Get best WooCommerce Plugins > Instagram stands out among tons of social media platforms as…
How WPML, Gutenberg and OceanWP make it easy to translate your content

Building the perfect website is hard enough. When you add multiple languages to the equation it gets even more challenging.
It doesn’t have to be like this.
When you combine WPML with the new WordPress editor, Gutenberg, and OceanWP, designing and translating your pages is much simpler than you might think. Instead of creating the same page for each language one-by-one, you can design them once using Gutenberg and OceanWP and translate them with WPML – without losing your design.
What’s more, WPML’s improved Advanced Translation Editor (complete with auto-translation) makes it easier than ever to translate your content.
While combining these three tools will give you a great multilingual website, there might still be some important features (such as custom post types) that you will need to add. Given that it is made by the same people who brought you WPML, Toolset is an ideal set of plugins to help you easily build these elements.
We’ll go through how you can translate your pages below. First, let’s look at the features of both Gutenberg, WPML’s Advanced Translation Editor and OceanWP.
How Gutenberg can help you build content pages
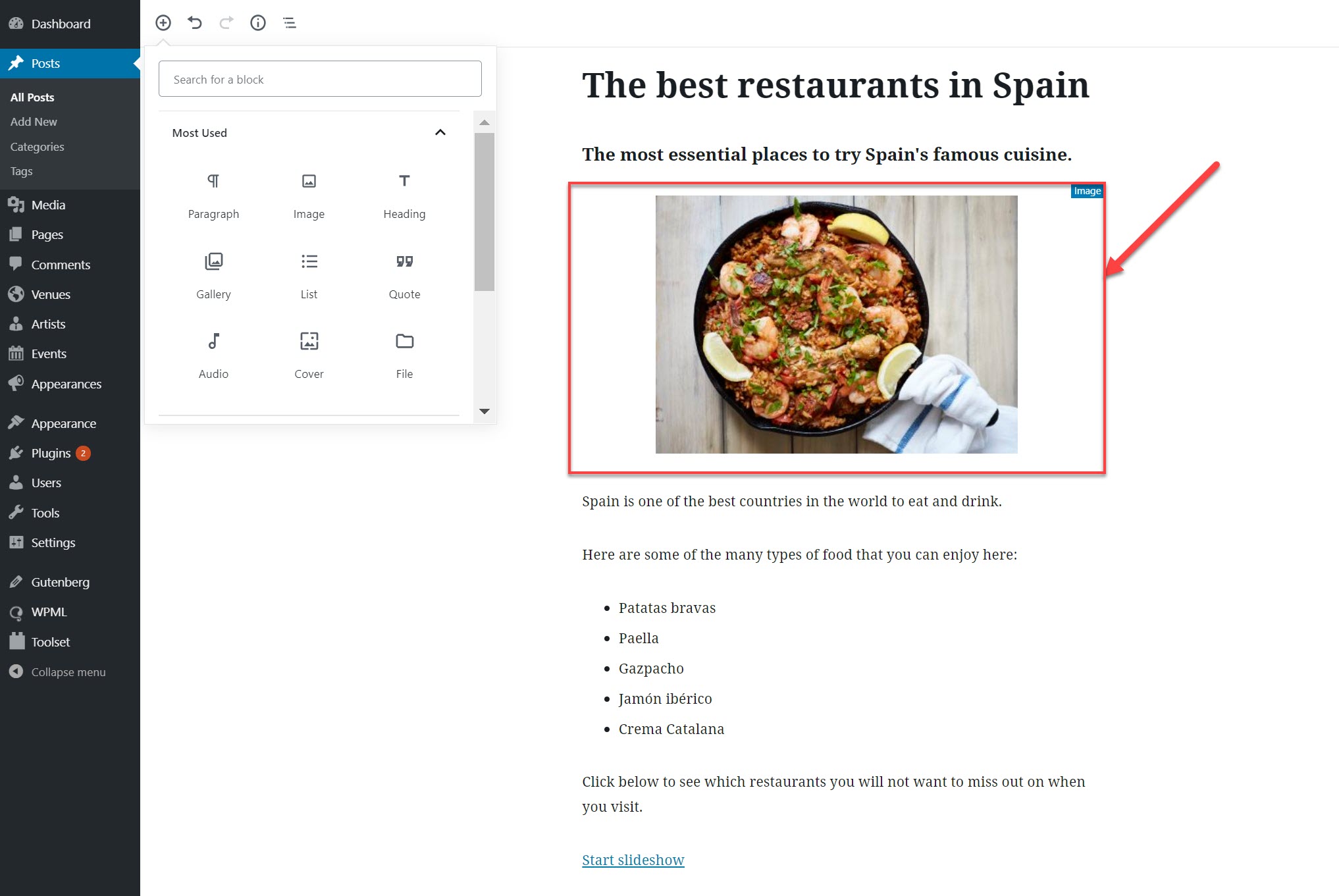
Gutenberg helps you to write rich content using “blocks.” With blocks, you can move and style your multimedia content with very little knowledge of coding.
Gone are the days requiring custom code to create attractive, complex pages. You can use Gutenberg to create all sort of content using blocks such as Paragraph, Gallery and List.

Translate your content quicker than ever with WPML’s Advanced Translation Editor
WPML’s Advanced Translation Editor comes with a number of features which will allow you to translate your content more quickly and easily than ever before. It works directly in your browser and you can activate it either for yourself or your local translators while you are working.
Let’s look at some of the features of the Advanced Translation Editor:

- Instant machine translation: You could have your translations with one click of the button. All you or your translator will need to do is review the machine translation results to make sure everything is completely correct.
