Get best WooCommerce Plugins > Instagram stands out among tons of social media platforms as…
WordPress Reverse Engineering: How to Replicate A WordPress Site

This website looks so good. I wish I had a website like that.
Does that sound familiar?
That’s almost every blogger’s thought when they see a website, flaunting a cool user interface, colors, fonts, etc.
I have caught myself in the same situation multiple times and knew, something was needed to be done. So, I went ahead and did my research.
More specifically, I found tools which can decode a website, revealing all the underlying secrets powering it.
In this post, I’m sharing my WordPress Reverse Engineering strategy and list of tools you can use to replicate any WordPress site.
But Shafi, why WordPress? You may ask.
The reason is pretty simple. WordPress is one of the most popular content management system and powers 28.6% of all websites on the internet.
Surprisingly, every day 50,000 more WordPress sites are launched (source) and popular sites like TechCrunch, Disney, Sony, etc. are using WordPress to run their site (source)
I hope that answers your query.
Did you know, every day 50,000 new WordPress blogs are launched. #WordPressFactsClick To Tweet
Ready to roll? Let’s get started.
Step 0: Verify if the site is using WordPress
You did see that coming, didn’t you?
Of course, the first thing we need to do is, check if our favorite site is using WordPress. If it isn’t, there’s no point in following this strategy and you’ll keep scratching your head in later steps.
To check which Content Management System (CMS) powers a website, we’ll use WhatCMS.org – a free online tool.
Using the tool is straight-forward, copy the website to be tested, enter it in the website box provided, and hit enter.
The tool will run sets of algorithms and provide a result showing what CMS is being used by the website.
Step 1: Copying the design
The next obvious step is to check what WordPress theme is being used by the site in question. Just so you know, there are at least ten thousand different free and premium WordPress themes available to use, which gives website owners enough choices.
Additionally, many website owners use a custom developed theme which could be a customized version of a framework or a theme coded from scratch.
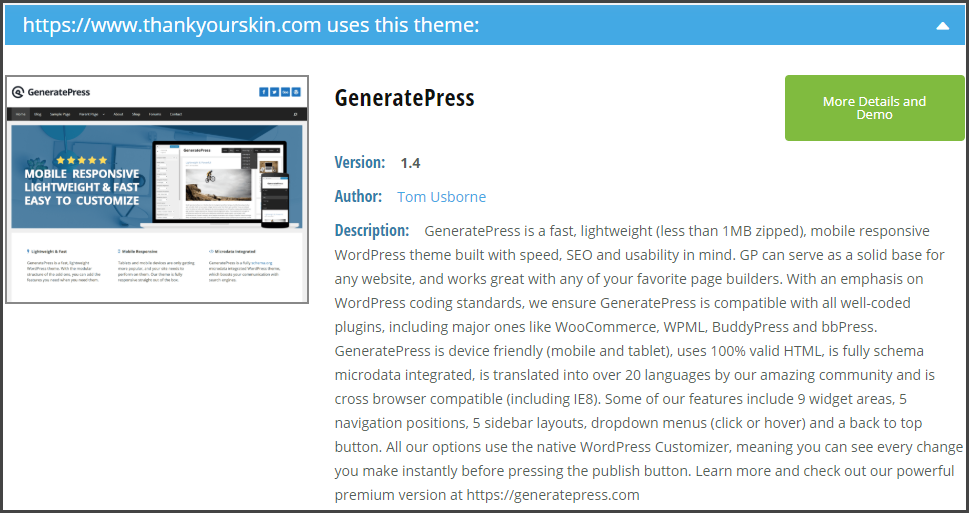
To check what WordPress theme is being used, you can use WPThemeDetector.com – another free tool.
The tool is advanced and easily detects the theme or underlying framework (even if it’s hidden) which is something not possible with other similar tools like WhatWPThemeIsThat.com.

In addition to detecting the theme, the tool will also give more information about the developer, how many other sites uses it, and official links.
What to do if the site is using a custom theme?
As discussed earlier, it is very possible that some sites could be using a custom theme developed from scratch. In such cases, the above tool won’t be of much help.
But don’t get your hopes down, you can nail the same website design by using a combination of OceanWP theme and page builders like Elementor.
OceanWP is easily the most customizable theme you’d come across and clubbed with a page builder, as intuitive and easy to use as Elementor, gives all the power in your hand.
You can literally, drag and drop pre-made components, adjust the size/color, add few CSS tweaks, and get a near-similar design.
Step 2: Get the functionalities right!
