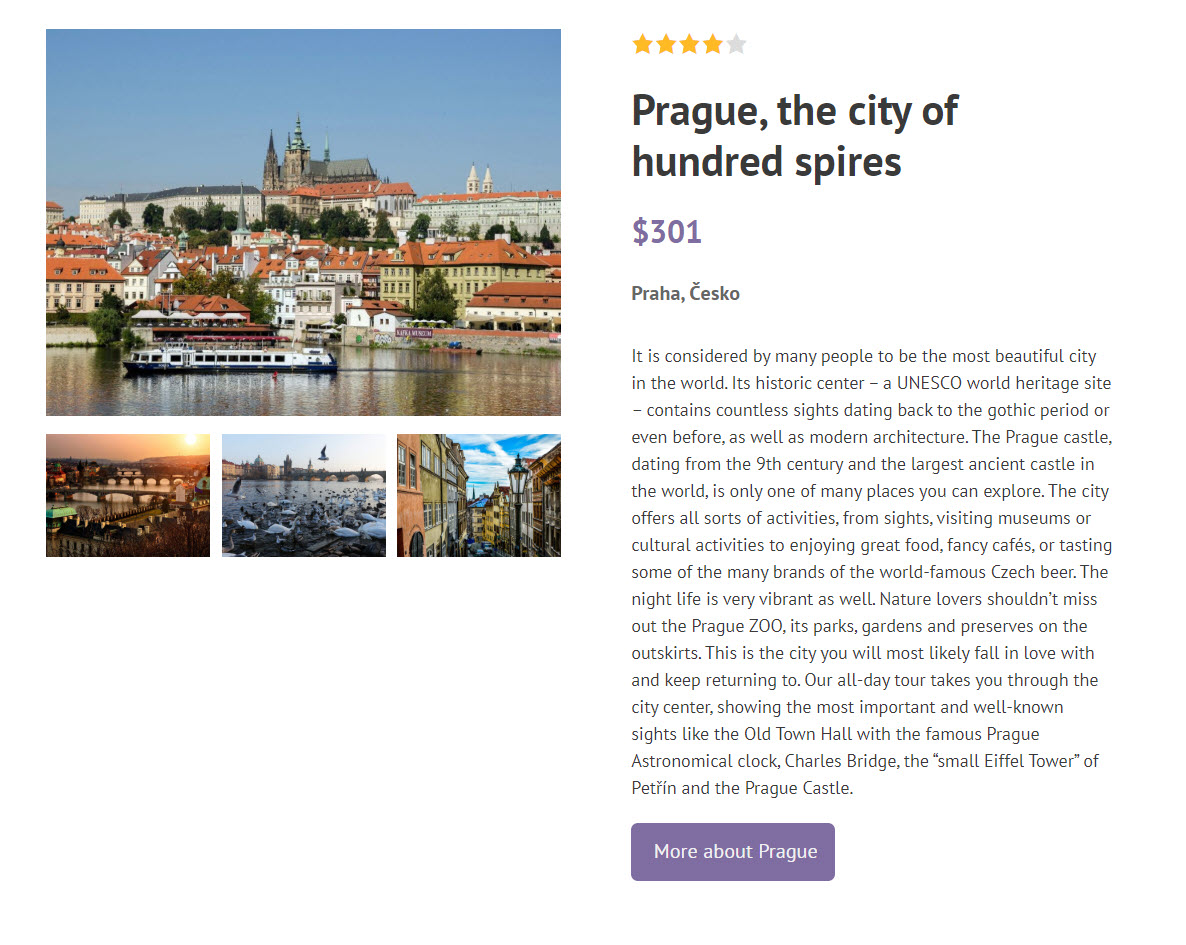
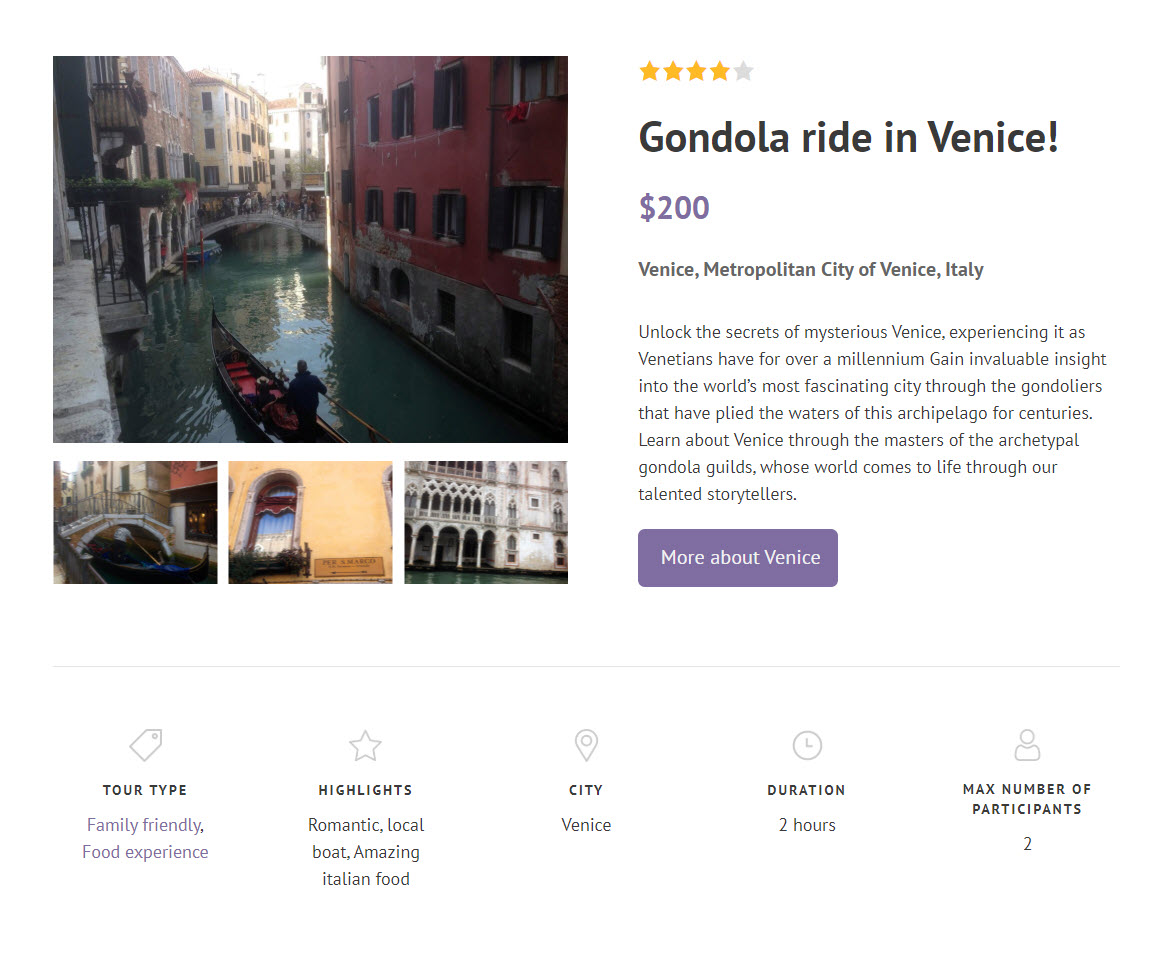
For example, if you have a travel website with a number of different trips – such as one for Prague and one for Venice – a user will expect to see content about Prague when they click on “Prague” and the same for Venice. Both posts could have exactly the same layout but with different content. This is dynamic content.


Why we’re using OceanWP and Toolset
Toolset and OceanWP are both completely integrated and provide the perfect combination for creating a professional website with dynamic content.
Toolset comes from the Toolset team which specializes in making it easy for both professional programmers and non-coders to build custom websites. Specifically, Toolset brings a number of advantages:
- No need to switch between the back-end and front-end. Instead of wasting valuable time having to check your designs on the front-end you can be safe in the knowledge that what you see on the back-end is what you will get when you hit publish.
- A simpler workflow. Previously on custom websites, a designer might have created their website layouts on one platform and then a developer would have had to implement them on WordPress. Now one person, regardless of their abilities, can create and display everything on WordPress.
- Non-developers can build the website they want. Instead of compromising on their designs, non-developers can now carry out their website-building ambitions and create exactly what they wanted thanks to the simple Gutenberg interface and Toolset’ potential.
- Save time reading documentation. Toolset is very straightforward to use and test out. Therefore, instead of reading lots of documentation you can dedicate your time to experimenting and creating content on WordPress.
- Fewer integrations with third-party plugins. The new Gutenberg Editor and its integration with a large number of WordPress plugins such as Toolset mean you can rely on fewer third-party plugins to build your website. As a result, your website is less bloated with fewer plugins and you do not need to rely on third parties updating their plugins.
- Follow the same workflow as the WordPress core. You do not need to worry about changing how you work with the new WordPress editor.
Incidentally, if you want to learn more about using Gutenberg then a great resource is this WordPress Gutenberg tutorial on creating custom websites using blocks.
Meanwhile, OceanWP is one of the most popular websites on WordPress for businesses. Websites that are run by OceanWP have improved conversion rates, load times and SEO. Website owners can benefit hugely by combining OceanWP with Toolset to create beautiful custom websites.
Examples of what you can create using OceanWP and Toolset
Below we will go through four features you can create using OceanWP and Toolset.
How to create templates to display posts
To create your design for your posts you need to build a template. All you need to do is create a template for your custom post type once and all of the posts attributed to it will be under the same design.
Below is an example of a template I created for my custom post type for tours.