- Clean text: One of the most irritating things when translating is having to negotiate the HTML and shortcodes. With WPML these are automatically removed so all you see is the text you need to translate.
- Adds repeat text: A lot of the time you will have the same text appearing in different parts of your website. Advanced Translation Editor recognizes this and automatically adds the translation.
- Glossary: If your website is for a certain industry you might have a lot of jargon which translators might not understand. You can provide them with a glossary to define these niche words.
- Spell-checker: Just like on a Word document, Advanced Translation Editor’s spell-checker warns you of any basic errors in your content.
Why you can use OceanWP to create beautiful websites
Now that you have the tools to build and translate your website, you need a theme to act as the foundation for your beautiful website. One great theme is OceanWP.
OceanWP is a lightweight and fully extensible theme which is easy to use whether you are an experienced developer or someone who is just starting out on your WordPress journey.
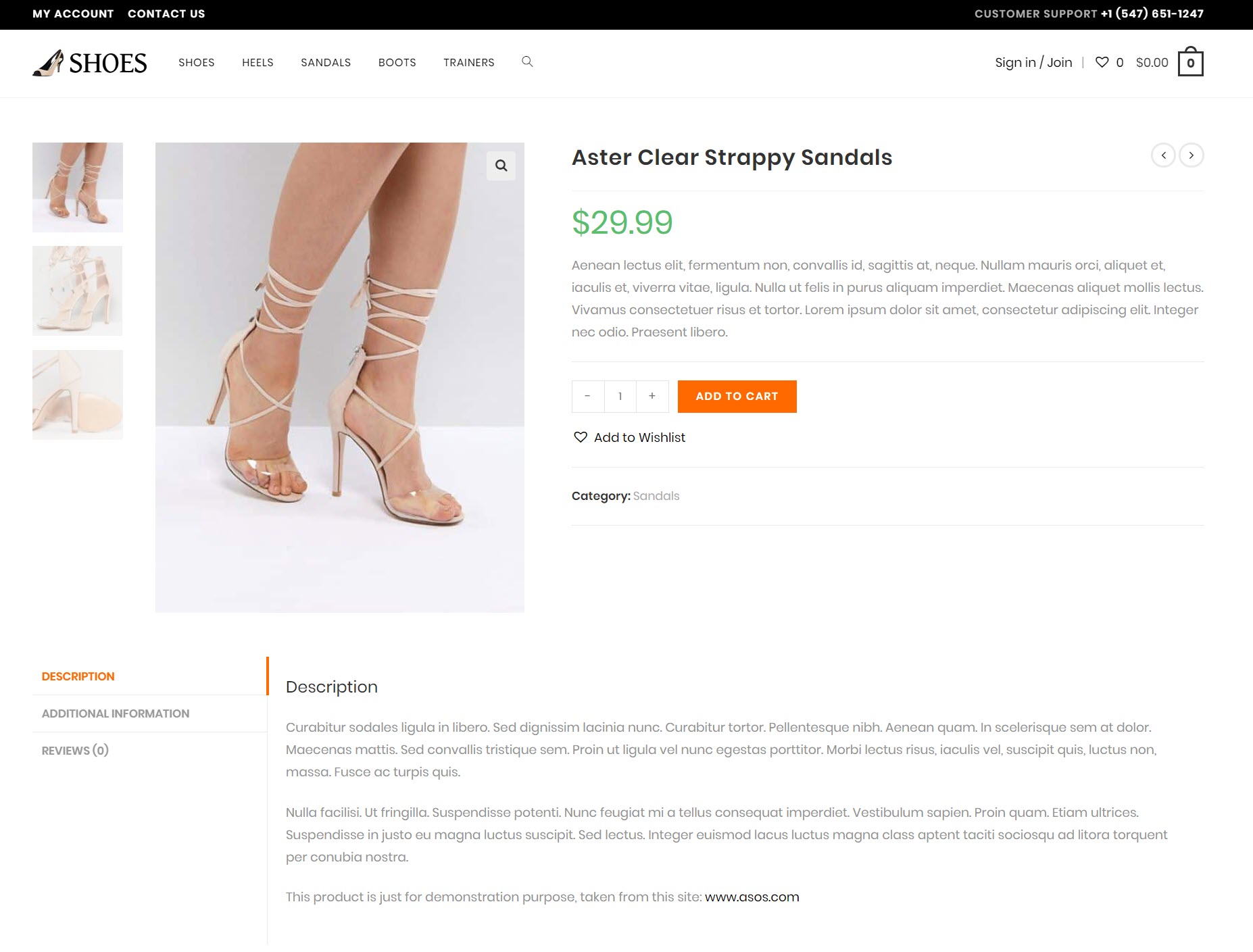
OceanWP can be used on any type of website but it is particularly suited to building awesome WooCommerce sites.

OceanWP’s features such as Native Cart Popup and Floating Add to Cart Bar will not only add to your website’s look but are proven to increase conversions by up to 8%.
Not only can you build great WooCommerce websites but they are easy to translate depending on your target markets. If you use WooCommerce Multilingual with OceanWP building multilingual WordPress websites could not be easier.
Translating your Gutenberg-created content with WPML’s Advanced Translation Editor
Let’s look through exactly how easy it is to create multiple translated pages for the content you have created using Gutenberg. The good news is that if you are an experienced WPML user, you can translate your text on Gutenberg in the exact same way as you did on previous WordPress versions.