Okay, so you’ve got the designs right and your newly made WordPress site looks similar. But, it is nothing without similar functionalities or should I say plugins.
An average WordPress site is powered by at least 10 different plugins, each providing a unique functionality.
Your ideal website is also using multiple plugins to have that sleek functionality and user experience. Also, it is a good idea to get plugins information as they would have tried multiple plugins before settling for that specific one.
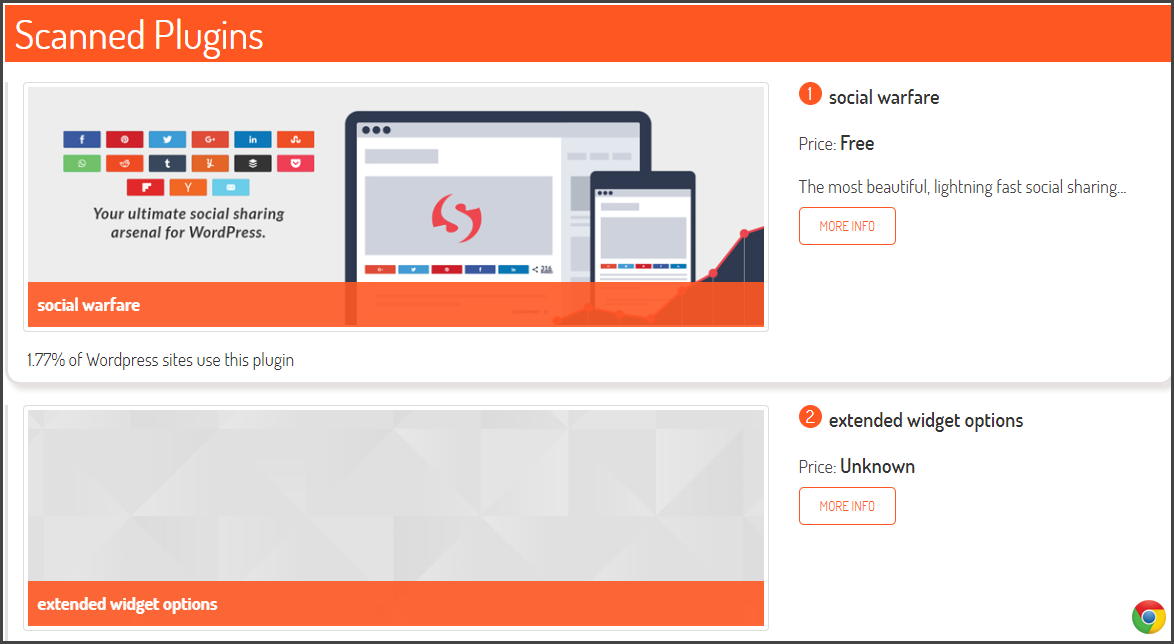
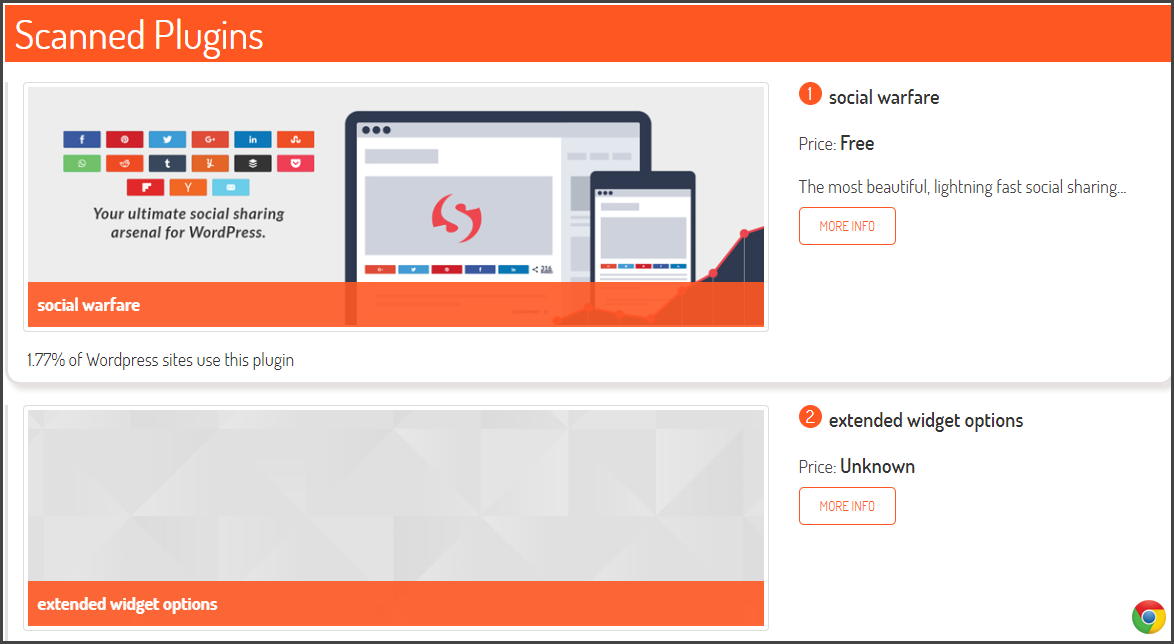
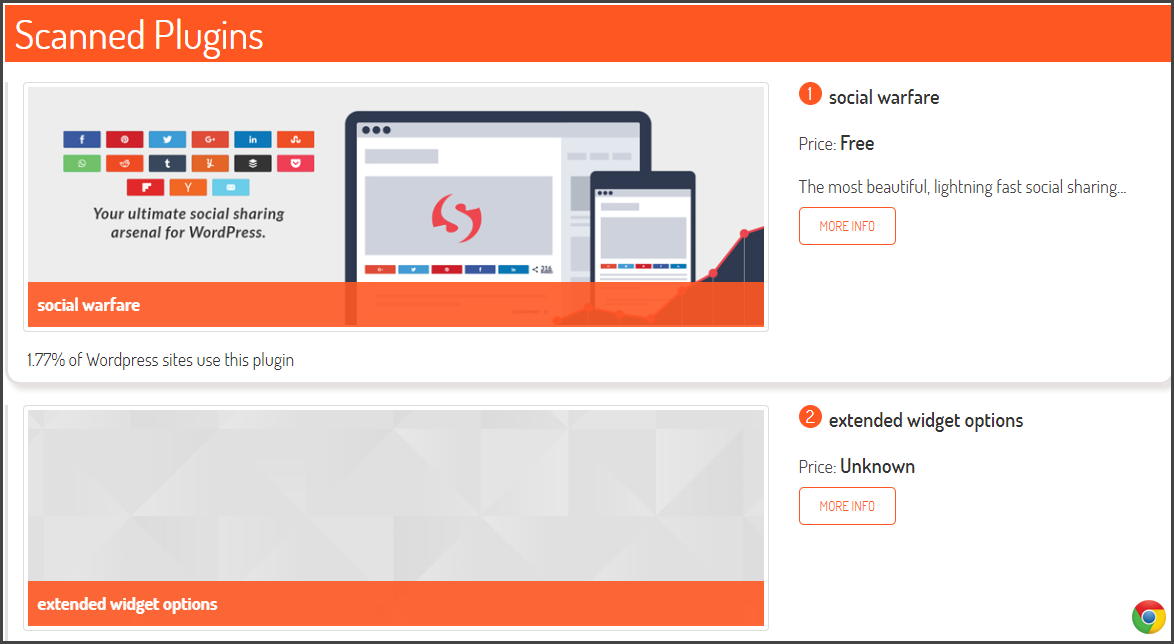
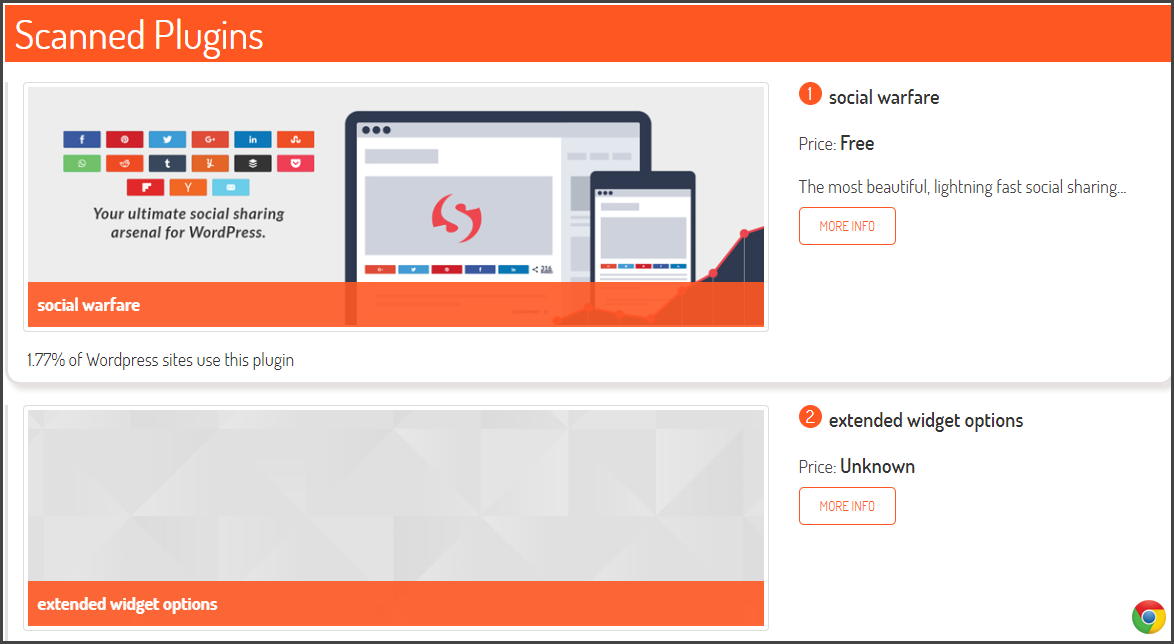
Although it is difficult to get an exact list of plugins being used (many developers hide the name and information), scanwp.net can efficiently retrieve the information.