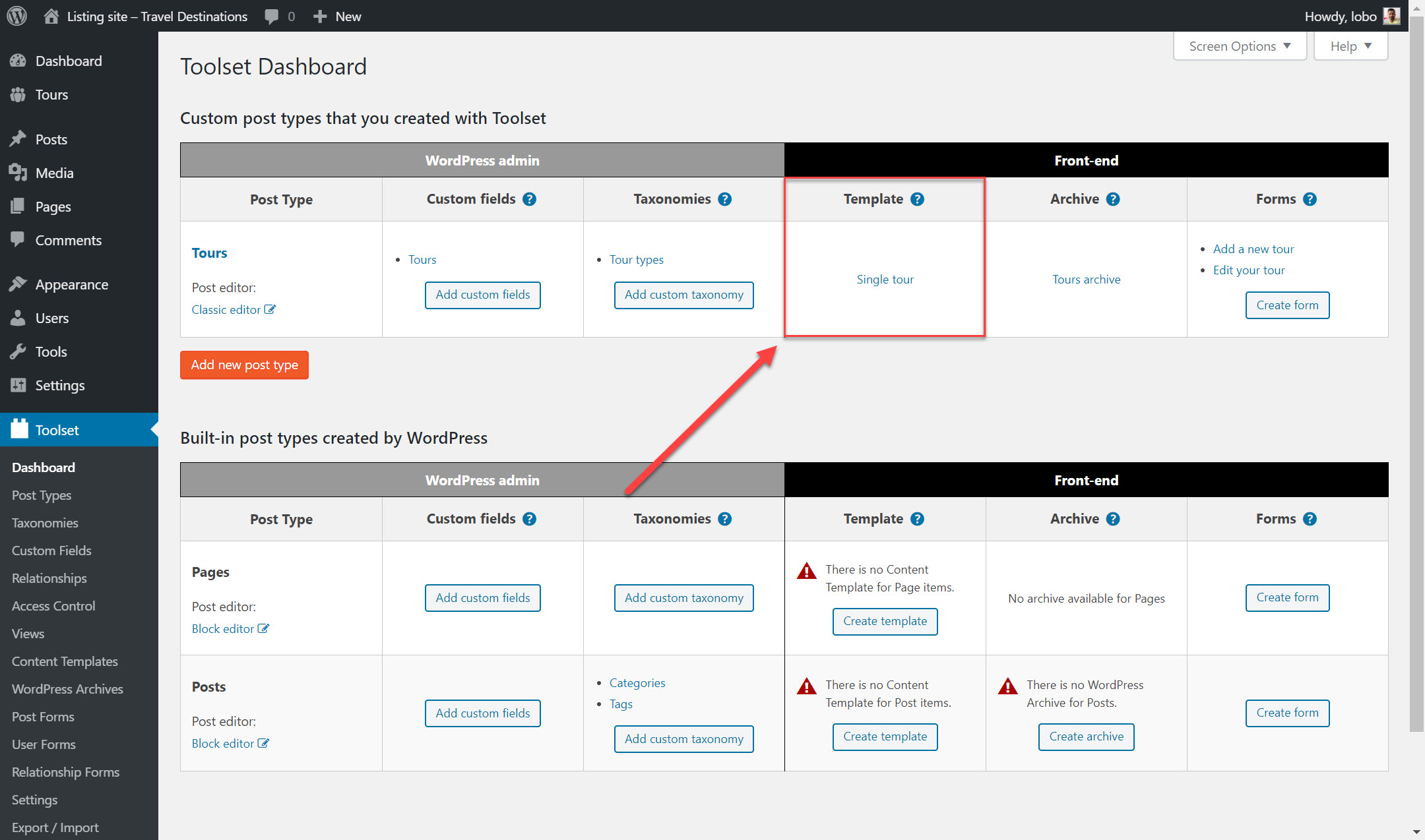
- Head to Toolset->Dashboard and click on Create Content Template next to the post type. Below, I have clicked on the option next to the tours custom post type.

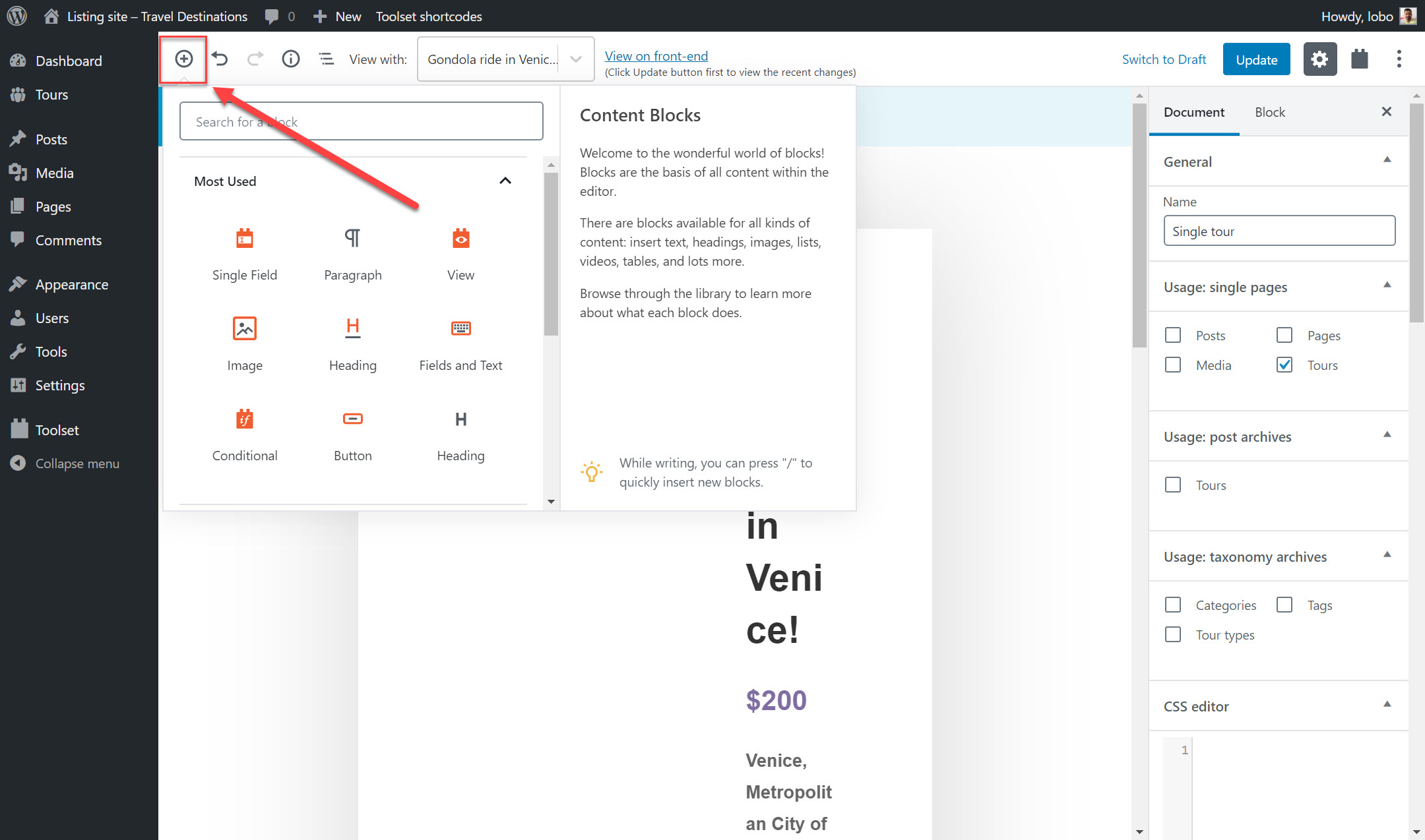
- Next, you can add the fields you want for your template. For example, I have added the Heading, Image and Single Fields blocks to display my content. Click the + option in the top left.