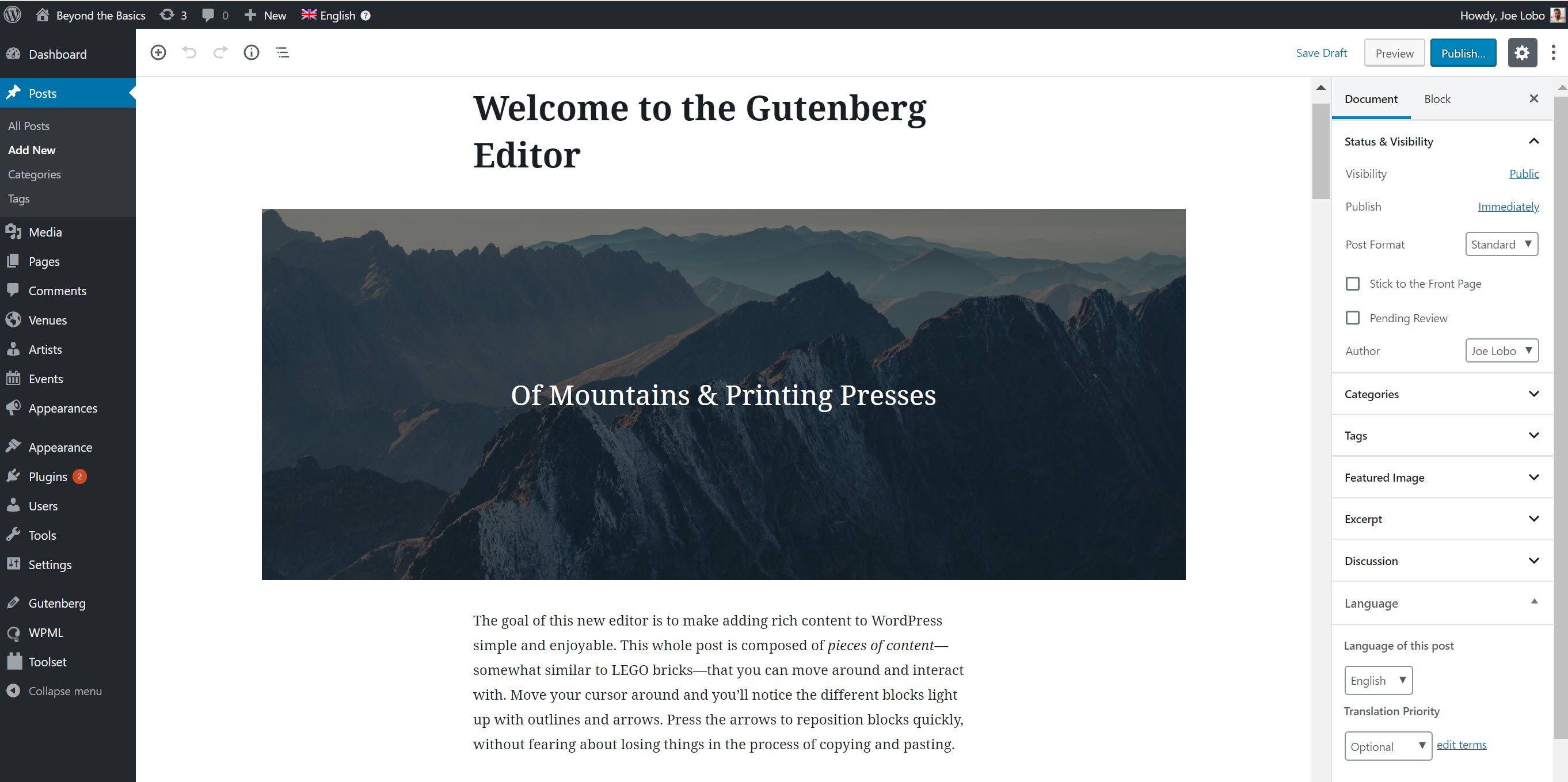
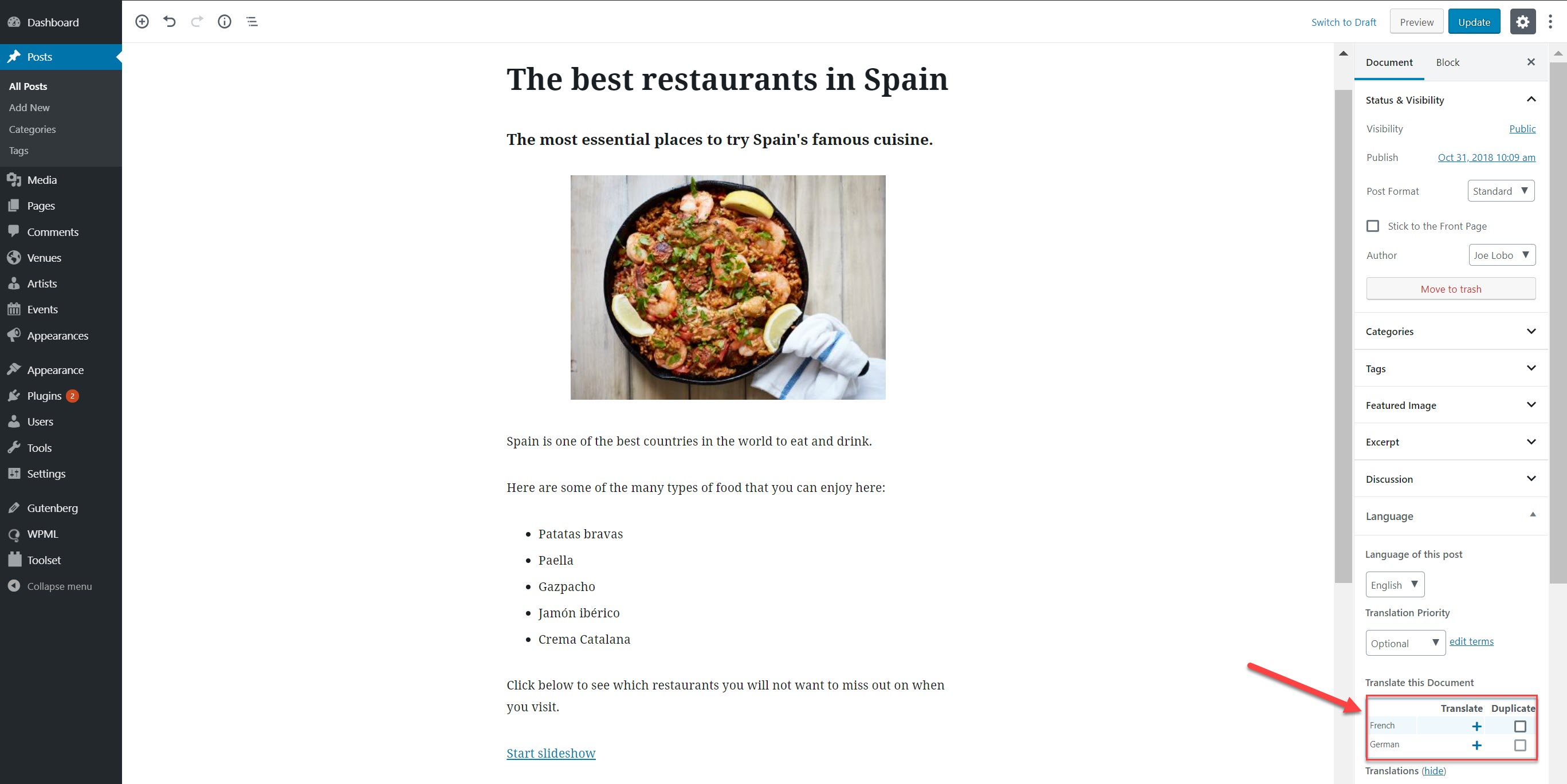
We have created a page using Gutenberg on a website which uses the OceanWP theme. As you can see below, we have utilized Gutenberg’s blocks to build the page. For example, the image was added by using the “Image” block.

We now want to translate this page from English to French.