It also finds the official link for plugins available on WordPress repository and if it free or not.
Step 3: Don’t forget the reading experience
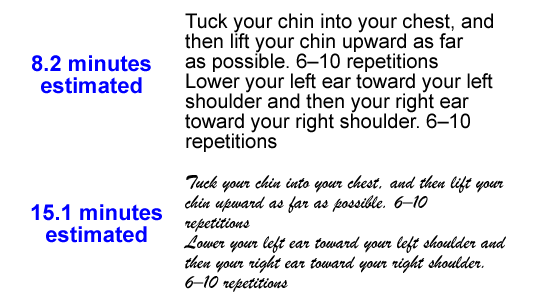
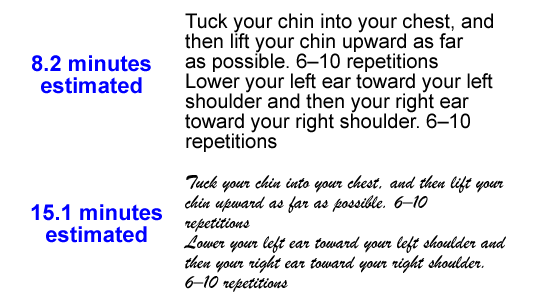
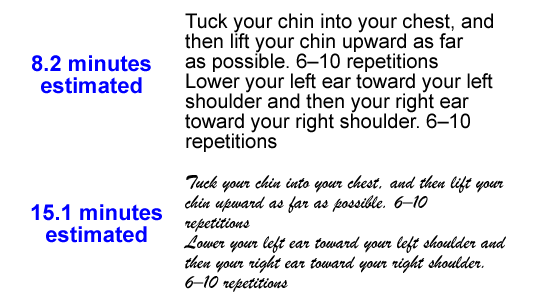
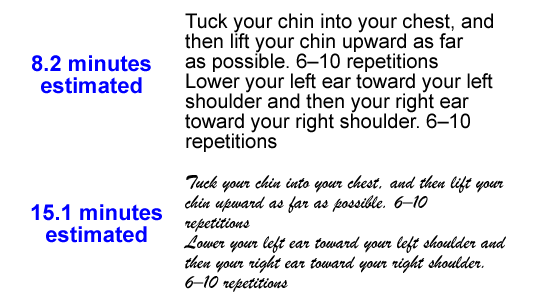
As explained here, font being used can actually affect how individual replies toward a piece of content.
In the above experiment, the first group of people (with easy-to-read font) estimated that the task would take 8.2 minutes to complete. Whereas, the second group (with hard-to-read font) estimated a whopping 15.1 minutes.




That’s a huge difference and makes proper sense. If you find it hard to read the instruction, your mind will process it slower, and hence a high estimation time. Definitely, what you want for your blog.