%22%20transform%3D%22translate(4.2%204.2)%20scale(8.4375)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%23111%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(3.99357%20-169.0307%2022.22073%20.525%2010%2075.1)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-130.81864%20-16.0308%209.50828%20-77.5919%20174.4%20111.6)%22%2F%3E%3Cellipse%20fill%3D%22%23aaa%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(-87.3%2052.8%2014.6)%20scale(127.3564%2012.97813)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%22169%22%20cy%3D%22106%22%20rx%3D%22116%22%20ry%3D%2266%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
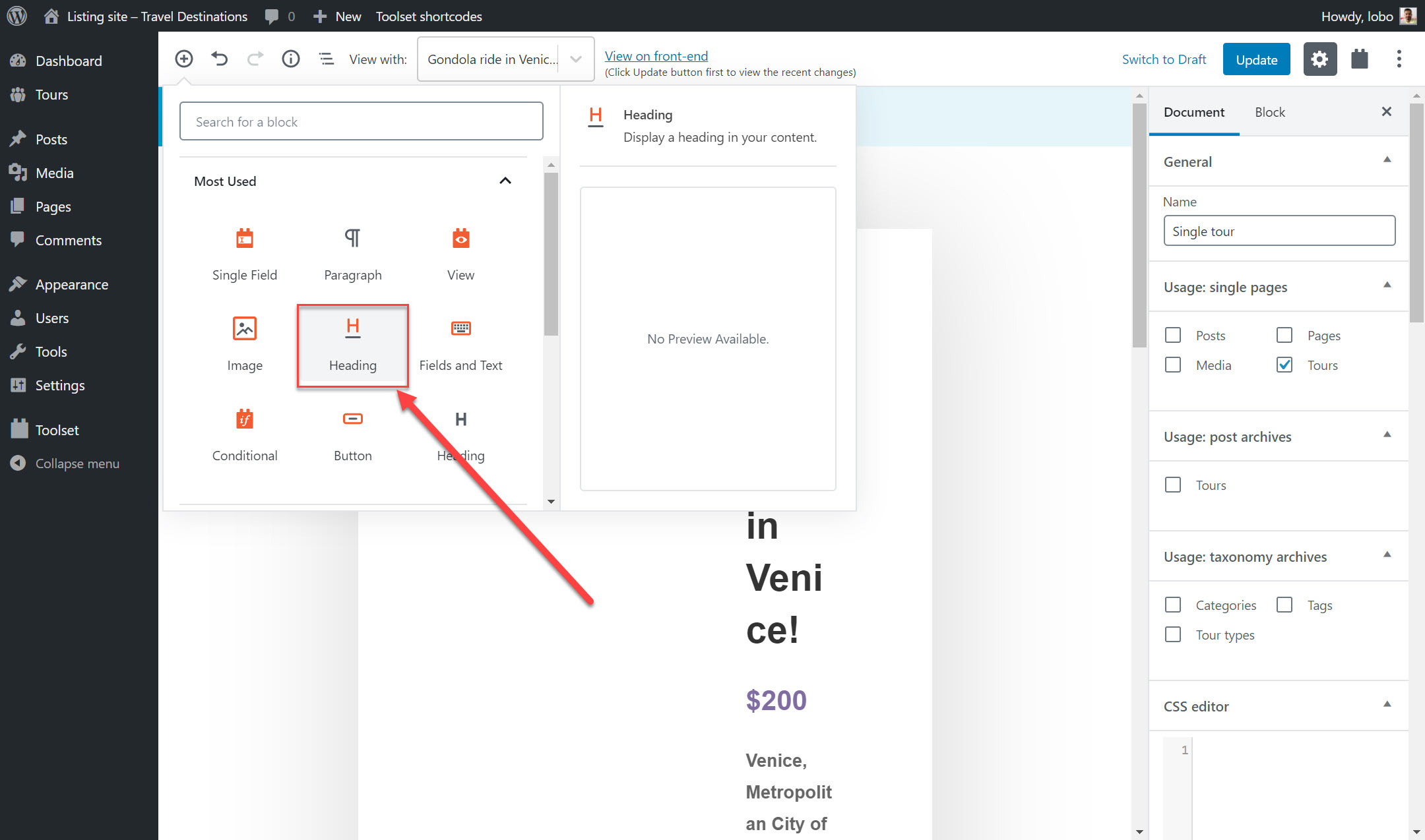
- Click under the Toolset section and search for the block you want to add. For example, I have chosen the Toolset Heading block.
%22%20transform%3D%22translate(4.2%204.2)%20scale(8.4375)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%23111%22%20cx%3D%2210%22%20cy%3D%2246%22%20rx%3D%2222%22%20ry%3D%22248%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-11.92273%2082.04542%20-123.11371%20-17.89071%20171.2%20112)%22%2F%3E%3Cellipse%20fill%3D%22%23a8a8a8%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-6.59301%20151.00744%20-12.74366%20-.55639%2035%2052.9)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(8.3%20-677.4%201165.3)%20scale(111.00588%2074.01322)%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
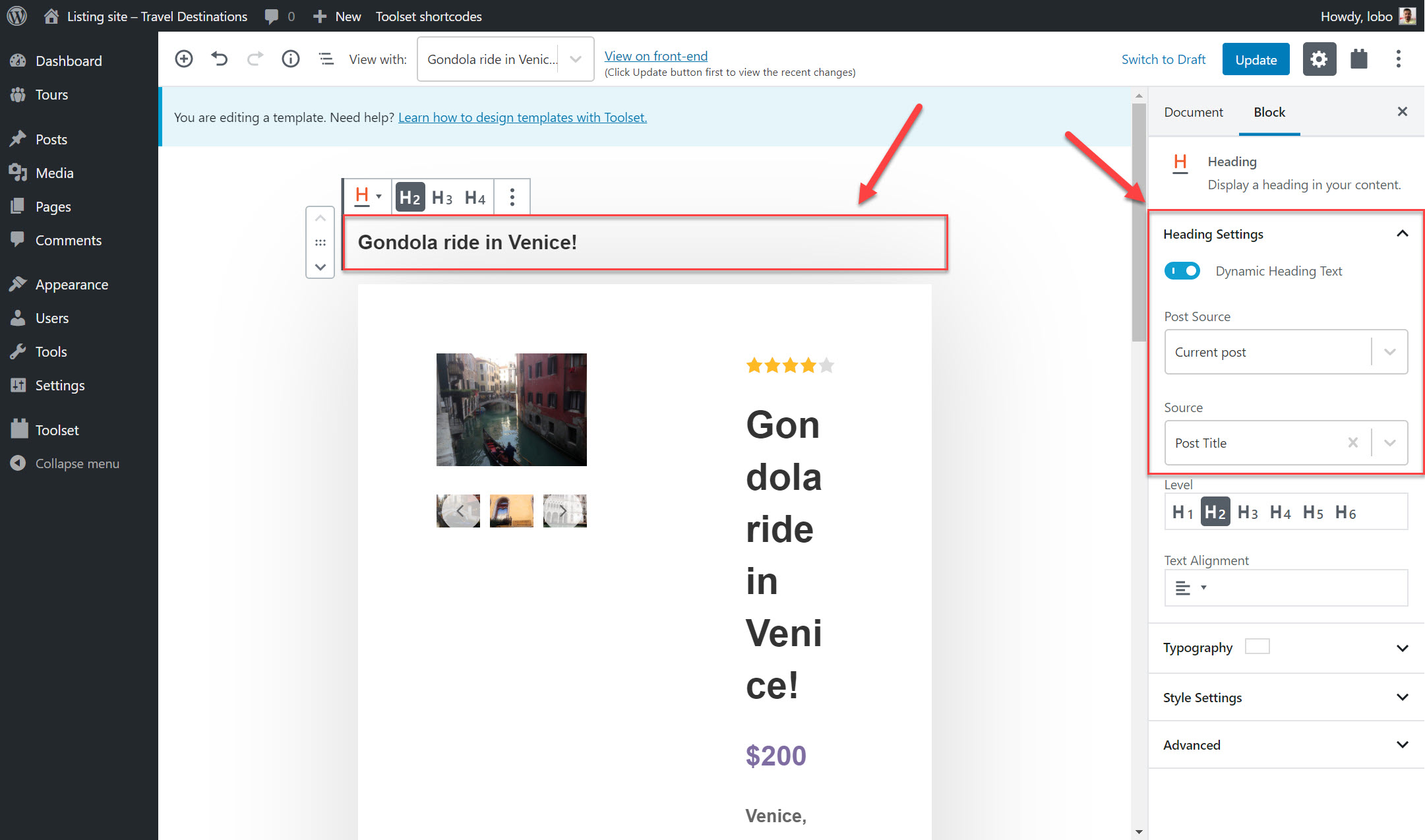
- Toolset allows you to make your blocks dynamic in order to pull the correct content from the database. For this block click Dynamic Heading Text.
- Under Source select the Post Title.
%27%20fill-opacity%3D%27.5%27%3E%3Cellipse%20fill%3D%22%23151515%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-26.11554%20-1775.7371%20266.62623%20-3.92124%204.2%20386.3)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(-12.7%205599.7%20-6229.1)%20scale(1080.85869%20685.99452)%22%2F%3E%3Cellipse%20fill%3D%22%23a7a7a7%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(108.04948%20-1523.41966%20111.11469%207.88088%20331.1%20161)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(220.8903%20533.27635%20-1082.55946%20448.41081%201508.6%201087)%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
- Follow the same steps to create your other blocks including the Image and Single Field blocks.
- Once you have added your blocks you can see how each of your tours posts looks on the front-end. With different content but the same template.
%27%20fill-opacity%3D%27.5%27%3E%3Cellipse%20fill%3D%22%232b2b2b%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-517.30001%20-148.62597%20131.401%20-457.34767%20320.7%20300.6)%22%2F%3E%3Cpath%20fill%3D%22%23fff%22%20fill-opacity%3D%22.5%22%20d%3D%22M-84.9%201137.2l1928.1%20122.2L1694-105.2z%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(10.1%20-2358.9%208266.2)%20scale(487.97217%201731.2108)%22%2F%3E%3Cellipse%20fill%3D%22%239a9a9a%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(488.56738%20-140.36098%2038.14161%20132.76302%20568.6%20681.8)%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
- Head to Toolset->Dashboard and click on Create Content Template next to the post type. Below, I have clicked on the option next to the tours custom post type.
Build your archive pages
An archive page displays a list of the content you have published under a custom post type. For example, you can create an archive that shows all of the blog posts you have published or all of the gyms on your website.
However, you can also customize how your archive pages look and which posts they display using Gutenberg and Toolset. For example, you can choose to only display blog posts from the last 30 days which are on a certain topic.
Below is how I created an archive for my “Tours” custom post type.