We will not need to design a new page for this. All we need to do is translate it and the French version will appear with the exact same design that we created using Gutenberg.
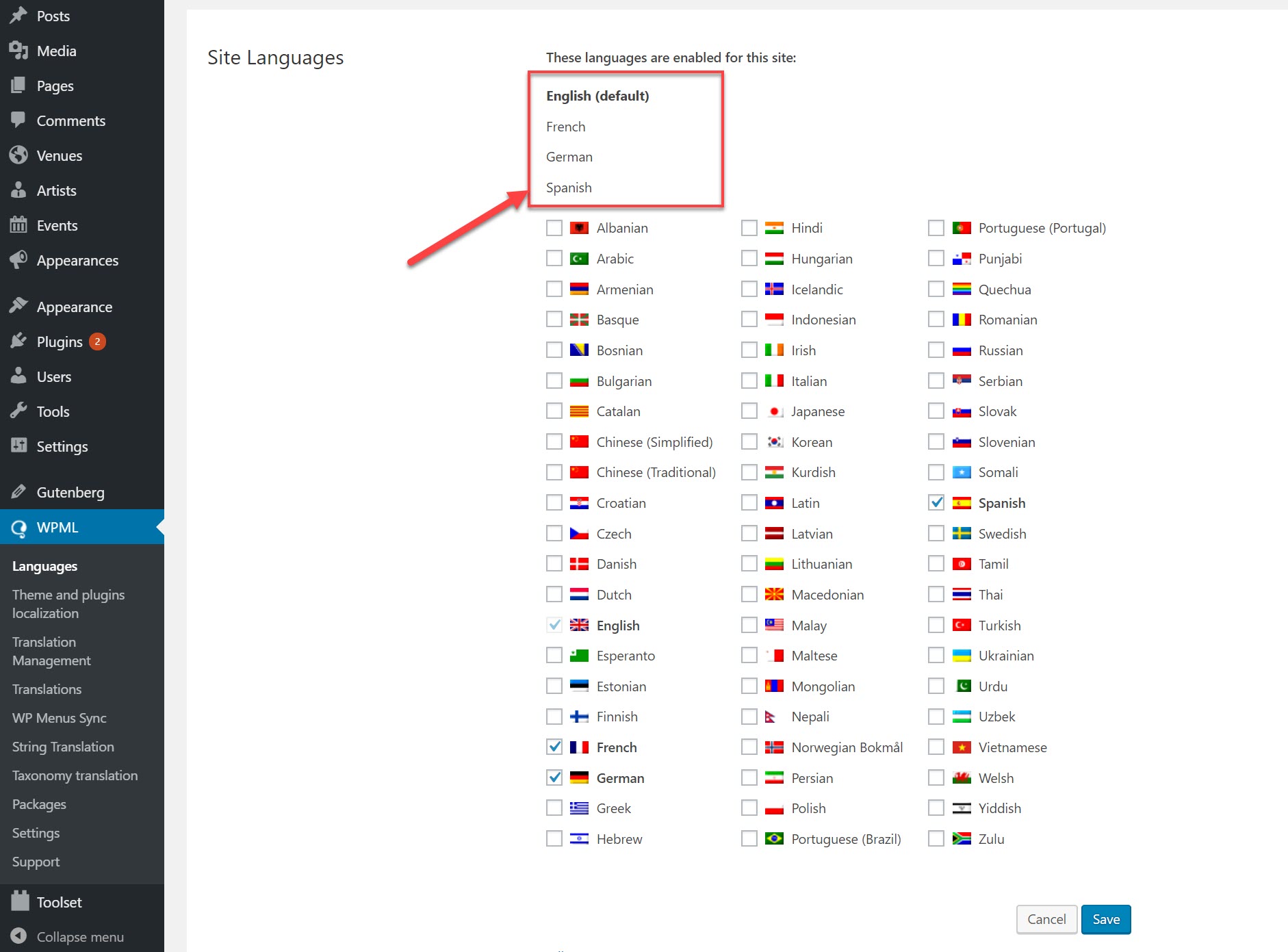
First, we will need to set French as one of the available languages for our website. We can do this in the “Language” tab of WPML by checking the French option.