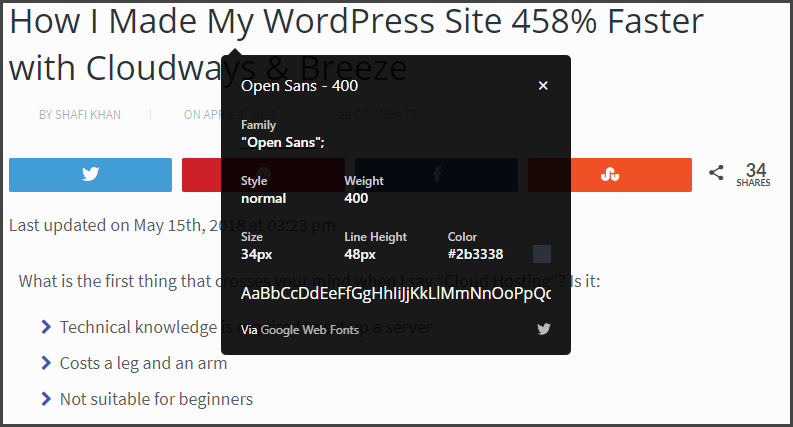
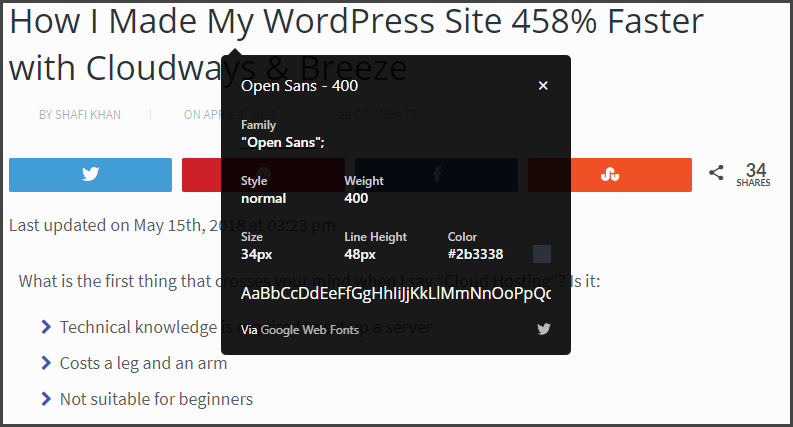
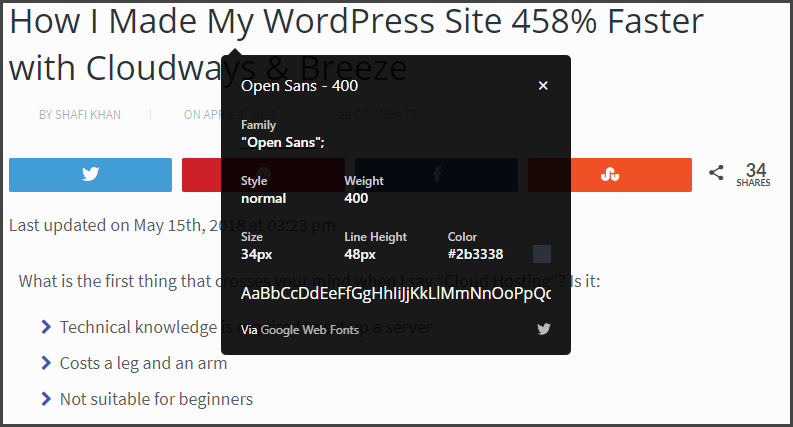
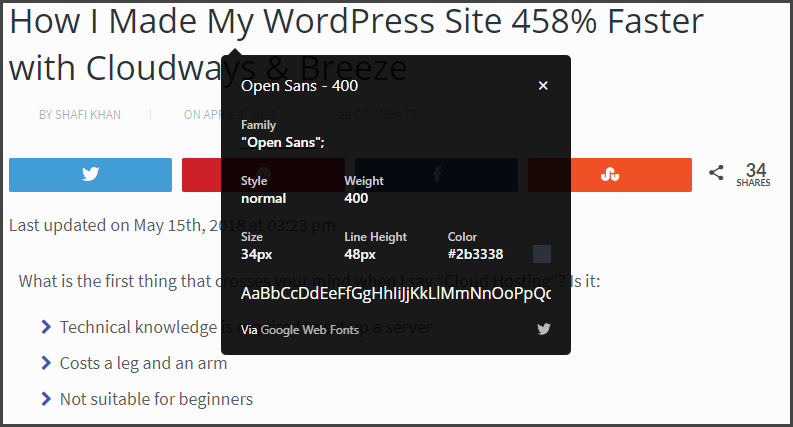
If you want a similar reading experience, you should try to use the same font as being used by that site. You can easily detect what font a site is using WhatFont Chrome extension.
Install the extension, visit the site (preferably an article page), click on WhatFont extension button (available on the top right corner of the screen), and hover over the text.




You not only get the exact font, but font size, style, weight, and a link to Google web font to download it.