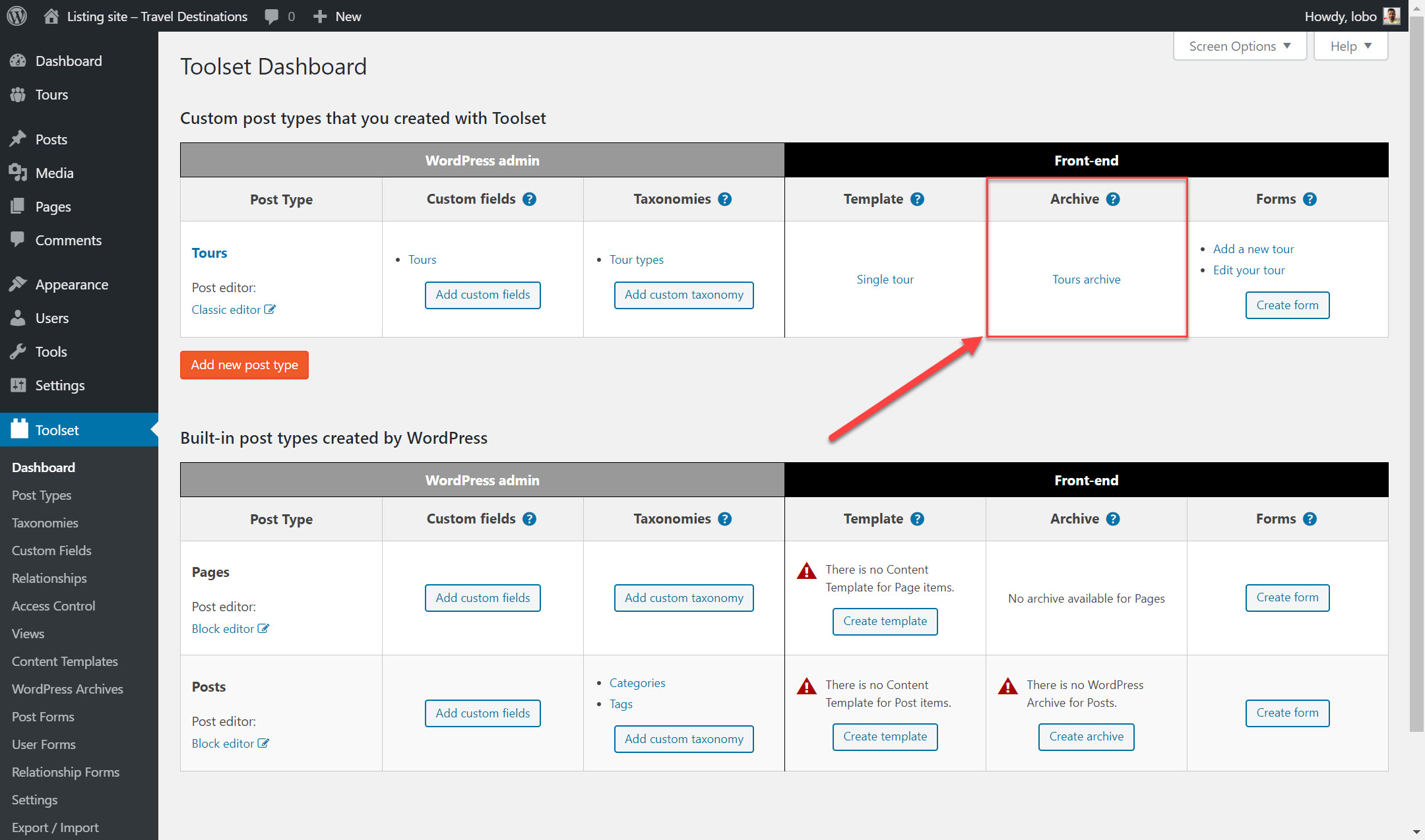
- Head to Toolset->Dashboard and click on the Create Archive option next to the custom post type. To illustrate, I have selected to create an archive for my “Gyms” custom post type.
%22%20transform%3D%22translate(4.2%204.2)%20scale(8.4375)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%23292929%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(27.17474%202.52956%20-14.58234%20156.65618%207%2075.3)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(106.6%2033%20121.7)%20scale(80.88479%20115.98598)%22%2F%3E%3Cellipse%20fill%3D%22%23afafaf%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-12.02881%20132.90091%20-14.05508%20-1.27212%2038.8%2056.2)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%22169%22%20cy%3D%22140%22%20rx%3D%22125%22%20ry%3D%2214%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
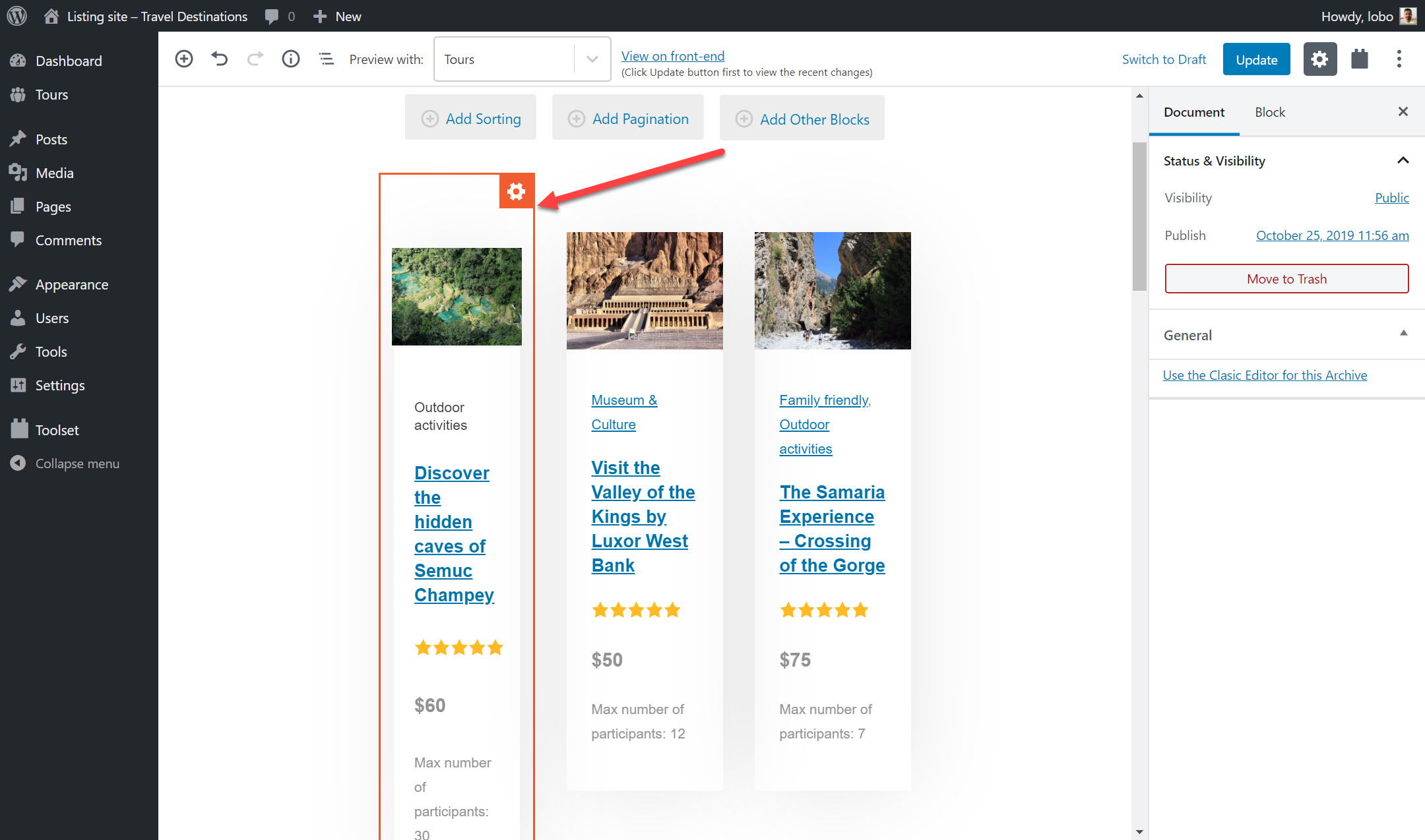
- Just like we did for our content template we can add the blocks we need for each post along with dynamic content so that WordPress pulls up the correct content from the database.