Now that is ready we can start to translate our content. On the back-end where we edit the post, we click the plus icon next to “French” to open up the Advanced Translation Editor.

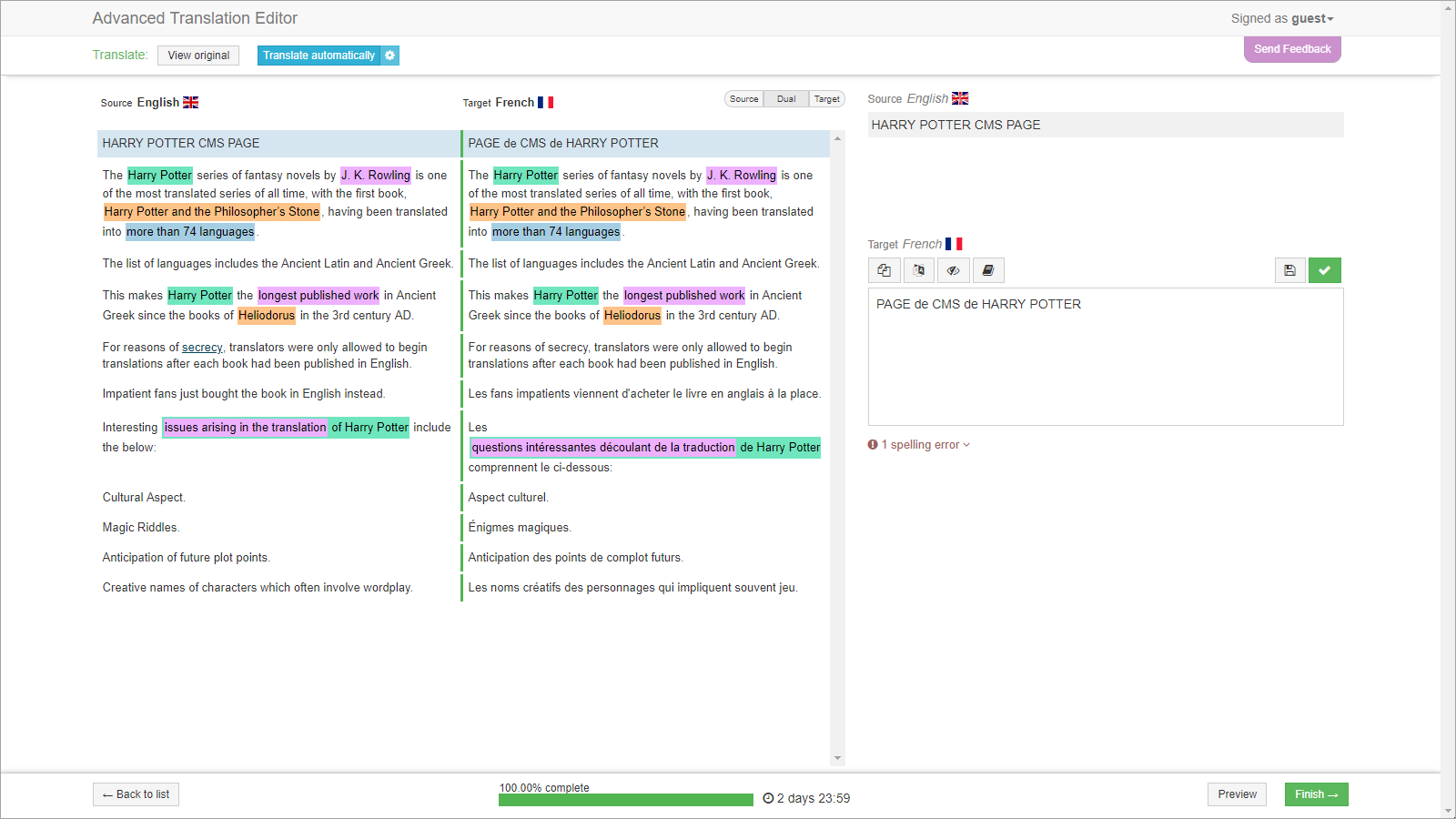
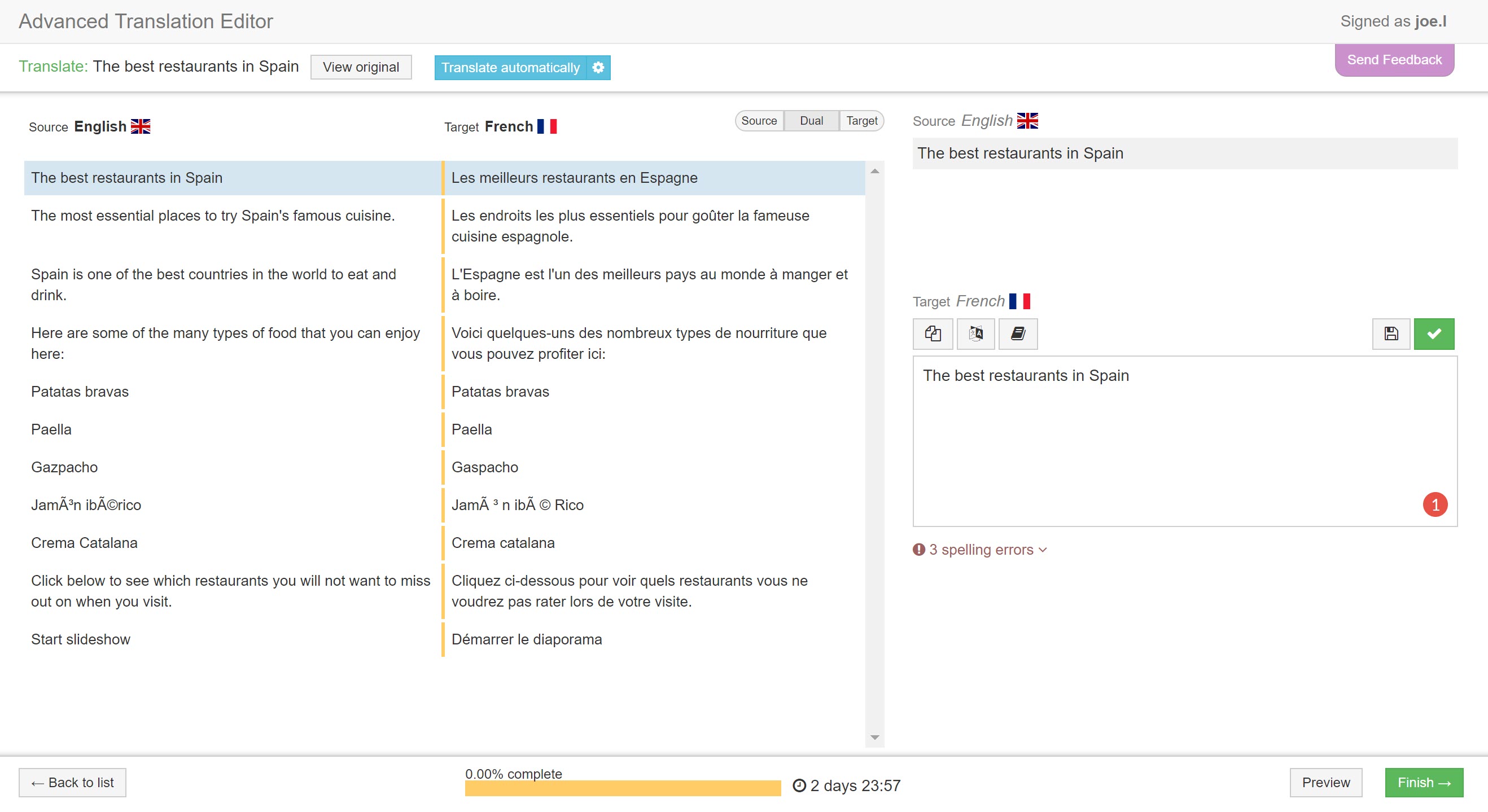
Now that we are on the Advanced Translation Editor, all we need to do is click “Translate Automatically” at the top of