Do you want to add a site-specific plugin to your WordPress website? A site-specific plugin allows you to easily add code snippets to your WordPress website without relying on your theme. In this article, we will explain how to create a site specific WordPress plugin and why it’s important.
What is a Site-Specific WordPress Plugin
A site-specific WordPress plugin is a standalone plugin that you can use to add all customization snippets that are not theme dependent.
When working on your website, you’ll often find WordPress tutorials asking you to add code to your theme’s functions.php file or a site-specific plugin.
WordPress doesn’t come with a site-specific plugin. You’ll need to create your own and then install / activate it.
Why Create a Site-Specific WordPress Plugin?
As we mentioned earlier that you’ll often come across tutorials showing some code that you can add to your theme’s functions.php file or a site-specific plugin.
These custom codes can be used to add new post types, taxonomies, shortcodes, and tons of hacks to improve your website.
If you add the custom code to your theme’s functions file, then it will disappear if you update or switch your theme. You can create a child theme and use the child theme’s functions file to save your code. However, your code will still disappear if you switch themes.
A site-specific WordPress plugin allows you to easily add custom code snippets to your WordPress website and make sure they’re theme independent. It is a standalone WordPress plugin which means it doesn’t depend on your theme, and you are free to update or switch your theme.
That being said, let’s take a look at how to easily add custom code using site-specific plugin. We will show you two ways to do that, and you can choose the method that works best for you (hint Method #2 is easier for beginners).
Method 1. Manually Create a Site-Specific WordPress Plugin
We know this may sound a bit geeky to beginners, but we will try to make it as simple as possible for you.
First you need to create a new folder on your desktop and name it after your website for example, mywebsite-plugin.

Now open a plain text editor on your computer like Notepad or TextEdit. You need to create a new file and save it as mywebsite-plugin.php in the plugin folder on your desktop.

Your plugin file needs specific header code so that WordPress can recognize it as a plugin. Go ahead and add the following code to your mywebsite-plugin.php file:
<?php /* Plugin Name: Site Plugin for example.com Description: Site specific code changes for example.com */ /* Start Adding Functions Below this Line */ /* Stop Adding Functions Below this Line */ ?>
You can replace example.com with your own domain name. Once you do that, your site-specific plugin is ready.
There are two ways to upload your site-specific plugin to your website. You can either upload it via your WordPress admin panel or use FTP.
1. Install Site-Specific Plugin from WordPress Admin Area
This method is easier and recommended for all users.
First, you need to create a zip file of your site-specific plugin folder.
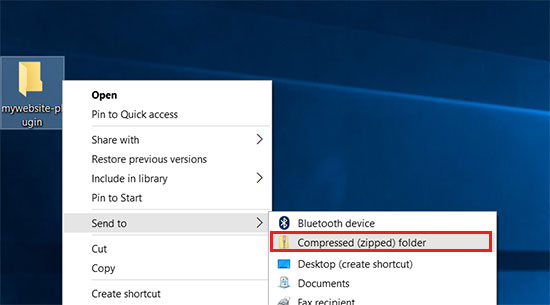
Windows users can simply right-click on plugin folder and select Send to » Compressed (zip) folder.

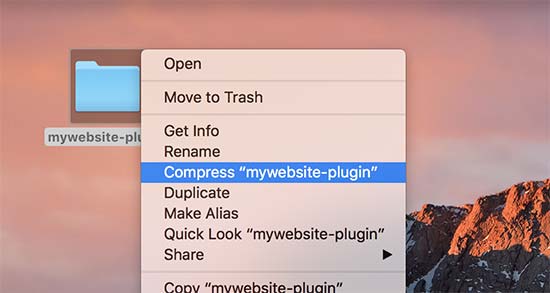
Mac users need to right-click and select “Compress mywebsite-plugin”.