%27%20fill-opacity%3D%27.5%27%3E%3Cellipse%20fill%3D%22%231a1a1a%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(33.986%20-1622.47506%20165.10763%203.45851%20111.5%20402.6)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-96.62213%20-527.66498%201135.7208%20-207.96484%201560.7%20936)%22%2F%3E%3Cellipse%20fill%3D%22%23afafaf%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-114.89792%20-5.61945%2043.0209%20-879.62636%20307.1%20568)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(177.84908%20416.96134%20-1558.2099%20664.63284%201819.2%20913.4)%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
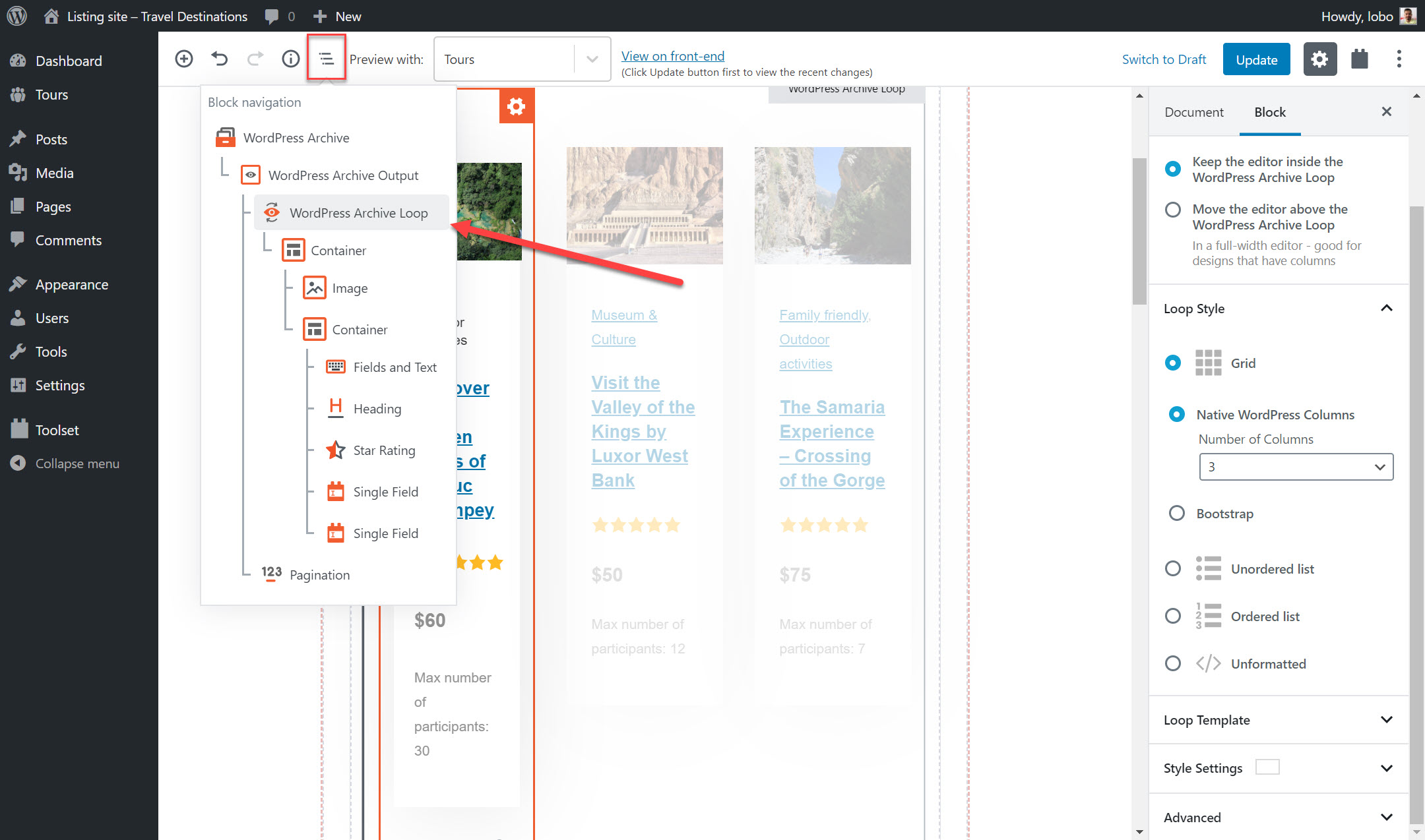
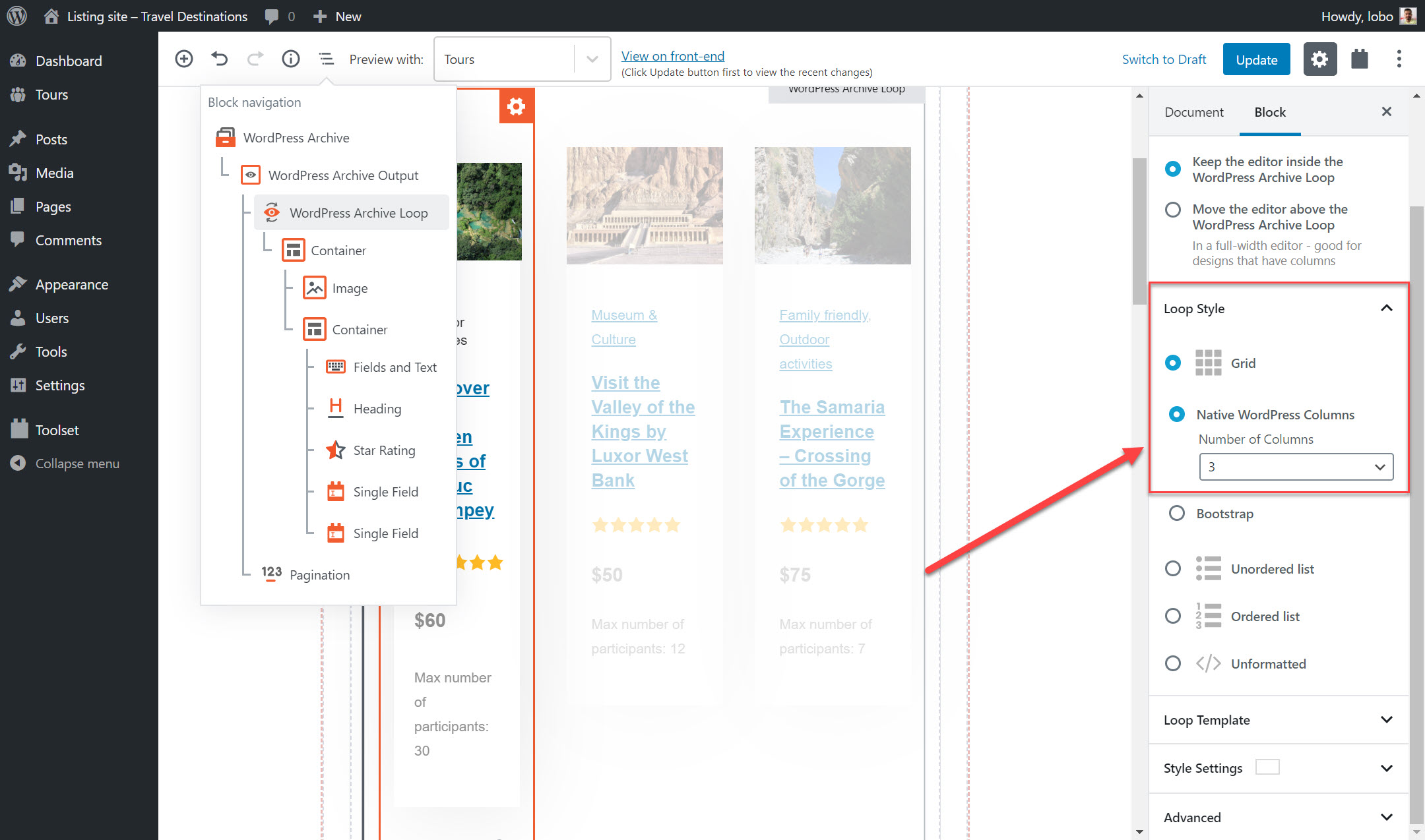
- Once you have added your blocks you can also change your archive’s layout such as the number of columns by selecting the Block Navigation and then the WordPress Archive Loop.
%22%20transform%3D%22translate(4.2%204.2)%20scale(8.4375)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%23141414%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(-178%20.7%2038.3)%20scale(32.24236%20192.21831)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%22176%22%20cy%3D%22110%22%20rx%3D%22132%22%20ry%3D%2268%22%2F%3E%3Cellipse%20fill%3D%22%23aaa%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-7.5286%20148.61682%20-13.0315%20-.66015%2036.3%2056)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(174.3%2082%2056.3)%20scale(115.85691%2058.39832)%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
- Under Loop style you can toggle the number of columns and also change the layout style of the posts (if you want an unordered list or for it to be unformatted, for example).
%22%20transform%3D%22translate(4.2%204.2)%20scale(8.4375)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%23131313%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(89.2%20-24.6%2030)%20scale(190.13754%2025.85416)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%22167%22%20cy%3D%22110%22%20rx%3D%22123%22%20ry%3D%2265%22%2F%3E%3Cellipse%20fill%3D%22%23a8a8a8%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(93.4%2016.4%2022)%20scale(196.55139%2014.35465)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%22180%22%20cy%3D%22118%22%20rx%3D%22128%22%20ry%3D%2272%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
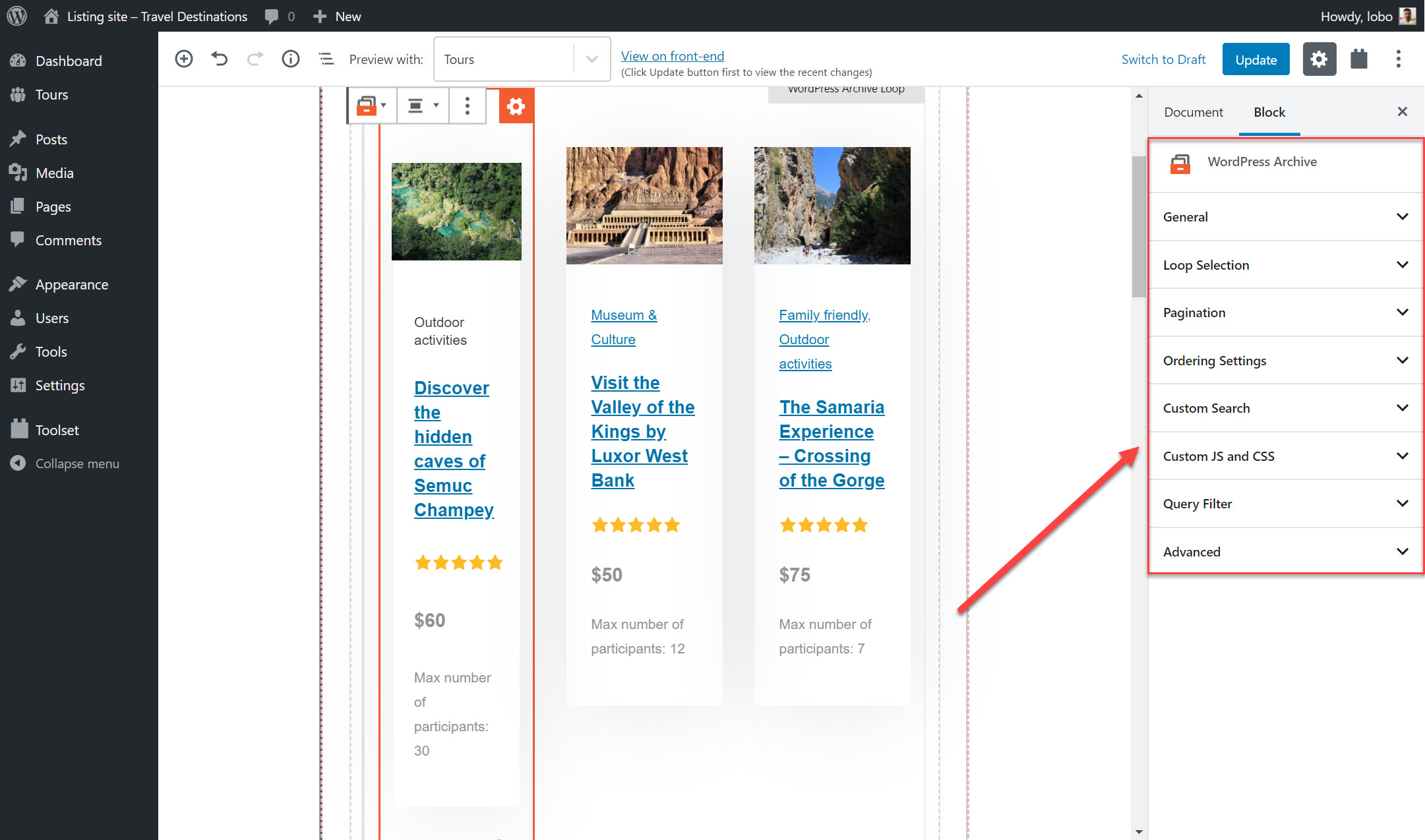
- You can change all aspects of your layout including the order of posts, the pagination as well as columns on the right sidebar under the WordPress Archive block.