the page and all of the sections will be automatically translated into French thanks to the machine translation.

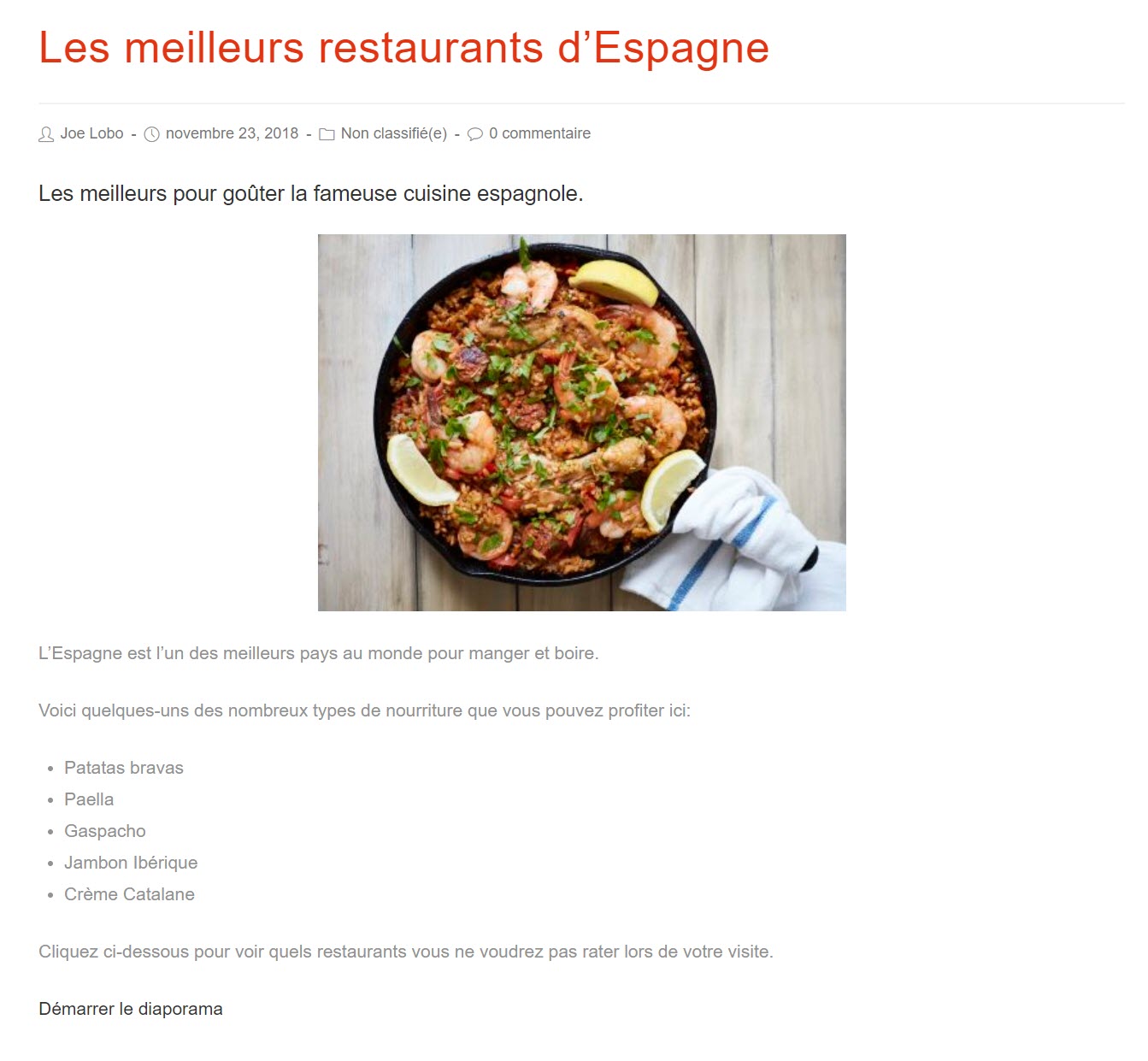
Now, all we need to do is go through each of the lines to make sure they are correct. Once we are satisfied, we can click “Finish” and, after seeing a preview, we will be able to see the newly translated page on the front-end.