Step 4: Did someone say color?
Again, the colors are something that relates to human psychology and experts suggest to use an optimal color palette based on website niche.
According to Kissmetrics, colors affect the purchase behavior and based on the audience type, you should choose a proper color scheme.




Although you can have a look and get the color scheme used by your favorite website, it makes more sense to get the exact color shade and hex code.
ColorCombos.com has an online tool which can grab the color pallets used by a web page. You just have to input the page URL and hit enter.
In few seconds, you’ll get a list of all the color pallets frequently used on the website with hex code and an option to download the color scheme.
Step 5: Website speed
I’m pretty confident that the first good impression you had about the site was because of the load speed. No matter how good the design or user interface is, if it loads in 3-4 seconds or more, you’d have closed the tab and never returned.
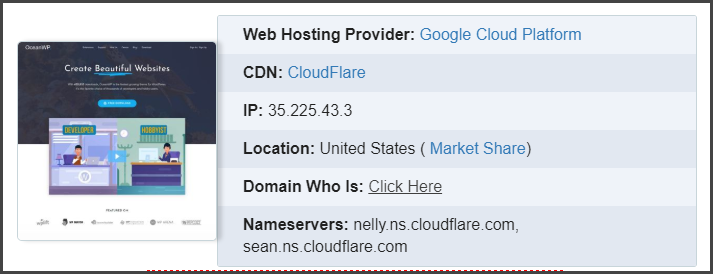
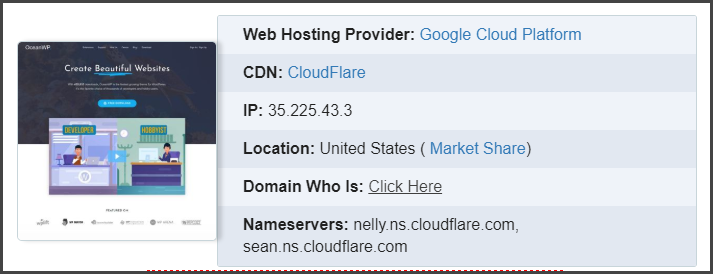
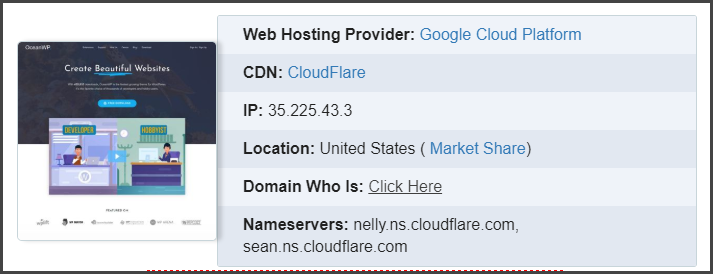
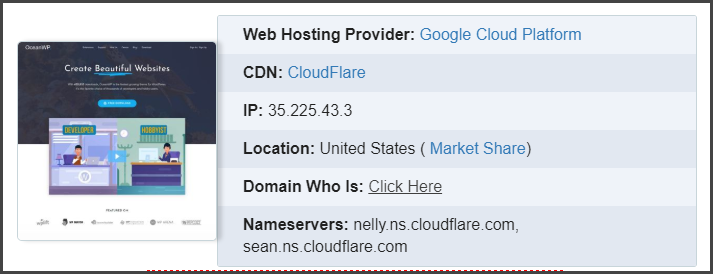
Web hosting is one of the primary reason behind a good load time and you may probably wonder what hosting is being used to power this site. If you can’t get the answer by browsing the site (in most cases, it’ll be written in the footer), you can use HostAdvice.com’s tool to get the hosting provider.
Unlike other tools who only uses Nameserver to detect web host, this tool can actually reveal the hidden host in case of CDN usage.
Without this tool, I’d have never known that OceanWP.org is hosted on Google Cloud Platform clubbed with CloudFlare CDN (that explains super fast load time)




Additionally, you can see the hosting plans and user reviews right on the same page.
Conclusion
There you go!
Now you’re a secret assassin who can quickly reverse engineer a WordPress website and replicate it right from designing to website functionalities.
If there is anything else you want on your site but couldn’t find how it is done, consider contacting the site owner directly. In most cases, they will guide you toward the source of functionality or developer who wrote it.
Do you have any secret tool you use to replicate a WordPress website? I’d love to hear about it. Drop a comment and we can discuss it. Make sure to share this article with your WordPress lover friends who might find it helpful.