%22%20transform%3D%22translate(4.2%204.2)%20scale(8.4414)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%23181818%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(-87%2065%2061.7)%20scale(208.88877%2029.80066)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%22191%22%20cy%3D%22116%22%20rx%3D%22146%22%20ry%3D%2276%22%2F%3E%3Cellipse%20fill%3D%22%23aaa%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(81.189%20-7.0221%202.93117%2033.89005%2099.9%2011.2)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(139.66157%20-62.18087%2026.27494%2059.01493%20179%20128.7)%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
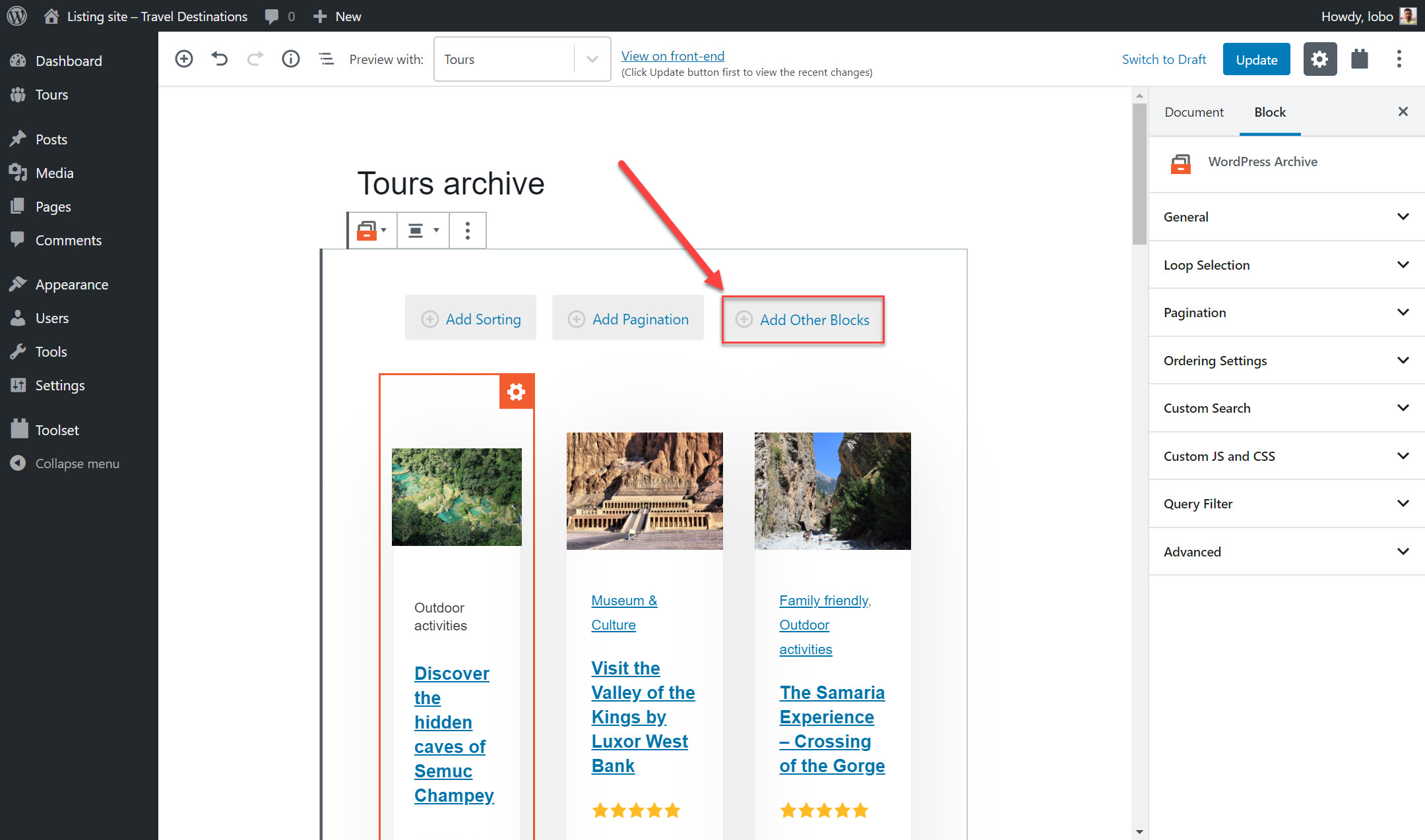
- You can also add texts and blocks both before and after your archive loop to provide further context about your posts. Simply click the + icon before or after and you can start adding blocks or texts.

Display custom lists of content
With Gutenberg and blocks such as Toolset you can display a filtered list of your content and order it in any way you like. You can design your lists in any way you like including as a table, grid or any other custom design. Toolset calls this type of list a View.
For example, you can create a grid of the tours which cost less than $200 a month which are available in the next month and are ordered starting by the cheapest.
You can add your lists of content to any page you like using blocks. Below I created a list of featured tours for my homepage.
- Choose where you want to add your View and click the + button.
- Add the Views block and give it a name.
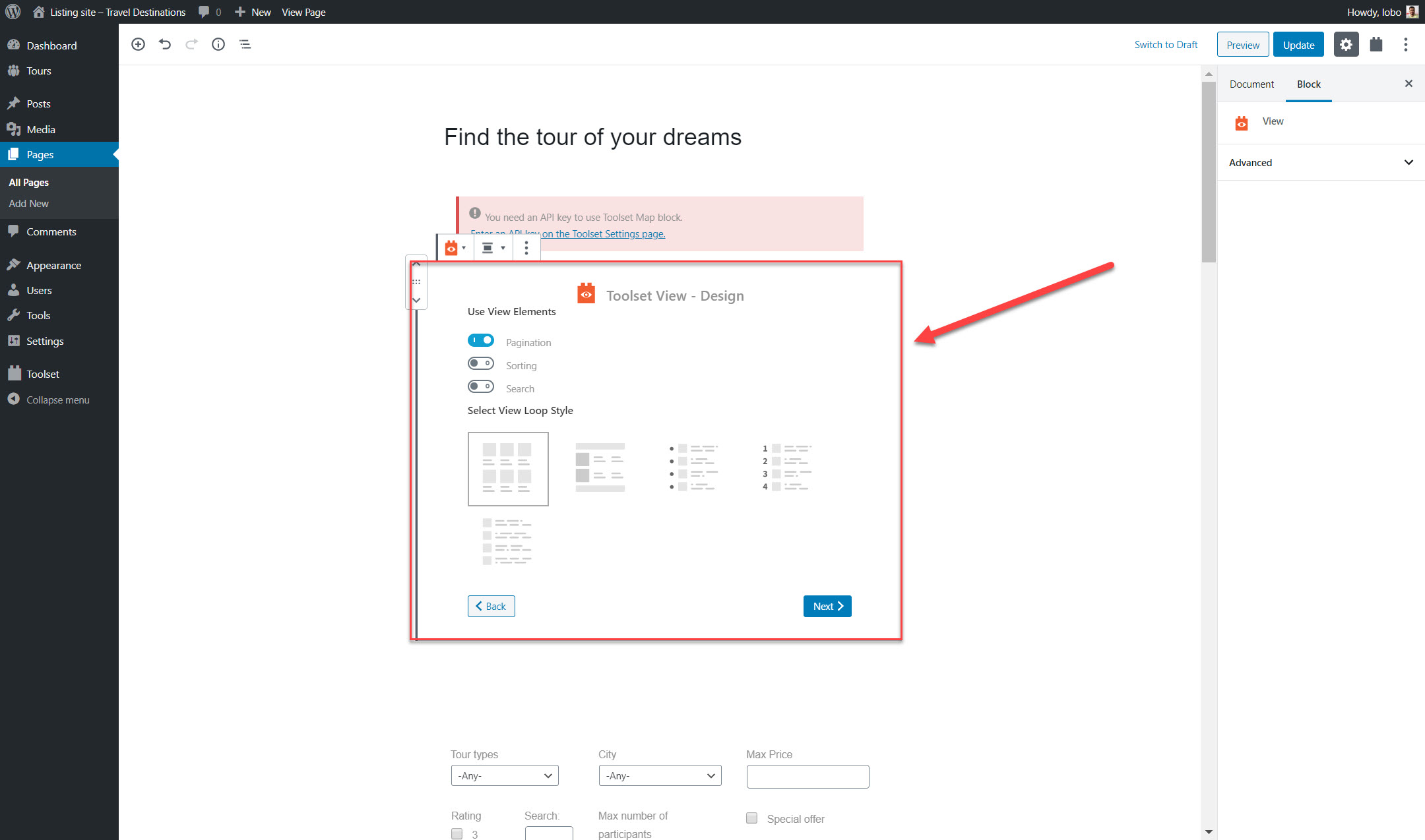
- Choose whether you want to add Pagination, Front-end sorting or a Search (we’ll get to that later).