It’s as easy as that. And you can do the same with any other language you want for your website without having to fiddle with any redesigns.
Use Gutenberg and Toolset for your custom post types
Gutenberg is a great option for editing your posts and pages, but if you need to add custom post types to your website then you will need Toolset.
Toolset’s plugins work seamlessly with Gutenberg while OceanWP is custom post types ready meaning you can combine the two to create professional looking website elements without touching any complex PHP coding.
Not only can you utilize the Gutenberg editor for your custom post types but Toolset has created three new blocks exclusively for it:
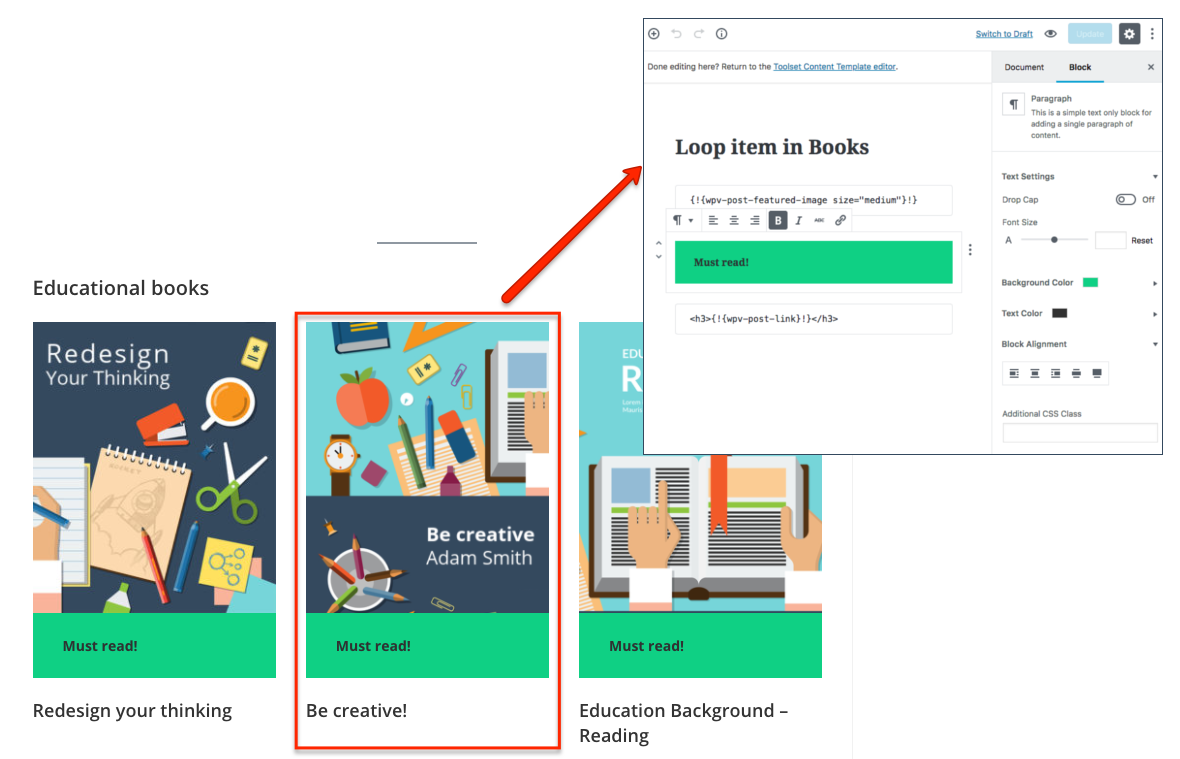
- View block: You can easily create and design an output of your Views using Gutenberg’s blocks.