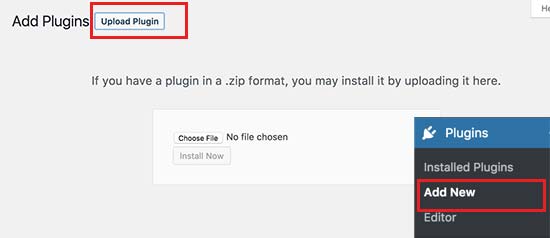
Once you have the plugin’s zip file, go to the Plugins » Add New page in your WordPress admin area and click on the ‘Upload Plugin’ button on the top.

Next, click on the choose file button to select the zip file you created earlier and then click on the ‘Install Now’ button.
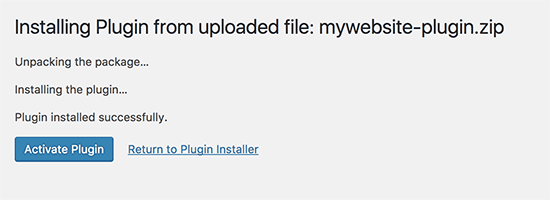
WordPress will now upload and install the plugin for you. Once its uploaded, you need to click on the activate button to start using your site-specific plugin.

2. Upload Your Site-Specific WordPress Plugin via FTP
For this method, you don’t need to create a zip file. You will be uploading the plugin via FTP.
First, you will need to connect to your website using a FTP client.
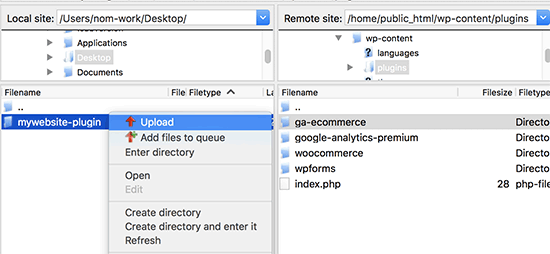
Once connected, go to /wp-content/plugins/ folder under remote site column. Next, you need to select your site-specific plugin folder and upload it to your website.

Your FTP client will now transfer your site-specific plugin folder to your WordPress website. This will install the plugin on your website.
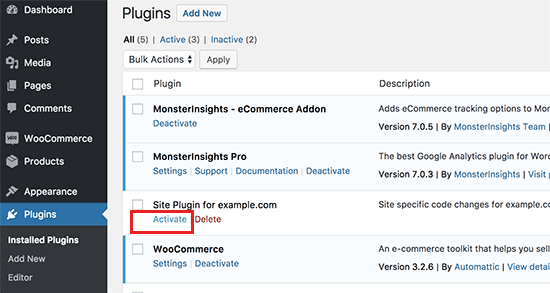
However, you’ll still need to activate the plugin to start using it. You can do this by going to the ‘Plugins’ page inside your WordPress admin area and then click on the ‘Activate’ link below your site-specific plugin.

That’s all. Your site-specific plugin is now ready to be used.
Adding Custom Code Snippets to Your Site-Specific Plugin
There are two ways to edit your plugin and add custom code snippets to it.
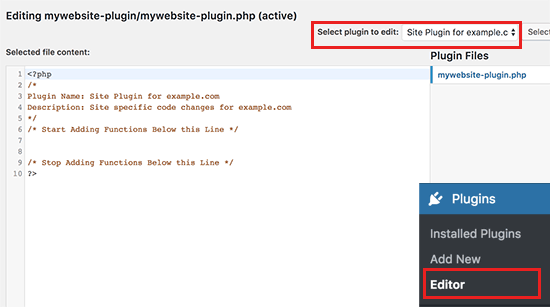
First method is to do it via WordPress admin area. You can go to Plugins » Editor page. You will see a warning message, and you need to click on ‘I understand’ button to continue.
Next, you need to select your site-specific plugin from the drop down menu labeled ‘Select plugin to edit’. The editor will load your plugin file, and you will be able to add code snippets in it.