%22%20transform%3D%22translate(4.2%204.2)%20scale(8.4375)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%233c3c3c%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(90.9%20-27.6%2034.8)%20scale(211.44518%2021.71354)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%22179%22%20cy%3D%22104%22%20rx%3D%22137%22%20ry%3D%2274%22%2F%3E%3Cellipse%20fill%3D%22silver%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(18.58809%20-.3037%201.68892%20103.37206%2034.4%2077)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-.24722%2070.82234%20-121.7342%20-.42493%20156.9%20104)%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
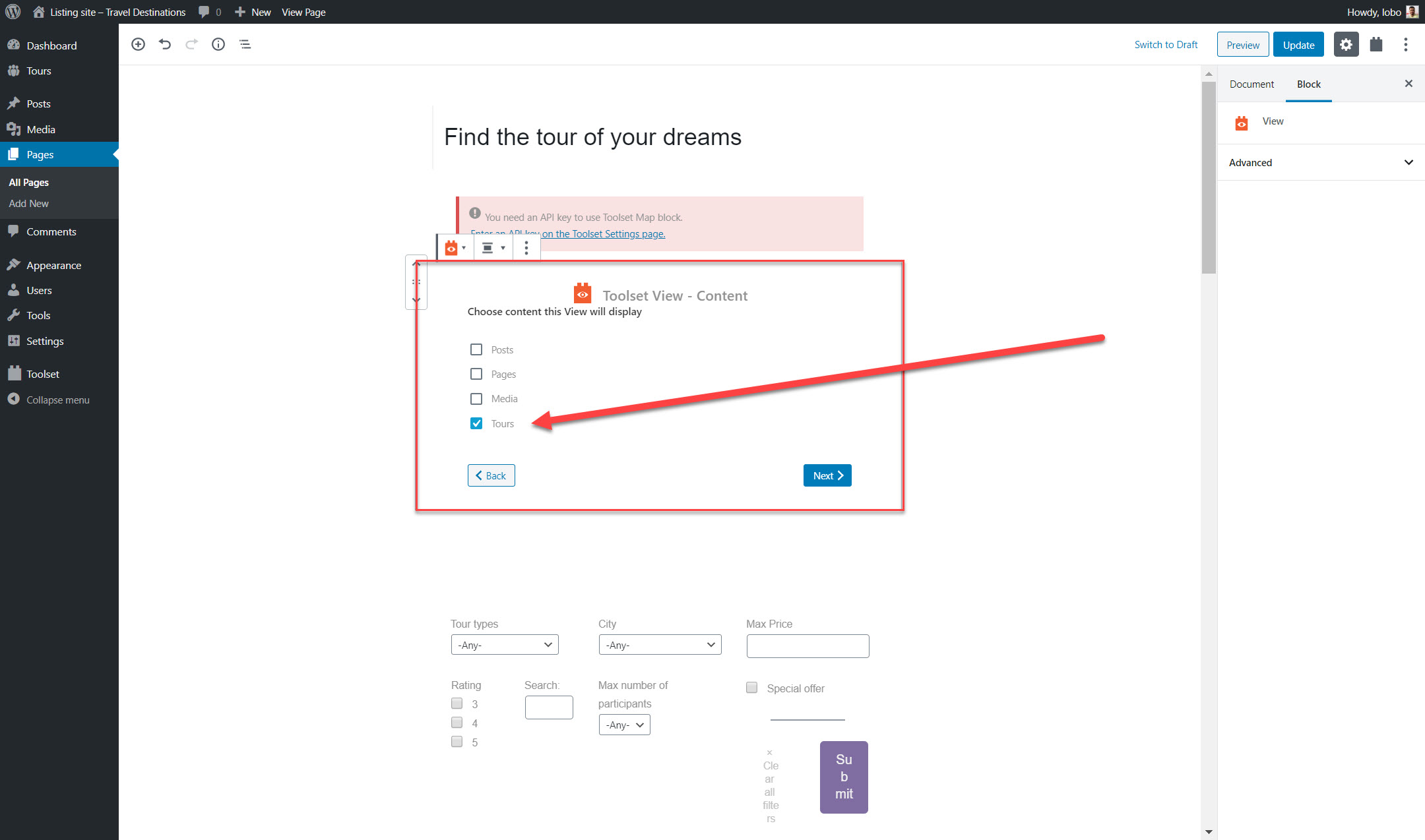
- Select which content you want to display. Below I selected the tours custom post type.
%22%20transform%3D%22translate(4.2%204.2)%20scale(8.4375)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%233d3d3d%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(20.93656%20.12977%20-1.00328%20161.86583%207.7%2067.6)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%22190%22%20cy%3D%22120%22%20rx%3D%22143%22%20ry%3D%2291%22%2F%3E%3Cpath%20fill%3D%22%23bababa%22%20d%3D%22M47.5-50l-7%20200.9-26-1%207-200.8z%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%22191%22%20cy%3D%2295%22%20rx%3D%22158%22%20ry%3D%2265%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
- Just like with the previous features you can next add the blocks that you want to display with dynamic content.
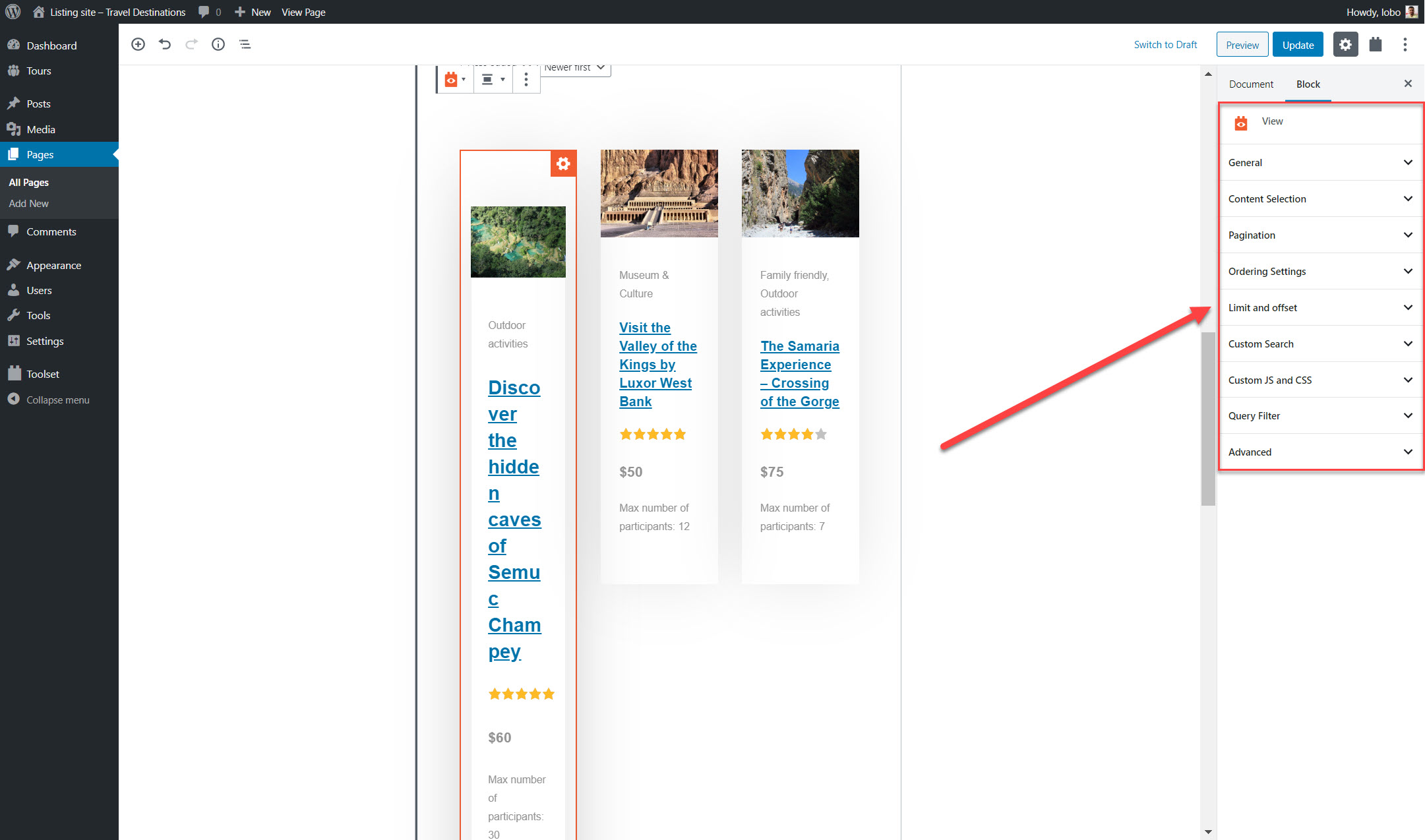
- You can edit the order of your list, the content it displays and much more by clicking Block Navigation and selecting your View. Use the sidebar to go through the options. For example, you can use the Query Filter setting to add filters to only display tours with a rating of more than four stars.