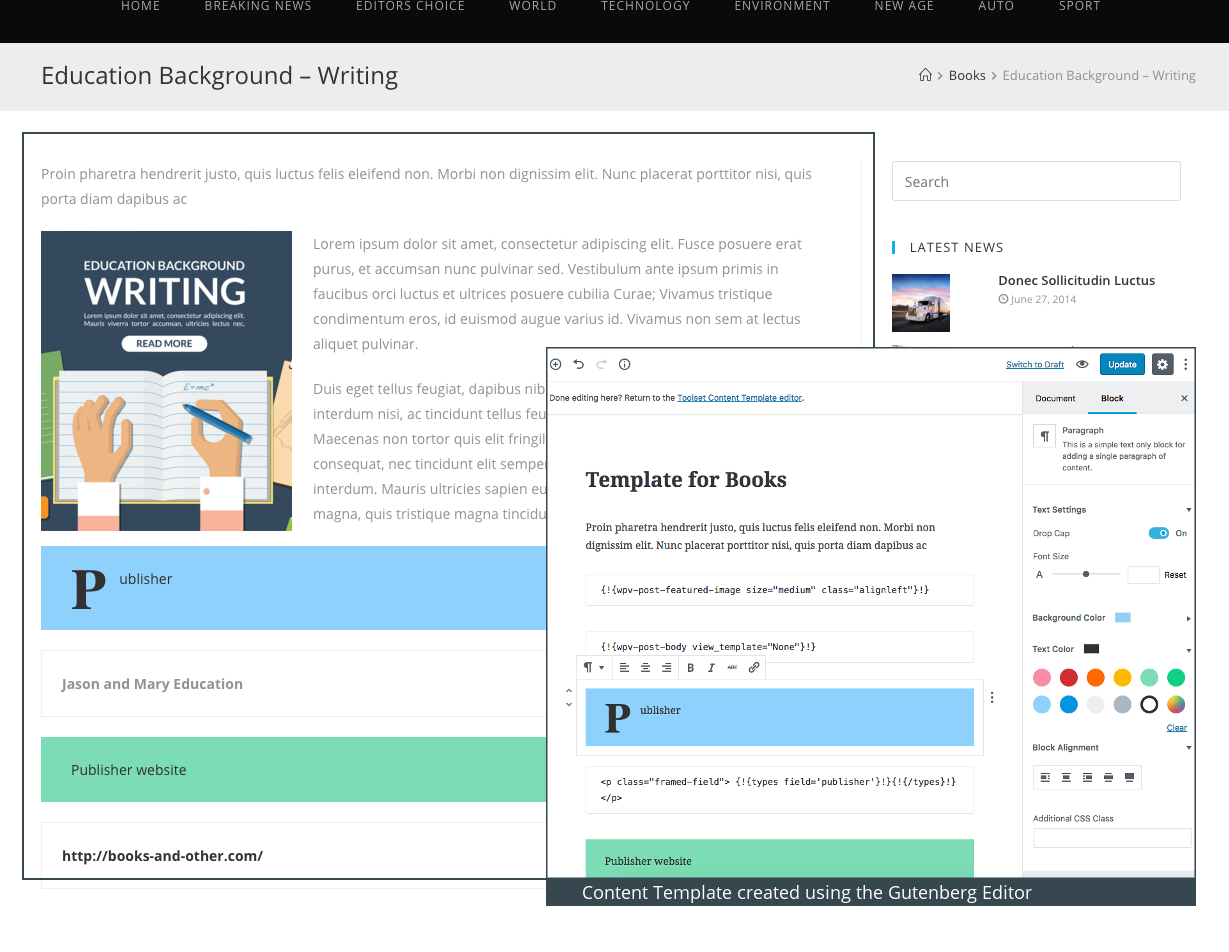
- Content template block: You can use Gutenberg to create content templates. Content templates are individual designs which you can use for each of the posts within a custom post type so that they have the same structure.

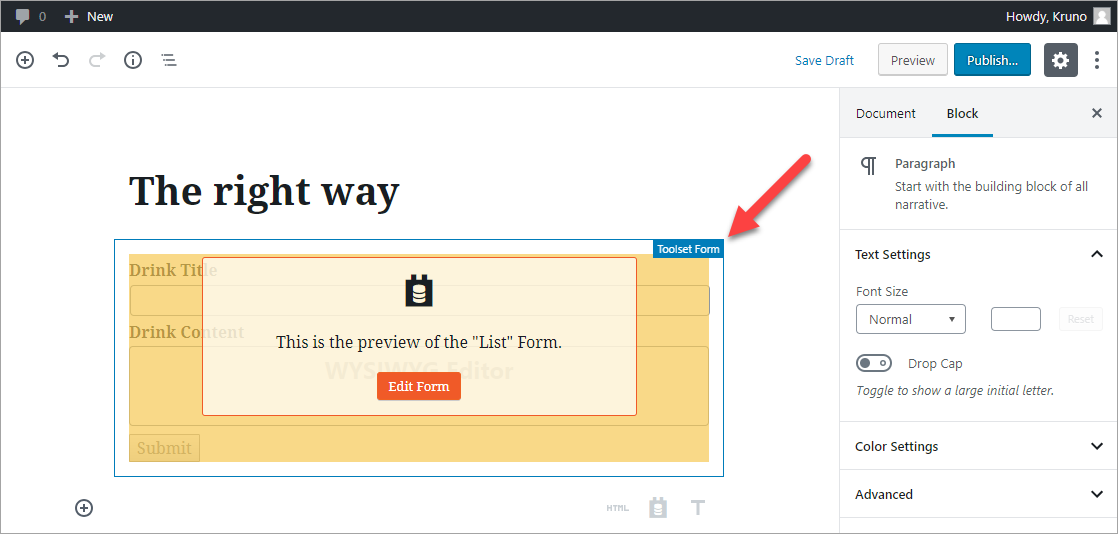
- Toolset form block: You can insert one of your existing forms into your Gutenberg design and then customize it.

Conclusion
Next time you need to create a multilingual website with multiple languages, you can do so safe in the knowledge that each of the pages will only need to be created once.
With Gutenberg and WPML’s Advanced Translation Editor, all you will need to do is translate the pages and they will appear on the front-end with the same design.
Start translating your new Gutenberg content today by downloading WPML.