Once you are done, click on the ‘Update File’ button to save your changes.
If there is something missing in your code or it has potential to break your website, then the plugin editor will automatically undo your changes.
However, if the editor fails, and you see the white screen of death, then you can use FTP to edit your plugin file and undo those changes.
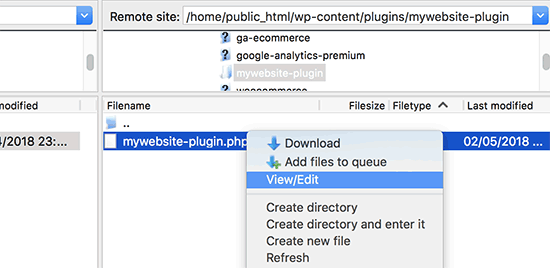
The second method is to directly edit the plugin file using FTP. Simply go to the plugin folder using your FTP client. Right click on the plugin file and then select View/Edit file.

You can also download the plugin file to your computer, edit it, and then upload it back.
Method 2. Using The Code Snippets Plugin
This method is a lot simpler and gives you a better way to manage your individual code snippets in WordPress.
First thing you need to do is install and activate the Code Snippets plugin on your website. For more details, see our step by step guide on how to install a WordPress plugin.
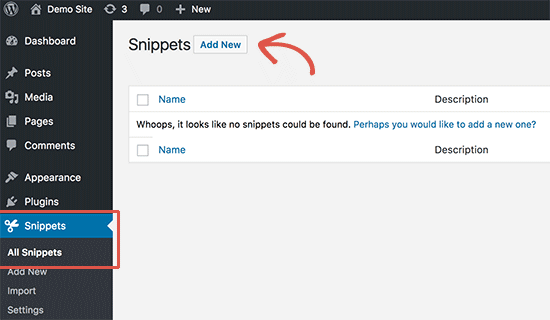
Upon activation, the plugin will add a new menu item labeled “Snippets” to your WordPress admin menu. This is where you will manage all your custom codes.
To add a custom code, you need to go to Snippets » All Snippets page and click on the ‘Add New’ button at the top.

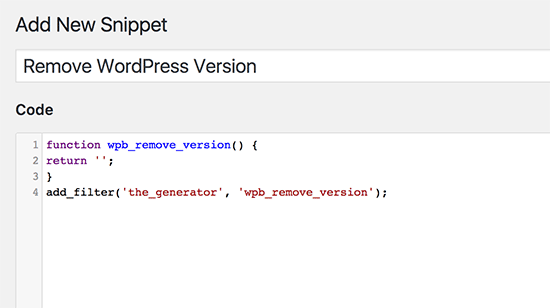
This will bring you to the ‘Add New Snippet’ page.
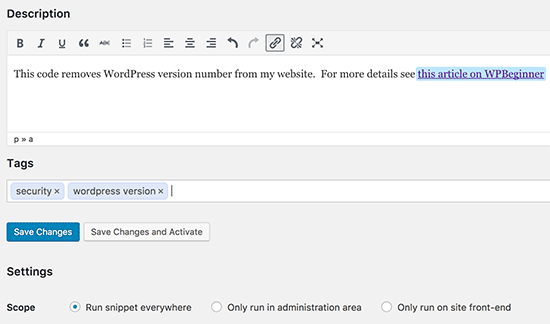
First enter a title for your custom code snippet. This could be anything that helps you identify the code.
After that you can go ahead and paste your code snippet into the code box.

You can also add a description for the code in the field below the code box. You should use this area to write down what this code does, where you found it, and why you are adding it to your website. This will help the “future you” remember why the “past you” added this code.

You also have the option to assign tags to your code snippets which can help organize code snippets by topic and functionality.
Finally, you can click on the ‘Save Changes and Activate’ button. If you just want to save the code snippet without activating it, then you can click on save changes button instead.
The plugin also allows you to select where you want to run the code snippet. You can choose from admin area, front-end, or everywhere options.
If you are unsure, then keep the default ‘everywhere’ option checked.
Once you have saved and activated a code snippet, it would become effective on your website.
For more details see our guide on how to easily add custom code snippets in WordPress.