Add a custom search
A custom search is an important tool to help your users find exactly what they are looking for. Just like a search engine, you can use a custom search to narrow down your results.
For example, if you are looking for a tour for less than $200 you can set it using a custom search filter.
- Just like when you display a custom list of content insert a View block into your page.
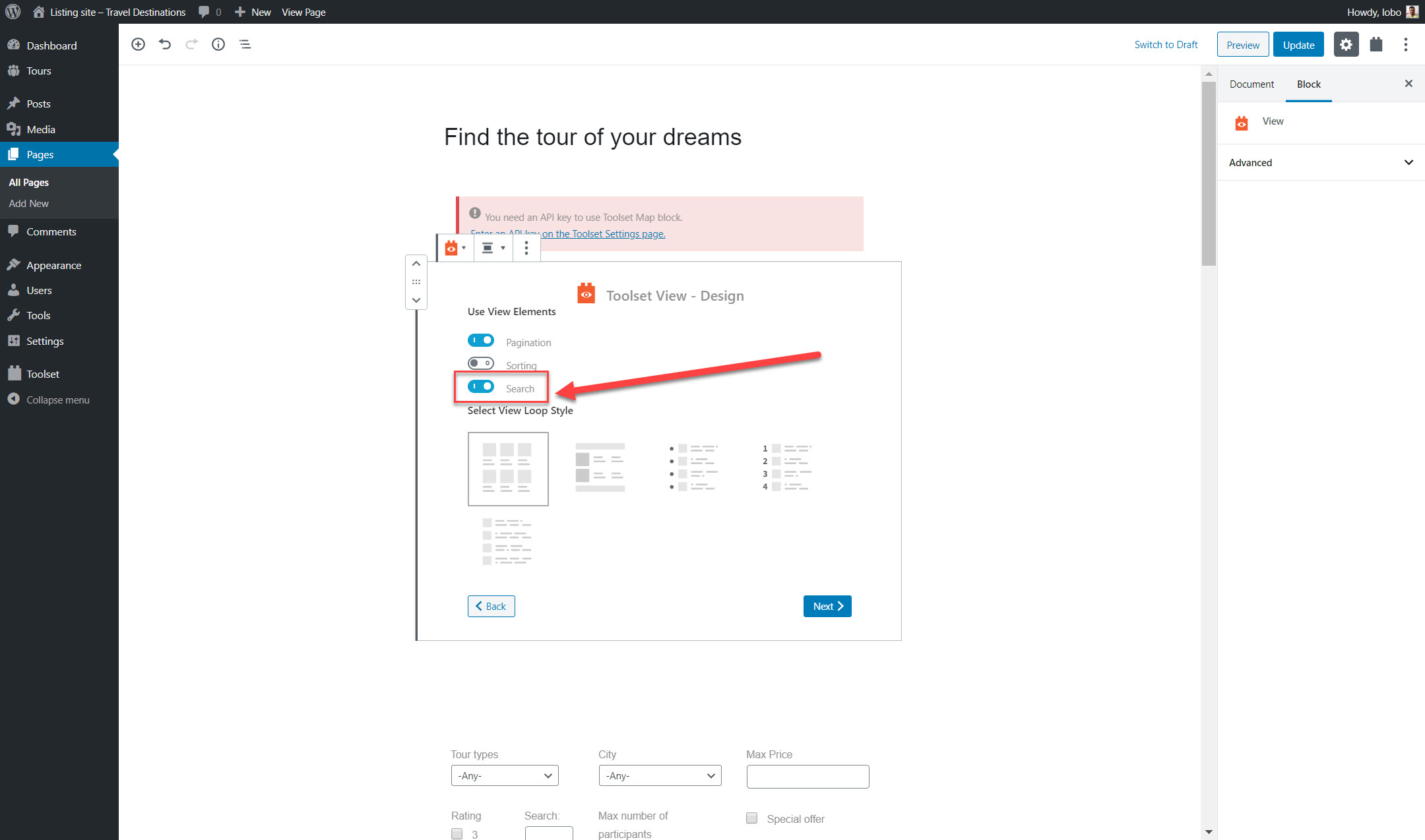
- In the View creation wizard enable the Search option.
%22%20transform%3D%22translate(4.2%204.2)%20scale(8.4375)%22%20fill-opacity%3D%22.5%22%3E%3Cellipse%20fill%3D%22%233c3c3c%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(4.6735%20-172.27144%2016.39595%20.4448%2011.8%2071.4)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(133.27898%208.81404%20-6.2203%2094.05837%20184.3%20122)%22%2F%3E%3Cellipse%20fill%3D%22%23b5b5b5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(-86.5%2045.3%2013.2)%20scale(120.58863%2012.23672)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20cx%3D%22157%22%20cy%3D%22136%22%20rx%3D%22107%22%20ry%3D%22107%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
- You can now add Search Fields, Search Buttons and many more options in the Views editing area.
- Just like with the other features you can use the right sidebar to make any changes including labels, stylings and the main field settings.
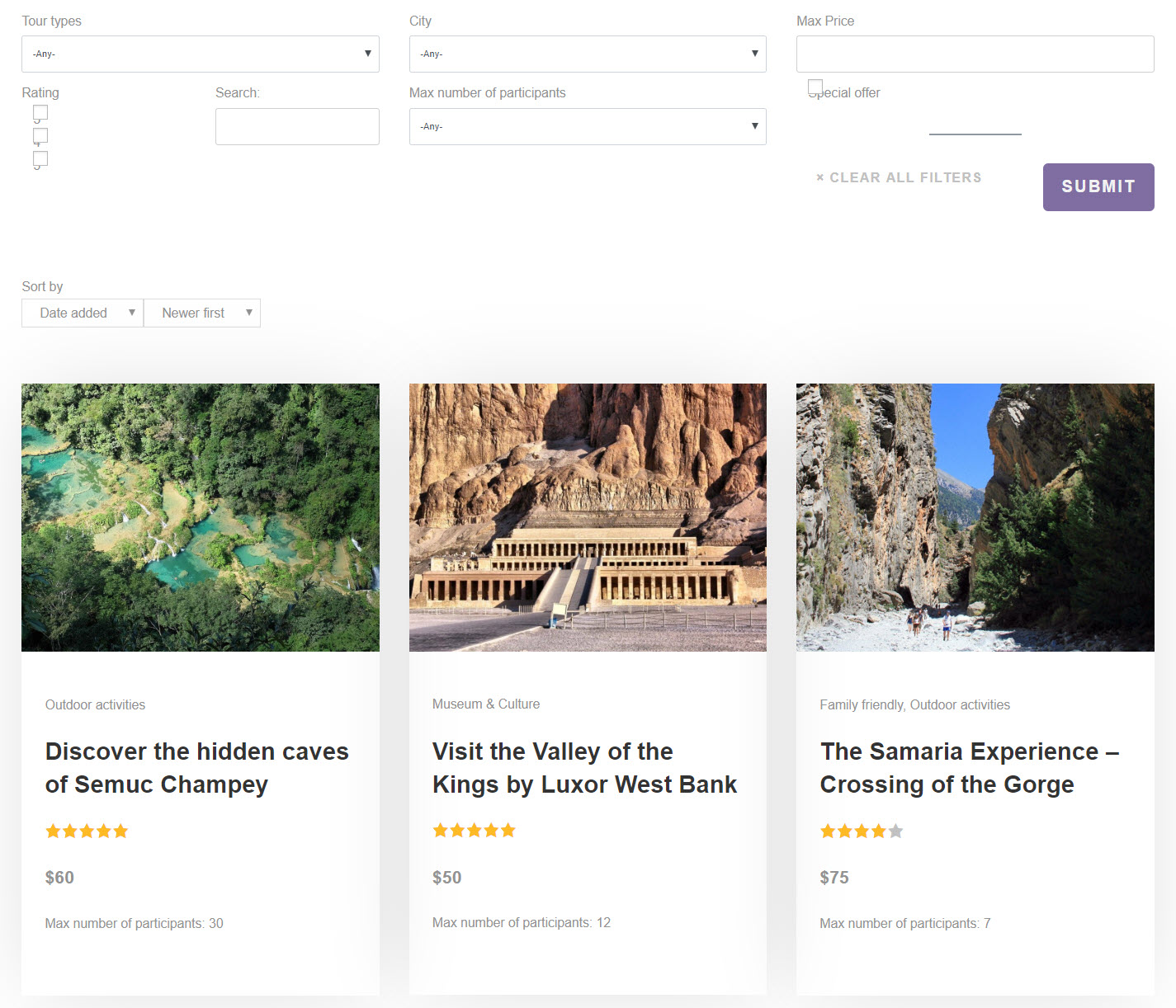
Here is how the custom search looks on the front-end, complete with filters for the name, minimum rating and types of gyms.

Build your complex website using OceanWP and Toolset today!
Now that you have an idea of how easy it is to build complex websites without any coding at all you can get started today. All you need is OceanWP and the plugins associated with it including Toolset.
Have you built your custom website using Toolset and OceanWP? Let us know your experiences of it in the comments below!